1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流
为什么需要清除浮动
在前面我们都给了父元素高度,但有些场景我们不适合给元素高度,比如:


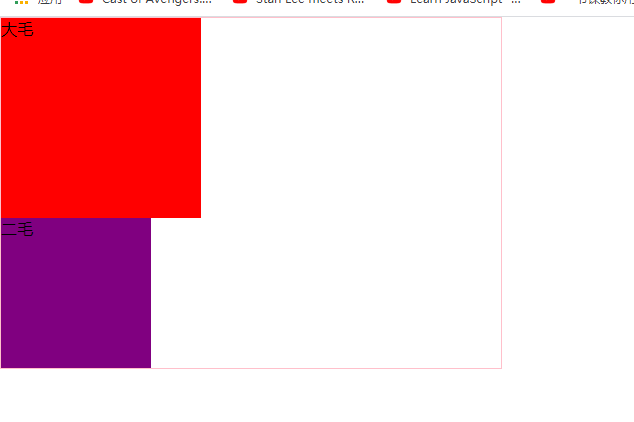
像这种我们给高度就不合适了,理想状态下我们希望子元素自己能够撑开盒子比如下面这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
500px;
border: 1px solid pink;
}
.damao {
200px;
height: 200px;
background-color: red;
}
.ermao {
150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
</body>
</html>

像这样我们往里面无论添加多少子元素都能自己撑开父元素的内容。
现在我们有一个需求,希望能使子元素浮动起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
500px;
border: 1px solid pink;
}
.damao {
float: left;
200px;
height: 200px;
background-color: red;
}
.ermao {
float: left;
150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
</body>
</html>

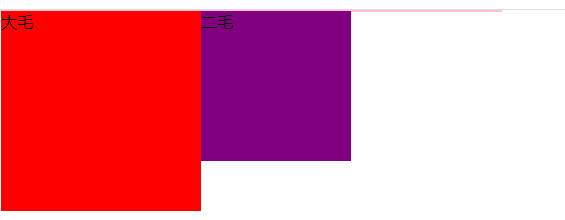
现在我们子元素已经浮动了,但我们发现父元素高度变成0(因为浮动的元素是不占用位置的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
500px;
border: 1px solid pink;
}
.damao {
float: left;
200px;
height: 200px;
background-color: red;
}
.ermao {
float: left;
150px;
height: 150px;
background-color: purple;
}
.footer {
height: 200px;
background: #000;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>

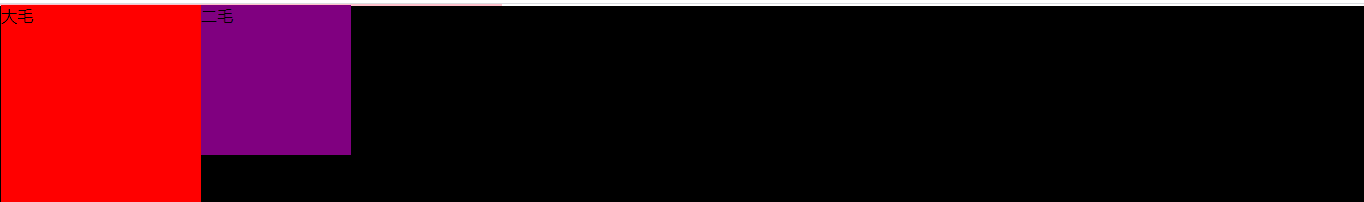
由于父元素高度为0 所以下面的footer直接跑上面去了
解决方案:清除浮动
清除浮动的本质
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动后,父级就会根据浮动的子盒子自动监测高度,父级有了高度,就不会影响下面的标准流了
选择器{clear:属性值:}
属性值:
left: 不允许左侧有浮动元素(清除左侧浮动的影响)
right: 不允许右侧有浮动元素(清除右侧浮动的影响)
both: 同时清除左右两侧的影响
我们实际工作中,几乎只用clear:both;
清除浮动的策略是,闭合浮动
清除浮动有四种方式:
1.额外标签法,也成为隔墙法,是w3c推荐的做法(必须给块级元素加)
2.父级添加overflow属性
3.父级添加after伪元素
4.父级添加双伪元素
隔墙法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动隔墙法</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
500px;
border: 1px solid pink;
}
.damao {
float: left;
200px;
height: 200px;
background-color: red;
}
.ermao {
float: left;
150px;
height: 150px;
background-color: purple;
}
.footer {
clear: both;
height: 200px;
background: #000;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>
总结:
**清除浮动的本质是什么
清除浮动的本质是清除浮动元素脱离标准流造成的影响
**清除浮动策略是什么
闭合浮动,只会让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
3.额外标签法
隔墙法,就是在最后一个浮动的子元素后添加一个额外标签,添加清除浮动样式
清除浮动 --- 父级添加overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动 给父节点添加overflow</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
500px;
border: 1px solid pink;
/* 清除浮动 */
overflow: hidden;
}
.damao {
float: left;
200px;
height: 200px;
background-color: red;
}
.ermao {
float: left;
150px;
height: 150px;
background-color: purple;
}
.footer {
clear: both;
height: 200px;
background: #000;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scroll
子不教父之过,注意是给父元素添加代码
优点:代码简洁
缺点:无法显示溢出部分
清除浮动 -- :after 伪元素法
:after方式是额外标签法的升级版,也是给父元素添加
.clearfix:after {
content: "";
display: block;/* 默认为行内元素 所以转换成块级元素*/
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6 7专属 */
*zoom: 1;
}
清除浮动 -- 双伪元素清除浮动
也是给父元素添加
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米,腾讯等
总结:
为什么需要清除浮动:
①父级没有高度
②子盒子浮动了
③影响下面的布局了,我们就应该清除浮动了
清除浮动的方式:
1.额外标签法(隔墙法)
优点:通俗易懂,书写方便
添加许多无意义的标签,结构化差
2.父级overflow:hidden
优点:书写简答
缺点:溢出隐藏
3.父级after:伪元素
优点:结构语义化正确
缺点:IE6-7不支持after,兼容性问题
4.父级双伪元素
优点:语义化正确
缺点:由于IE6-7不支持after,兼容性问题