普通效果


1.添加协议
<UIImagePickerControllerDelegate, UINavigationControllerDelegate>
2.添加UIImagePickerController
@property (nonatomic, strong) UIImagePickerController *imagePick; //用于上传图片
3.初始化UIImagePickerController
self.imagePick = [[UIImagePickerController alloc]init]; self.imagePick.delegate = self;
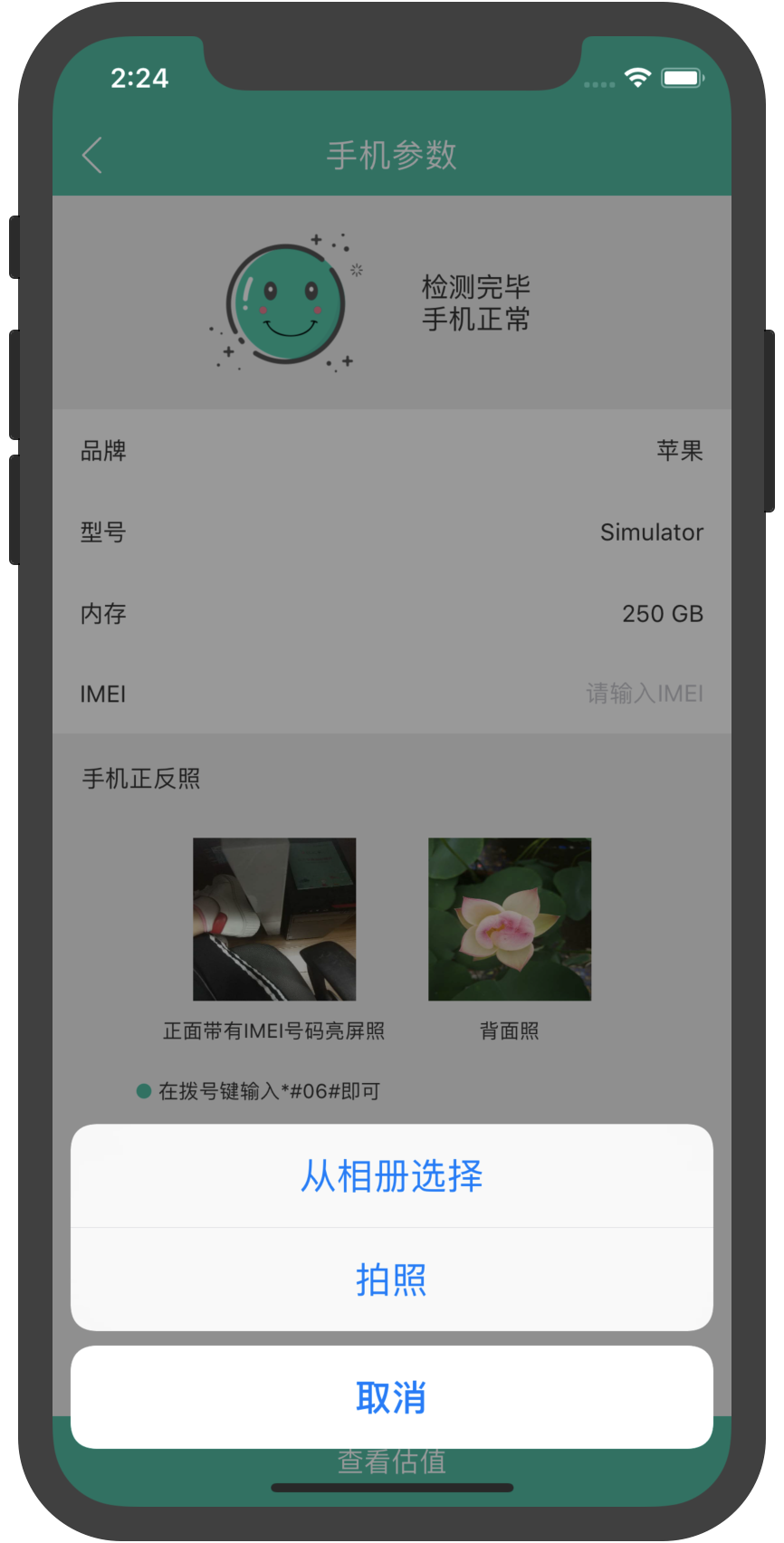
4.弹框选择
//选取相册内的图片 - (void)changeHeadImageAction { UIAlertController *alert = [UIAlertController alertControllerWithTitle:nil message:nil preferredStyle:UIAlertControllerStyleActionSheet]; //按钮:从相册选择,类型:UIAlertActionStyleDefault [alert addAction:[UIAlertAction actionWithTitle:@"从相册选择" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { self.imagePick.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; // imagePick.mediaTypes = @[(NSString *)kUTTypeImage]; self.imagePick.allowsEditing = YES; [self presentViewController:self.imagePick animated:YES completion:nil]; }]]; //按钮:拍照,类型:UIAlertActionStyleDefault [alert addAction:[UIAlertAction actionWithTitle:@"拍照" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { