在vue中,data里面的数据改变了,试图却没有更新,常见的情况是
1、直接通过数组下标来修改数据,如:this.arr[i] =‘ll’
2、当你想置空数组时,this.arr.length = 0 || this.arr = [ ]
3、对象的值修改,例如:this.obj.batchName == 1
原因是
Vue2.+ 中data数据对象是通过Object.defineProerty来进行数据的双向数据绑定,
而数组则是监听数组的push和pop等操作数组的方法进行双向绑定的,
因此当是通过下标来修改时便不能更新视图
异步队列更新dom导致的视图不更新,因为默认情况下,vuejs 是异步执行 dom 更新操作的。
在下一个 tick 来临之前,vuejs 会收集数据变化,置于一个队列之中,下个 tick 来临之时,批量执行这些更新,并清空队列。
虽然大部分情况下我们不需要关心这个更新 dom 机制,但是当下一步操作与之有关联时,我们就只能使用 nextTick 来解决了。
即下一个数据的页面更新,依赖与上一个数据的页面更新完成时,才需要使用this.nextTick()来解决
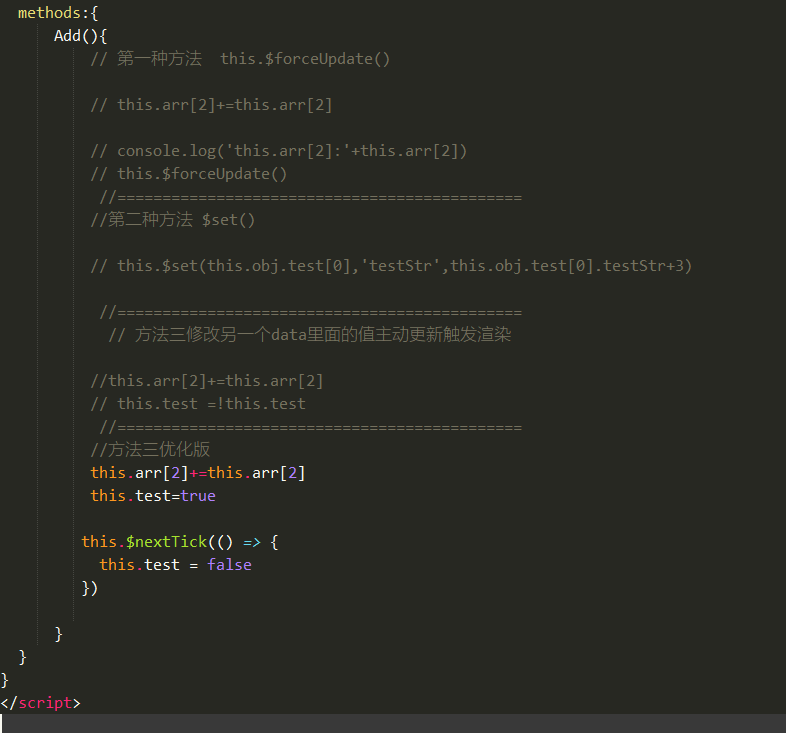
解决的方法有三种 我最常用的是this.$set()方法:
this.set(this.arr,‘2’,’‘testStr’’) 即this.$set(obj,key,val)
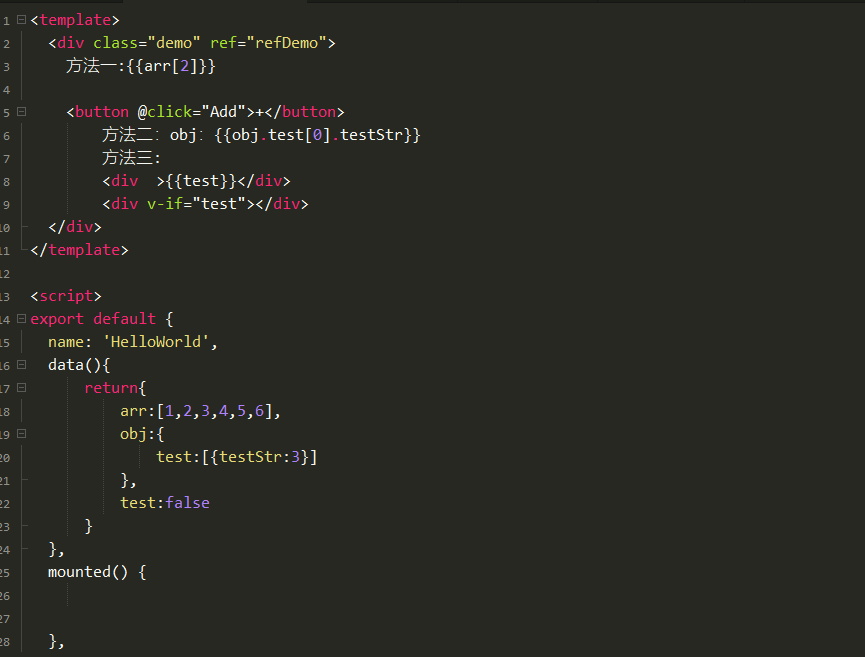
代码示例: