浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握
1.浮动元素会脱离标准文档流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性
设置了浮动(float)的元素最重要特性
1.脱离标准流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float脱离文档流</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
200px;
height: 200px;
background:pink;
float: left
}
.right {
220px;
height:220px;
background-color: orange;
}
</style>
</head>
<body>
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>
</html>

设置了浮动的元素,漂浮在普通流的上面,不占位置,脱标 正常标准流显示
浮动特性 一行显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float脱离文档流</title>
<style>
* {
margin: 0;
padding: 0;
}
.left {
200px;
height: 200px;
background:pink;
float: left
}
.center {
220px;
height: 500px;
background-color: springgreen;
float: left;
}
.right {
220px;
height:220px;
background-color: orange;
float: left;
}
</style>
</head>
<body>
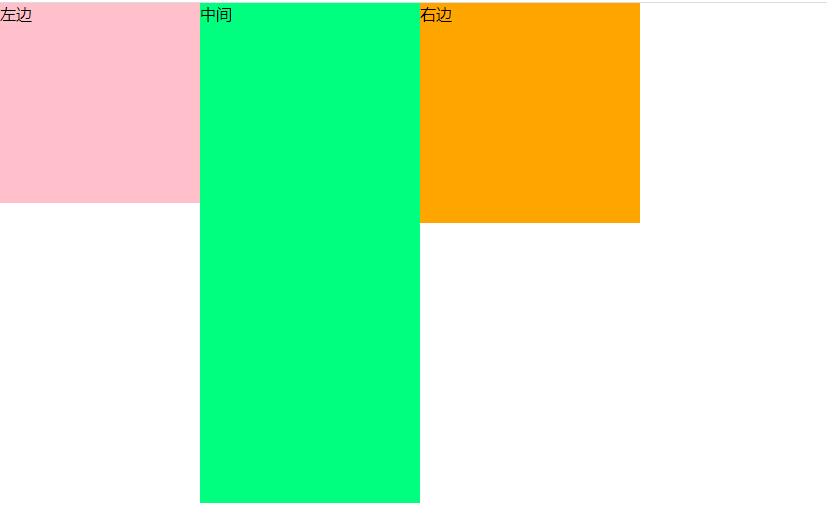
<div class="left">左边</div>
<div class="center">中间</div>
<div class="right">右边</div>
</body>
</html>

注意:浮动的元素是相互贴在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动特性 浮动元素会具有行内块元素特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素会具有行内块元素特性</title>
<style>
* {
margin: 0;
padding: 0;
}
span,
div {
float: left;
200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<span>1</span>
<span>2</span>
<div>3</div>
</body>
</html>

如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给高度和宽度