一、鼠标点击烟花特效:
在页脚HTML处添加以下代码:
<script src="https://files.cnblogs.com/files/wkfvawl/mouse-click.js"></script> <canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
二、改变鼠标样式:

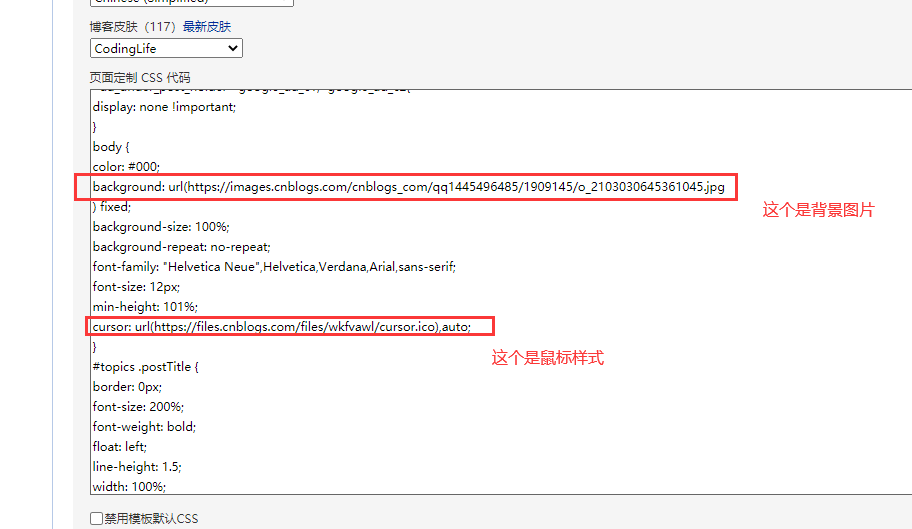
在页面定制CSS代码处添加以下代码,图片改成自己的喜欢的都可
body{
cursor: url(https://files.cnblogs.com/files/wkfvawl/cursor.ico),auto;
}
或者 CSS代码也可以换成这样子:
/*simplememory*/
#google_ad_c1, #google_ad_c2 {display:none;}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 14px!important;
}
#home {
opacity: 0.80;
margin: 0 auto;
85%;
min- 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle h1 {
font-size: 30px;
font-weight: bold;
font-family: "Comic Sans MS";
line-height: 1.5em;
margin-top: 20px;
color: #515151;
}
#navList a:hover {
color: #4C9ED9;
text-decoration: none;
}
#navList a {
display: block;
5em;
height: 22px;
float: left;
text-align: center;
padding-top: 18px;
}
#navigator {
font-size: 15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 10px 0 14px 10px;
background-color: #f5f5f5;
}
#ad_under_post_holder #google_ad_c1,#google_ad_c2{
display: none !important;
}
body {
color: #000;
background: url(https://images.cnblogs.com/cnblogs_com/qq1445496485/1909145/o_2103030645361045.jpg
) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
cursor: url(https://files.cnblogs.com/files/wkfvawl/cursor.ico),auto;
}
#topics .postTitle {
border: 0px;
font-size: 200%;
font-weight: bold;
float: left;
line-height: 1.5;
100%;
padding-left: 5px;
}
div.commentform p{
margin-bottom:10px;
}
.comment_btn {
padding: 5px 10px;
height: 35px;
90px;
border: 0 none;
border-radius: 5px;
background: #ddd;
color: #999;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
.comment_btn:hover{
padding: 5px 10px;
height: 35px;
90px;
border: 0 none;
border-radius: 5px;
background: #258fb8;
color: white;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
#commentform_title {
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:0;
font-size:24px;
}
#commentbox_opt,#commentbox_opt + p {
text-align:center;
}
.commentbox_title {
100%;
}
#tbCommentBody {
font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif;
margin-top:10px;
max-100%;
min-100%;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
// padding:10px;
height:250px;
font-size:14px;
min-height:120px;
}
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
#blog-comments-placeholder, #comment_form {
padding: 20px;
background: #fff;
-webkit-box-shadow: 1px 2px 3px #ddd;
box-shadow: 1px 2px 3px #ddd;
margin-bottom: 50px;
}
.feedback_area_title {
margin-bottom: 15px;
font-size: 1.8em;
}
.feedbackItem {
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
padding: 5px;
background: rgb(248, 248, 248);
}
.color_shine {background: rgb(226, 242, 255);}
.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;}
#comment_form .title {
font-weight: normal;
margin-bottom: 15px;
}
上面CSS代码中只需改这两处即可。

三、增加看板娘

在博客侧边栏公告(支持HTML代码) (支持 JS 代码)处添加以下代码即可。(不过需要申请JS权限)
<img src="https://images.cnblogs.com/cnblogs_com/qq1445496485/2009824/o_210806065633QQ%E5%9B%BE%E7%89%8720210506103856.jpg" height="100" width="100">
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/clwydjgs/waifu.css"/>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/clwydjgs/waifu.css"/>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/clwydjgs/live2d.js"></script>
<script src="https://blog-static.cnblogs.com/files/clwydjgs/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
四、时钟展示
代码同样也在侧边栏中,可以放在看板娘的下面
<div id="clockdiv">
<canvas id="dom" width="200" height="200">您的浏览器不兼容canvas</canvas>
</div>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/zouwangblog/Clock.js"></script>