1、html+js代码:

<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link rel="stylesheet" type="text/css" href="~/jquery-easyui-1.5.3/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="~/jquery-easyui-1.5.3/themes/icon.css"> <script src="~/jquery-easyui-1.5.3/jquery.min.js"></script> <script src="~/jquery-easyui-1.5.3/jquery.easyui.min.js"></script> </head> <body> <div style="margin-bottom:20px"> 姓名:<input class="easyui-textbox" id="btnSearchName" style="150px;height:32px;"> <input type="button" value="搜索" onclick="search()" /> </div> <table id="dg" title="列表" class="easyui-datagrid" style="100%;"> </table> <script> var params = {}; $(function () { loadData(params); }); function loadData(params) { $('#dg').datagrid({ url: '/Page/GetPageData',//数据请求地址 method: 'post', pagination: true,//分页显示 fitColumns: true,//自动适应宽度 autoRowHeight: true,//自动行高度 loadMsg: '正在加载...', nowrap: true,//设置为true 有利于提高性能 idField: 'Number',//字段标识 rownumbers: true,//显示行号 singleSelect: true,//只允许选择一行 pageNumber: 1,//初始化页面数量 pageSize: 10,//初始化显示条数 pageList: [10, 20, 30, 40, 60],//分页列表 columns: [[ { field: 'Name', title: '姓名', 50 }, { field: 'Number', title: '工号', 50 }, { field: 'action', title: '操作', 10, align: 'center', formatter: function (value, row, index) { //row.ID,数据id(主键) var a = '<a href="#" onclick="edit(' + row.ID + ')">Edit</a> '; var b = ' <a href="#" onclick="del(' + row.ID + ')">Delete</a>'; return a + b; } } ]], queryParams: params //参数 }); } function search() { var name = $("#btnSearchName").val(); params.name = name; loadData(params); } function edit(id) { alert(id); } function del(id) { alert(id); } </script> </body> </html>
点击分页,会往后台传两个默认的参数,page表示当前页索引,rows表示当前页大小(即每页多少行数据),其他参数在easyui的datagrid控件的queryParams属性中
2、后台代码,这里用的asp.net,如下:

public class PageController : Controller { public ActionResult Index() { return View(); } [HttpPost] public ActionResult GetPageData() { int pageIndex = Convert.ToInt32(HttpContext.Request.Form["page"]); int pageSize = Convert.ToInt32(HttpContext.Request.Form["rows"]); var name = HttpContext.Request.Form["name"]; Dictionary<string, string> dic = new Dictionary<string, string>(); if(!string.IsNullOrEmpty(name)) { dic.Add("Name",name); } int totalCount = 0; List<UserInfo> list = GetData(dic,pageIndex, pageSize, out totalCount); return Json(new { total = totalCount, rows = list }, JsonRequestBehavior.AllowGet); } private List<UserInfo> GetData(Dictionary<string, string> dic,int pageIndex,int pageSize,out int totalCount) { List<UserInfo> list = new List<UserInfo>(); UserInfo u = null; for (int i = 0; i < 55; i++) { u = new UserInfo(); u.ID = 10000 + (i + 1); u.Number = "ZH" + (i + 1).ToString(); u.Name = "Name" + (i + 1).ToString(); list.Add(u); } if (dic != null && dic.Count > 0) { list = list.Where(x => x.Name.Contains(dic["Name"])).ToList(); } totalCount = list.Count; list = list.Take(pageSize * pageIndex).Skip(pageSize * (pageIndex - 1)).ToList(); return list; } public class UserInfo { public int ID { get; set; } public string Number { get; set; } public string Name { get; set; } } }
后台会传json到前台,json中有两个参数,total表示数据源总数量,rows表示当前页的数据。
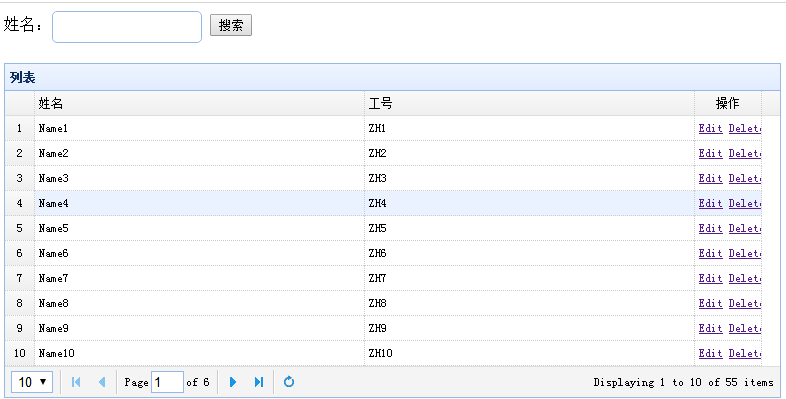
3、先看效果图: