HTML简介
HTML(Hyper Text Markup Language)称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
HTML文件
HTML文件的后缀名为.html或者htm,这样的文件称为HTML文件,它是由浏览器解析并在浏览器上呈现给用户的一种文件格式。
它的基本结构如下:
<!DOCTYPE html> // 文档类型声明
<html lang="zh-cn"> // 表示 HTML 文档开始
<head> // 包含文档元数据开始
<meta charset="utf-8"> // 声明字符编码
<title>基本结构</title> // 设置文档标题
</head> // 包含文档元数据结束
<body> // 表示 HTML 文档内容
<a href="http://www.baidu.com">百度</a> // 一个超链接元素(标签)
</body> // 表示 HTML
</html> // 表示 HTML 文档结束
文档结构分析:
1、Doctype声明:
文档类型声明(Document Type Declaration,也称 Doctype)。它主要告诉浏览器所查看的文件类型。在以往的 HTML4.01 和 XHTML1.0 中,它表示具体的 HTML 版本和风格。而如今 HTML5 不需要表示版本和风格了。
<!DOCTYPE html> // 不分区大小写
2、html元素:
首先,元素就是标签的意思,html 元素即 html 标签。html 元素是文档开始和结尾的元素。它是一个双标签,头尾呼应,包含内容。这个元素有一个属性和值:lang=“zh-cn”,表示文档采用语言为:简体中文。
<html lang="zh-cn"> // 如果是英文则为 en
3、head元素:
用来包含元数据内容,元数据包括:<link>、<meta>、<noscript>、<script>、<style>、<title>。这些内容用来浏览器提供信息,比如 link 提供 CSS 信息,script 提供 JavaScript 信息,title 提供页面标题等。
<head>...</head> // 这些信息在页面不可见
4、meta 元素 这个元素用来提供关于文档的信息,起始结构有一个属性为:charset=“utf8”。表示告诉浏览器页面采用的什么编码,一般来说我们就用 utf8。当然,文件保存的时候也是utf8,而浏览器也设置 utf8 即可正确显示中文。
<meta charset="utf-8"> // 除了设置编码,还有别的
5、title 元素 这个元素很简单,顾名思义:设置浏览器左上角的标题。该标签放置在head元素中。
<title>基本结构</title>
6、body 元素 用来包含文档内容的元素,也就是浏览器可见区域部分。所有的可见内容,都应该在这个元素内部进行添加。
<body>...</body>
7、a 元素 一个超链接。该元素会在后面重点学习。
<a href="http://www.baidu.com">百度</a>
关于HTML的版本同学可以下去自己查阅资料了解,这里将不做过多的解释。
HTML元素
在浏览器上展示的页面就是使用HTML写出来的,一个页面是由很多的HTML元素组成的,HTML元素就是标签包含的内容,比如p标签定义了一段文本,就可以称这是一个p元素:
<p>这是p标签中的文本</p> <!--这就是一个p元素-->
HTML标签的种类:
HTML标签按照内容大致分为两种:语义标签(img、a、p等)、 无语义标签(div span)
按照类型大致分为两种:成对标签(p、body、h1)、单独标签(img、input、label)
【注意】单独标签还可以写成<img />的形式,即在标签的末尾添加一个斜杆。
语义标签
带有特殊含义的标签称为语义标签,它有明显的使用范围。比如页面中定义一张图片使用的就是img标签。
无语义标签
这种类型的标签不带有特殊的含义,即该类型标签内容可以不确定的。最典型的代表就是div标签和span标签。他们通常最为容器来使用。
HTML语法规范
1.标签名和属性名都建议使用小写;(不区分大小写)<img />和<IMG>都事可行的,但是建议尽量使用小写
2.HTML标签的属性统一写在开始标签中,属性的值和属性使用=连接,属性值使用双引号括起来;
<p id="page">这是带有id属性的p元素</p>
3.标签的使用符合嵌套规则
【注意】有的HTML标签的嵌套规则不能被改变,比如列表标签和表格标签。
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!--有序列表和无序列表的子元素只能为li元素,不能为其他的元素-->
<dl>
<dt></dt>
<dd></dd>
</dl>
<!--自定义列表中只能有dt和dd两个子元素,并且dt和dd不能相互嵌套-->
<table border="" cellspacing="" cellpadding="">
<tr>
<th></th>
</tr>
<tr>
<td></td>
</tr>
</table>
<!--table元素只能包含tr元素,不能嵌套其他元素,同样tr只能包含th或者td元素,不能包含其他元素-->
HTML文本元素
网页中的文字基本使用有关的文本标签来排列的,常见的文本标签如下标题:
标题元素
HTML使用h1~h6来表示标题标签,最大的标题为h1,最小的标题为h6.排列效果网上自查。
【注意】要想改变字体大小,只能使用css的对应属性,切记不要使用标题来达到更改字体的目的。
段落元素
HTML使用p标签来定义段落,该标签作为网页主要文本的标签,比较常用。
文本格式化元素
常见的文本格式化标签如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<b>这个文本是加粗的</b>
<br />
<strong>这个文本是加粗的</strong>
<br />
<big>这个文本字体放大</big>
<br />
<em>这个文本是斜体的</em>
<br />
<i>这个文本是斜体的</i>
<br />
<small>这个文本是缩小的</small>
<br />
这个文本包含
<sub>下标</sub>
<br />
这个文本包含
<sup>上标</sup>
</body>
</html>
效果:

HTML媒体元素
图片元素
在HTML中使用<img>标签来向网页中插入一张图片。这个标签是一个单独标签,可以写为<img>或者<img />如果使用后面的写法则将属性写在/前面:
<img src="demo.jpg"/>
<img src="demo.jpg">
<!--以上两个写法都可以-->
<img>标签中一个必须的属性是src,该属性指向了图片的地址(一般使用相对地址)
超链接元素
在HTML中使用<a>标签来向网页中插入一个超链接,超链接默认带有下换线。格式如下:
<a herf="https://www.baidu.com">点击链接</a>
herf属性为<a>标签 的必须属性,表示要链接的url。<a>标签中的内容为链接的内容。
HTML列表元素
有序列表(orderly list)
在HTML中使用<ol>标签代表有序列表,使用<li>标签代表列表项目。格式如下:
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
有序列表默认以数字为顺序来标记列表中的项目。还可以使用字母,罗马数字等。字需要在<ol>标签中使用type属性即可。它的值一般编辑器会有提示。如果使用了start属性表示列表顺序的起始位置。
【注意】<ol>标签的子元素只能是<li>标签,不能为其他的元素
无序列表(unorder list)
在HTML中使用<ul>标签来定义无序列表,使用<li>标签来作为列表的项目,格式如下:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
无序列表默认以黑色的圆点进行排序,因为没有按照顺序,所以叫做无序列表。还可以使用其他的符号代表列表的符号,同样也是使用type属性。
【注意】<ul>标签的子元素只能是<li>标签,不能为其他的元素
自定义列表(defined list)
在HTML中使用<dl>标签来代表自定义的列表,该列表的特点就是没有列表符号,但是有列表标题,使用<dt>标签标示,使用<dd>表示列表的项目,结果如下:
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
【注意】<dl>的子元素只能为<dd>或者<dt>,并且<dd>和<dt>之间不能相互嵌套。
HTML表格元素
在HTML中使用<table>标签来创建表格,一个表格由行和列组成,行使用<tr>标签表示,列使用<td>和<th>组成。基本的格式如下:
<table border="1" cellspacing="" cellpadding="">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>李东</td>
<td>190岁</td>
<td>鉴黄师</td>
</tr>
</table>
运行效果:

表格的常用属性:
border:表格的边框,只需要填写数值即可,不需要带单位,默认就是px。默认的表格不带边框(当table元素没有设置border属性时)
cellspacing:设置单元格之间的间距:

cellpadding:设置单元格中内容与单元格的距离:

HTML表单元素
在HTML中使用<form>标签来创建表单,表单中也存在相应的控件。比如文不框等。如下图就是一个网页版的表单:

表单的作用就是接受用户输入的数据,然后将数据发送给后台。后台接受到就会做出反应,并给客户端返回一个页面,以上面的为例,当用户输入正确的数据以后,经过服务器的处理,就会给客户端返回登录以后的页面,入下图:

表单在页面中的作用就是接受用户输入的这些数据。
表单的基本结构如下:
<form action="#" method="get"></form>
在<form>标签中,有两个最基本的属性,一个为action,另一个为method。
action:该属性用作将数据提交的url地址,即当用户点击提交按钮,数据的提交地址。
method:http请求的两种方式:get post
一些常见的表单控件:
<input>标签。关于input元素常见的类型如下表:
| input元素 | type属性 | 说明 |
|---|---|---|
| <input type="text" /> | text | 表示一个普通的文本框 |
| <input type="password" /> | password | 表示一个密码框 |
| <input type="radio" /> | radio | 表示一个单选按钮 |
| <input type="checkbox" /> | CheckBox | 表示一个复选框 |
| <input type="button" /> | button | 表示一个按钮 |
| <input type="submit" /> | submit | 表示一个提交按钮 |
| <input type="rest" /> | rest | 表示一个重置按钮 |
| <input type="file" /> | file | 表示一个文件域 |
其他基本的表单控件:
**<textarea> **定义文本域
<textarea rows="3" cols="20">
在w3school,你可以找到你所需要的所有的网站建设教程。
</textarea>
**<button> **定义按钮
<label>绑定表单控件的元素
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
<!--当点击文字的时候也能选中-->
<form>标签支持HTML全局属性以及HTML全局事件属性。
一个基本的表单:
<form action="demo_form.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
</form>
效果图:

HTML框架集元素
在HTML中使用<frameset>来表示一个框架结构,它可以按列或行进行分割。通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
Frame 标签定义了放置在每个框架中的 HTML 文档。demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<frameset cols="50% ,50%">
<frame src="https://www.jd.com/" >
<frame src="https://www.taobao.com/" >
</frameset>
</html>
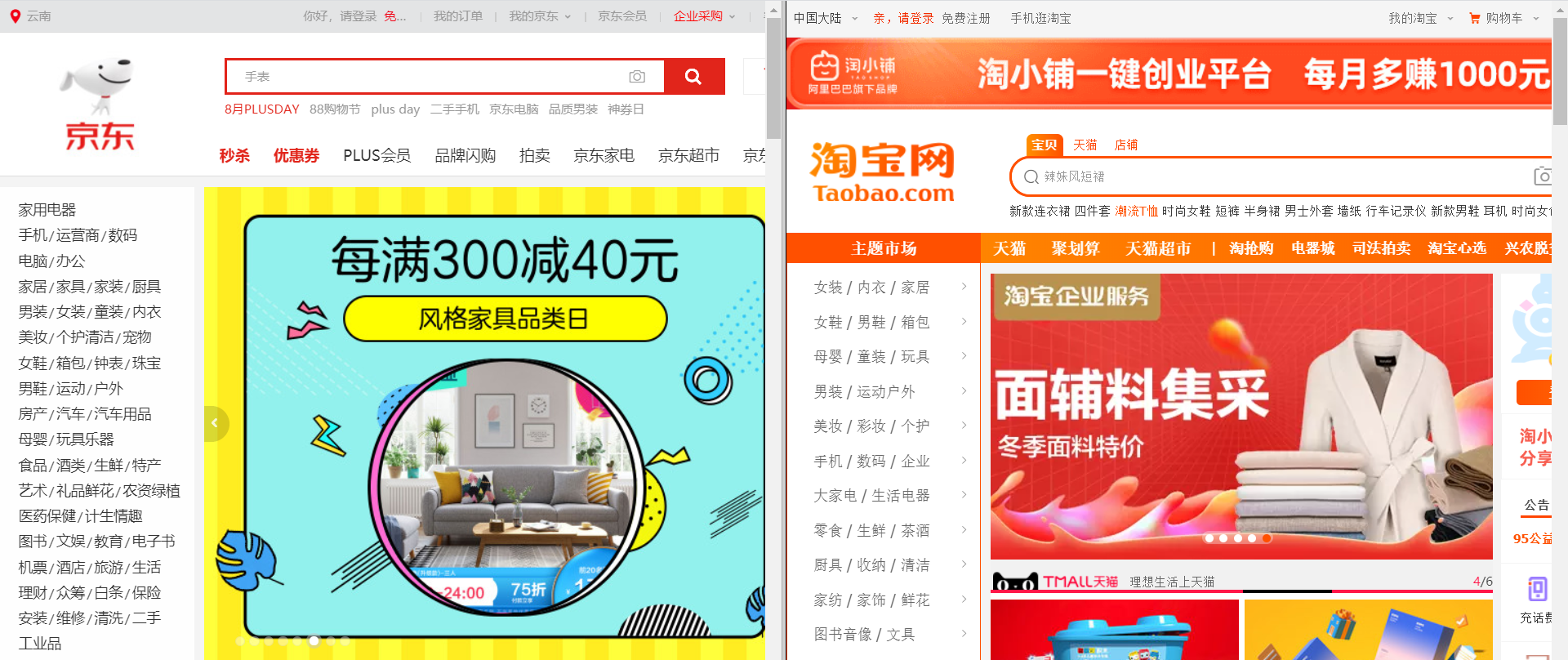
运行效果如下:

框架标签会把页面分为两个独立的页面。cols代表按照列来进行分割,一般使用百分比。
【注意】<frameset>标签不能和<body>标签连用。
上述的标签HTML5已经不再支持。
<frame>标签用于在页面中嵌入一个框架。所有主流浏览器都支持 <iframe> 标签。结构如下:
<body>
<iframe src="https://cn.bing.com/" width="600px" height="400px"></iframe>
</body>
该标签与页面中的body标签不会发生冲突。大小可以直接由width和height规定。
运行效果:

HTML保留符
记住以下关键的HTML保留符即可:
| 字符 | 实体字符 |
|---|---|
| " | " |
| & | & |
| < | < |
| > | > |
| © | © |
| ® | ® |
| 空格 | |