不同样式风格的输出方法
众所周知,每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
以上 4 种方法会在后面课程中详细讲解。
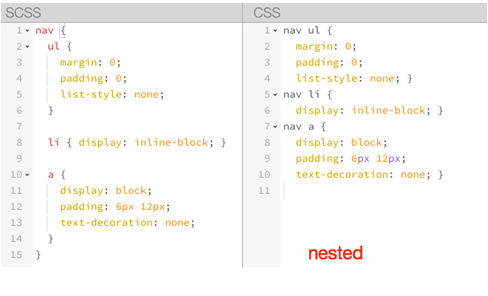
嵌套输出方式 nested
1、嵌套输出方式 nested
Sass 提供了一种嵌套显示 CSS 文件的方式。例如
nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }在编译的时候带上参数“ --style nested”:
sass --watch test.scss:test.css --style nested编译出来的 CSS 样式风格:
nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; }如下图所示:
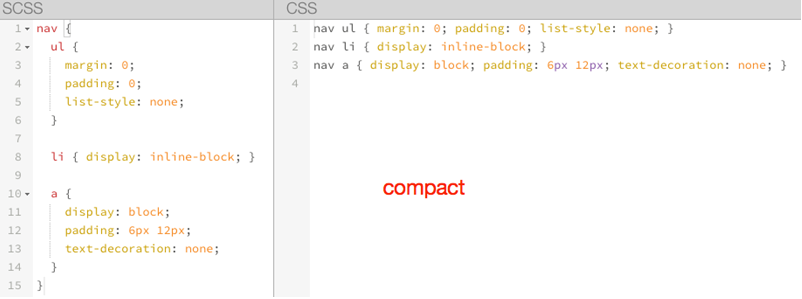
紧凑输出方式 compact
2、嵌套输出方式 compact
nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }在编译的时候带上参数“ --style compact”:
sass --watch test.scss:test.css --style compact
该方式适合那些喜欢单行 CSS 样式格式的朋友,编译后的代码如下:
nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; }
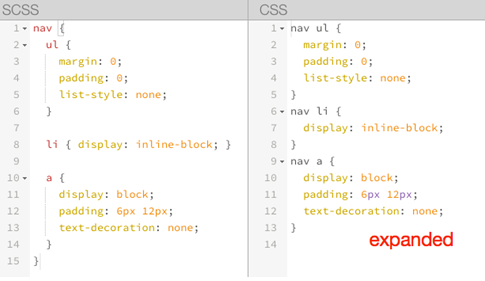
展开输出方式 expanded
2、嵌套输出方式 expanded
nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }在编译的时候带上参数“ --style expanded”:
sass --watch test.scss:test.css --style expanded这个输出的 CSS 样式风格和 nested 类似,只是大括号在另起一行,同样上面的代码,编译出来:
nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; }nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
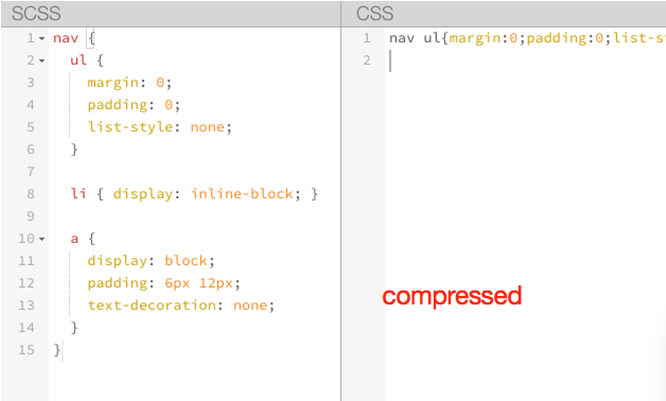
}在编译的时候带上参数“ --style compressed”:
sass --watch test.scss:test.css --style compressed
压缩输出方式会去掉标准的 Sass 和 CSS 注释及空格。也就是压缩好的 CSS 代码样式风格:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}编译出来的CSS样式风格的选择完全是个人喜好问题,可以根据自己喜欢的风格选择参数。
一段时间之后,你实际上就不再需要写 CSS 代码了,只用写 Sass 代码。在这种情况下,你只需要设定输出格式为压缩格式,知道输出的 CSS 代码可以直接使用即可。
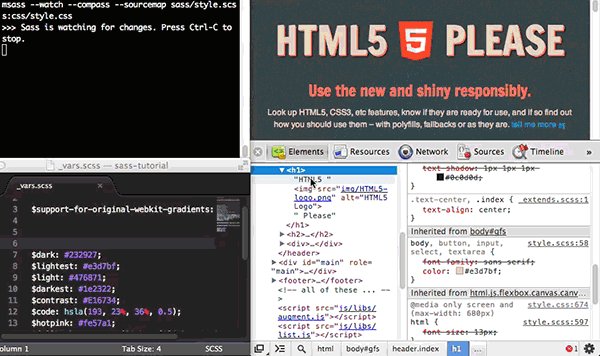
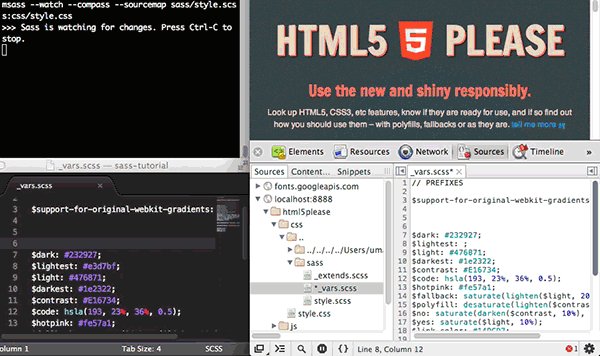
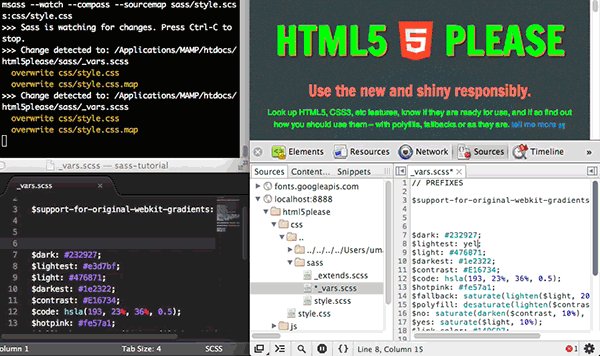
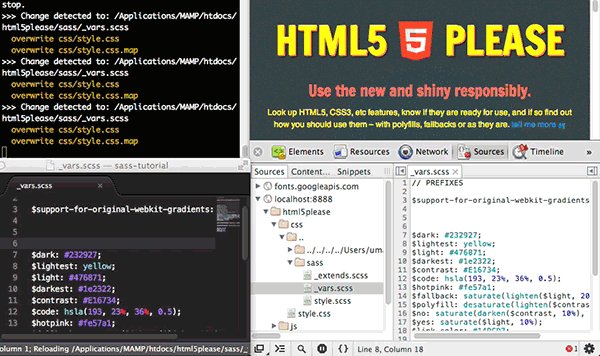
Sass 的调试
(单击可放大)
Sass 调试一直以来都是一件头痛的事情,使用 Sass 的同学都希望能在浏览器中直接调试 Sass 文件,能找到对应的行数。值得庆幸的是,现在实现并不是一件难事,只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
在命令终端,你将看到一个信息:
>>> Change detected to: style.scss
write style.css
write style.css.map
这时你就可以像前面展示的 gif 图一样,调试你的 Sass 代码。