if ([UIImagePickerController isCameraDeviceAvailable:UIImagePickerControllerCameraDeviceRear]) { self.imagePick.sourceType = UIImagePickerControllerSourceTypeCamera; [self presentViewController:self.imagePick animated:YES completion:nil]; }else{ NSLog(@"摄像头貌似不支持..."); } }]]; //按钮:取消,类型:UIAlertActionStyleCancel [alert addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) { }]]; [self presentViewController:alert animated:YES completion:nil]; }
5.实现协议方法
// 取消选择照片 - (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{ [picker dismissViewControllerAnimated:YES completion:nil]; } - (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info{ [picker dismissViewControllerAnimated:NO completion:nil]; UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage]; //压缩照片,这个base64就是需要上传到服务器的图片数据 [image drawInRect:CGRectMake(0, 0, 150, 266)]; NSData *data = UIImageJPEGRepresentation(image, 0.0f); NSString *base64 = [data base64EncodedStringWithOptions:NSDataBase64Encoding64CharacterLineLength]; } -(void)navigationController:(UINavigationController *)navigationController didShowViewController:(UIViewController *)viewController animated:(BOOL)animated { viewController.navigationItem.rightBarButtonItem.tintColor = [UIColor whiteColor]; viewController.navigationItem.leftBarButtonItem.tintColor = [UIColor whiteColor]; //设置标题颜色 NSDictionary *dic=[NSDictionary dictionaryWithObject:[UIColor whiteColor] forKey:NSForegroundColorAttributeName]; self.navigationController.navigationBar.titleTextAttributes = dic; } - (void)doCancel:(id)b { NSLog(@"doCancel"); [self.imagePick dismissViewControllerAnimated:YES completion:nil]; }
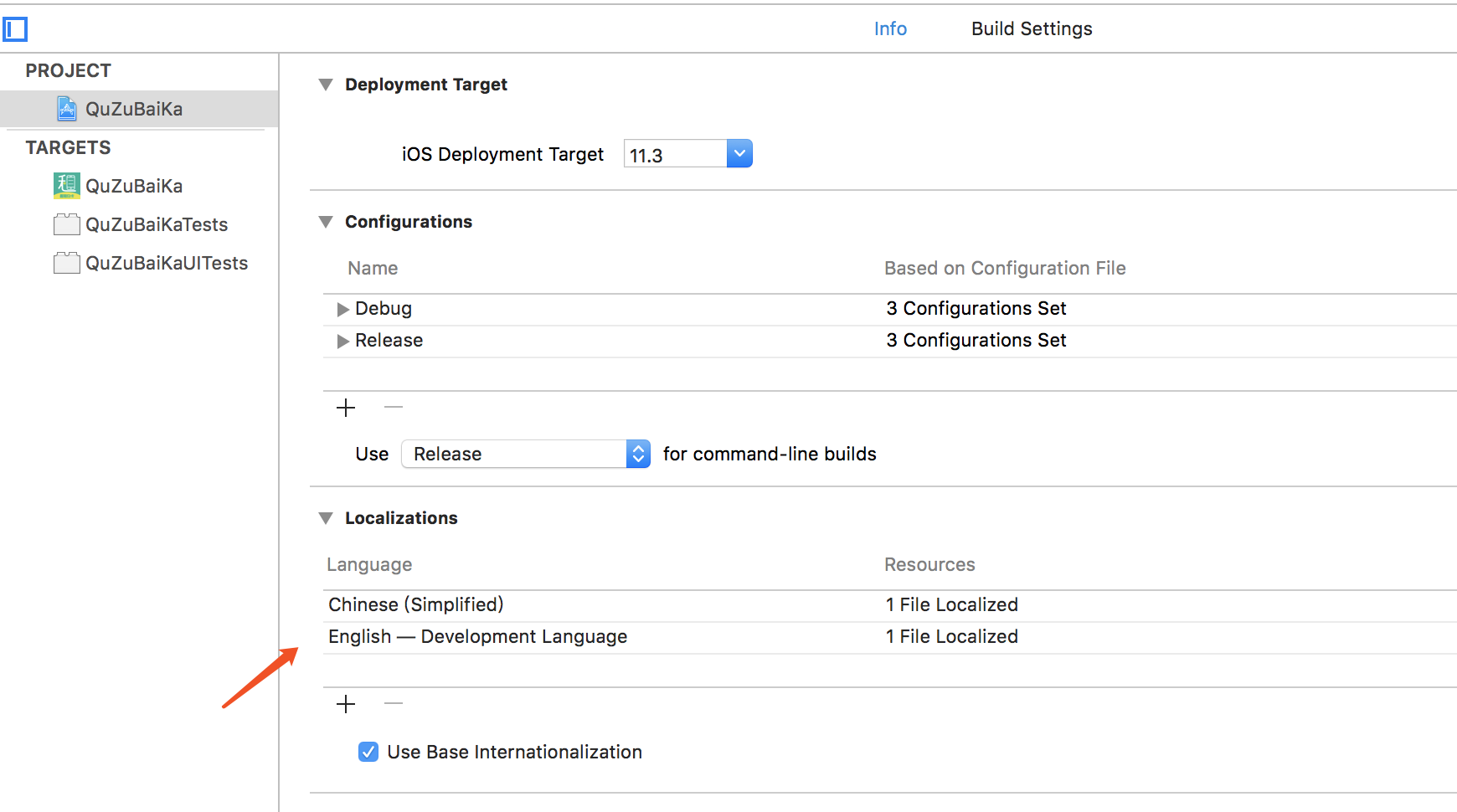
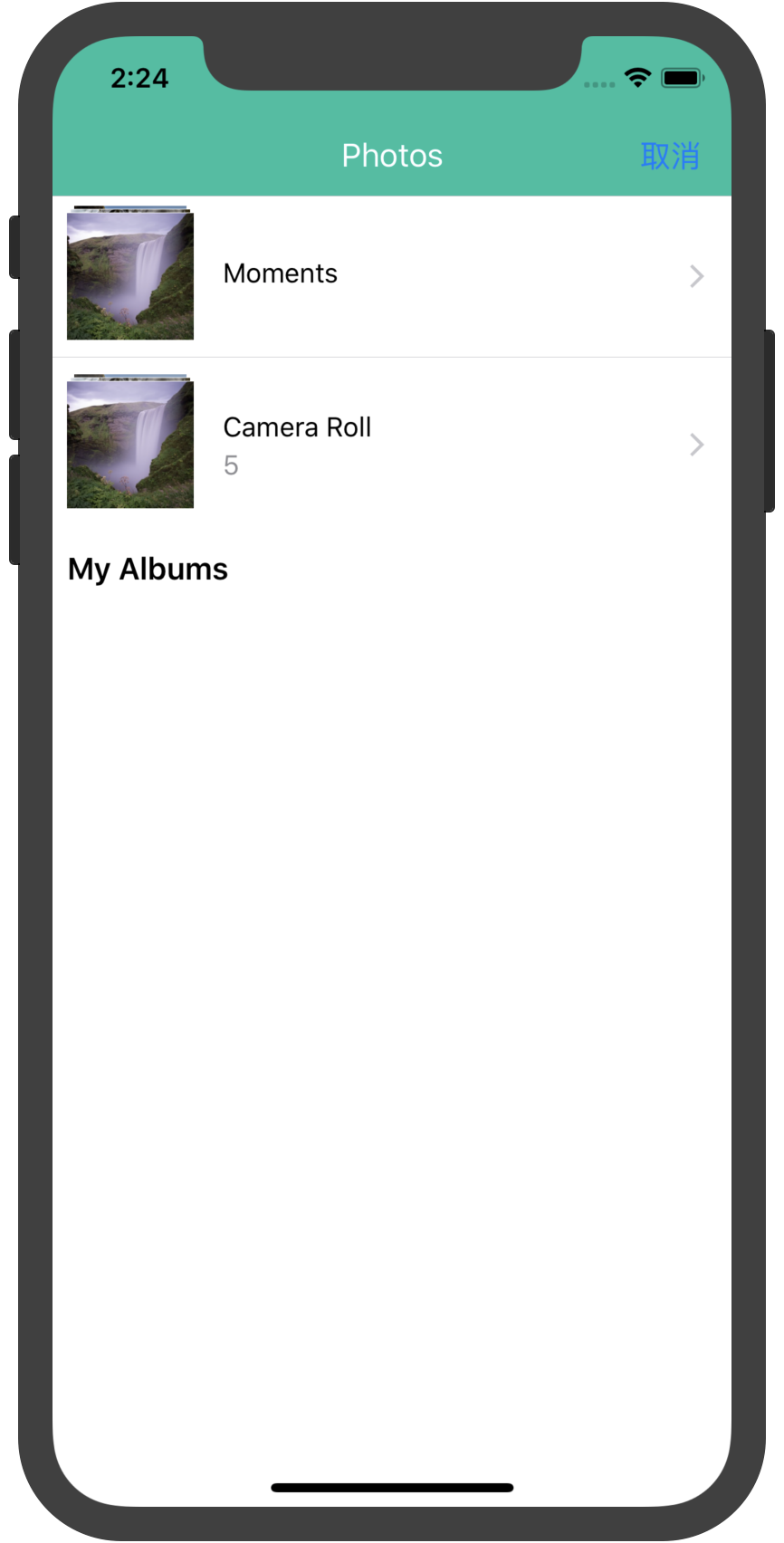
6.设置相册里面的文字为汉字
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // [NSUserDefaults standardUserDefaults] setObject:@"zh-Hans" forKey:NSLangu; [[NSUserDefaults standardUserDefaults] setObject:[NSArray arrayWithObjects:@"zh-Hans", nil] forKey:@"AppleLanguages"]; [[NSUserDefaults standardUserDefaults] synchronize]; return YES; }
然后在下面这个位置添加中文