Pyecharts是百度开源的移植到Python上的可视化工具,里面方法调用起来像是标记性语言,因此代码的可读性很强,一目了然。下面是一个绘制散点图的例子:
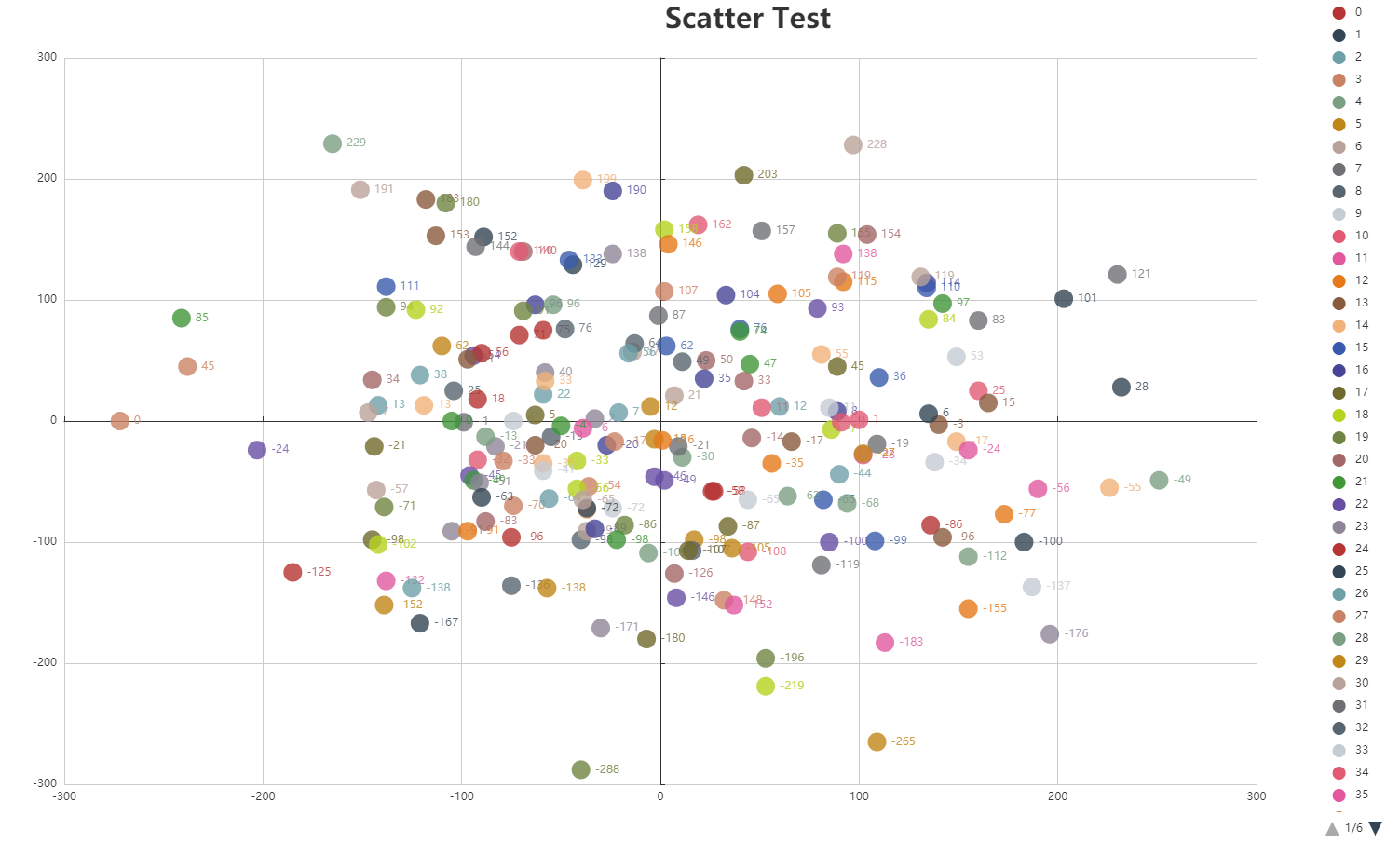
#%% import pyecharts.options as opts from pyecharts.charts import Scatter import numpy as np chart = ( Scatter(init_opts=opts.InitOpts(width="1600px", height="900px")) .set_global_opts( title_opts = opts.TitleOpts( 'Scatter Test', pos_top = 'top', pos_left = 'middle', title_textstyle_opts = opts.TextStyleOpts(font_size=30) ), legend_opts = opts.LegendOpts( type_ = 'scroll', selected_mode = 'multiple', pos_right = 20, pos_top = 'middle', orient = 'vertical'), xaxis_opts = opts.AxisOpts( type_ = "value", axistick_opts = opts.AxisTickOpts(is_show=True, is_inside = True), splitline_opts = opts.SplitLineOpts(is_show=True) ), yaxis_opts=opts.AxisOpts( type_ = "value", axistick_opts = opts.AxisTickOpts(is_show=True, is_inside = True), splitline_opts = opts.SplitLineOpts(is_show=True) ) ) .set_series_opts() ) for i in range(200): x,y = np.random.normal(0,100,[2])//1 chart.add_xaxis(xaxis_data=[x]) chart.add_yaxis( series_name=str(i), y_axis=[y], symbol_size=20 ) chart.render('scatter.html')
首先从 pyecharts.charts 中 import 散点图类,初始化后,先后调用其自带的 set_global_opts 和 set_series_opts 方法来配置图表。方便的是,所有类型的图表都是这样进行初始化与配置。比如要画柱状图,就从pyecharts.charts 中 import Bar,再进行以上类似的初始化与设置即可。我们可以看到,这两个方法可以连着写,这是因为这些图表类的大部分方法在执行完毕后都会返回这个类本身,因此可以以这种方式来设置,从而看起来像是标记性语言。当然,如果你不习惯,把它们分开来写也是可以的。另外,方法内部的各个参数大多是通过opts中封装的类来定义的,这些封装使得可视化可读性更强。
然后就是添加散点,方式就是先添加散点的x轴坐标,然后添加y轴坐标。值得一提的是,x轴加入后,y轴可以多次加入,从而可以定义多组拥有相同x轴的散点(每组的名字相同),而x轴的再次加入会将之前的x轴坐标覆盖。每次加入点的数量为两组坐标数量的最小值。
散点加入完毕后调用 render, 生成相应的 html 可交互式图像。效果如下:

绘制其它类型的图像也是使用类似的方法,以上仅是为了记录Pyecharts的使用特性,详细了解可以直接参考官方教程: