什么是布局: 浏览器以正确的大小将元素摆放在正确的位置上。
布局:元素摆放的模式。
影响元素大小和位置的css属性: display position float flex
display
设置元素的显示方式 ,包括 大小和位置 , display的取值有:
block
inline
inline-block
none
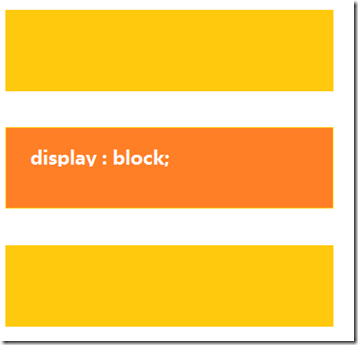
display : block
block元素又称为『块级元素』
特性:
1 .默认宽度为父元素宽度
2. 可以设置宽高
3. 换行显示( 前序元素 相对于 display : block 是换行显示的, 后续元素相对于 display : block 也是换行显示的。)
默认的html 元素中, div, p , h1-h6, ul, form, … 默认的display 是 block
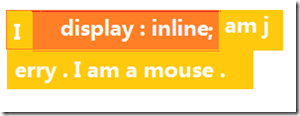
display : inline
display: line的特性:
1.默认宽度为内容宽度
2.不可设置宽高 ,因为行级元素是不可设置宽高的
3.同行显示。 如果 前序元素和后续元素都是 display:inline (行级元素) ,那么他们是同行显示的。可以在元素内部换行。
默认display: inline 元素 span , a , label, cite , em, …
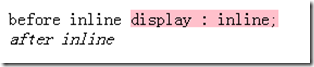
举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>display_inline</title> <style type="text/css"> .sample{ background-color: pink; } /* 行级元素设置宽高无效 */ .sample{ width: 200px; height: 200px; } /* 指定em为块级元素 ,块级元素换行显示(自身相对前序元素是换行的)*/ em{ display: block; } </style> </head> <body> <span>before inline</span> <span class="sample">display : inline;</span> <em>after inline</em> </body> </html>
block vs inline 对比
| display | 默认宽度 | 可设置高度 | 起始位置 |
|
block |
父元素宽度 |
是 |
换行 |
|
inline |
内容宽度 |
否 |
同行 |
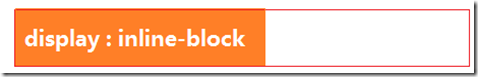
display : inline-block
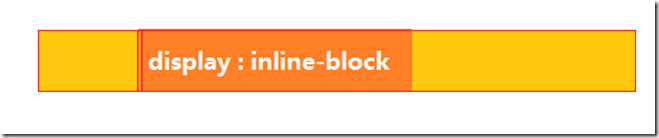
图1
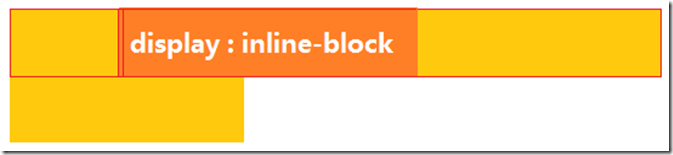
图二
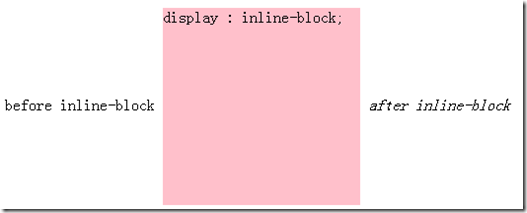
图三
display: inline-block 特性
1.默认宽度为内容宽度 (图一所示)
2.可设置宽高
3.同行显示 (图三所示)
4.整块换行 如果超过了 inline-block的宽度,会『整行换行』。而『inline』是可以在『元素内』换行的。
默认 display: inline-block 元素 input , textarea , select , button …
举一个栗子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>display_inline-block</title> <style type="text/css"> .sample{ background-color: pink; } .sample{ display: inline-block; } .sample{ width: 200px; height: 200px; } /* inline-block元素还具有其他inline元素的特征 , 比如设置垂直居中(由于sample比较高,所以sample的前序和后序两个元素在『一行』垂直居中)*/ .sample{ vertical-align: middle; } </style> </head> <body> <span>before inline-block</span> <span class="sample">display : inline-block;</span> <em>after inline-block</em> </body> </html>
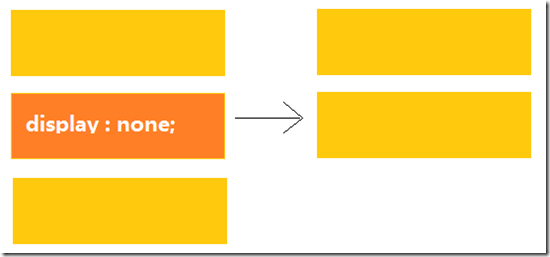
display : none
设置元素不显示
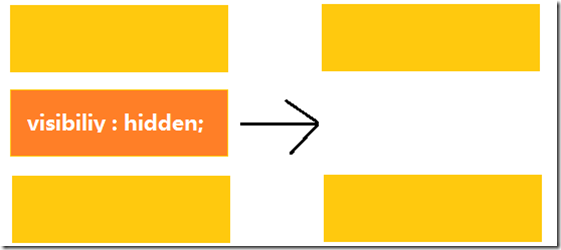
dislplay: none vs visibility:hidden
举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>display_none vs visibility_hidden</title> <style type="text/css"> .parent{ margin: 30px; border: 1px solid pink; } .dn{ /*display: none;*/ } .vh{ /*visibility: hidden;*/ } </style> </head> <body> <div class="parent"> <div class="dn">display : none;</div> </div> <div class="parent"> <div class="vh">visibility : hidden;</div> </div> </body> </html>
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