若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/108022984
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
上一篇:《Qt开发技术:QCharts(二)QCharts折线图介绍、Demo以及代码详解》
下一篇: 敬请期待…
红胖子,来也!
按照顺序,本章为样条曲线图。
QCharts所有的图表都依赖《Qt开发技术:QCharts(一)QCharts基本介绍以及图表框架详解》中的QChart、QChartView、QLegend、QValueAxis。


CSDN:https://download.csdn.net/download/qq21497936/12685603
QQ群:1047134658(点击“文件”搜索“qChartsTools”,群内与博文同步更新)
折线图和样条曲线图将数据表示为一系列由直线连接的数据点。在折线图中,数据点由直线连接,而在样条曲线图中,数据点由样条曲线连接。样条曲线是使用QPainterPath绘制的。
样条曲线图是通过使用继承QLineSeries的QSplineSeries类或继承LineSeries的SplineSeries类型实现的。

QSplineSeries类将数据显示为样条曲线图。
样条曲线系列存储QPainterPath绘制样条曲线所需的数据点和段控制点。当数据发生变化时,自动计算控制点。该算法计算点以便绘制法向样条曲线。
创建基本折线图:
// 方式一:逐一添加,大批量数据较慢
QSplineSeries* pSeries = new QSplineSeries();
pSeries->append(0, 6);
pSeries->append(2, 4);
...
chart->addSeries(pSeries);
效率更高的方式为:
// 方式二:逐一添加,大批量数据插入
_pSplineSeries = new QSplineSeries;
_pSplineSeries2 = new QSplineSeries;
_pSplineSeries3 = new QSplineSeries;
_pSplineSeries4 = new QSplineSeries;
QList<QSplineSeries *> listLine;
listLine.append(_pSplineSeries);
listLine.append(_pSplineSeries2);
listLine.append(_pSplineSeries3);
listLine.append(_pSplineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pChart->addSeries(listLine.at(index));
}
注意:样条曲线图的QLineSeries类的使用请参考QXYSeries的使用。
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。
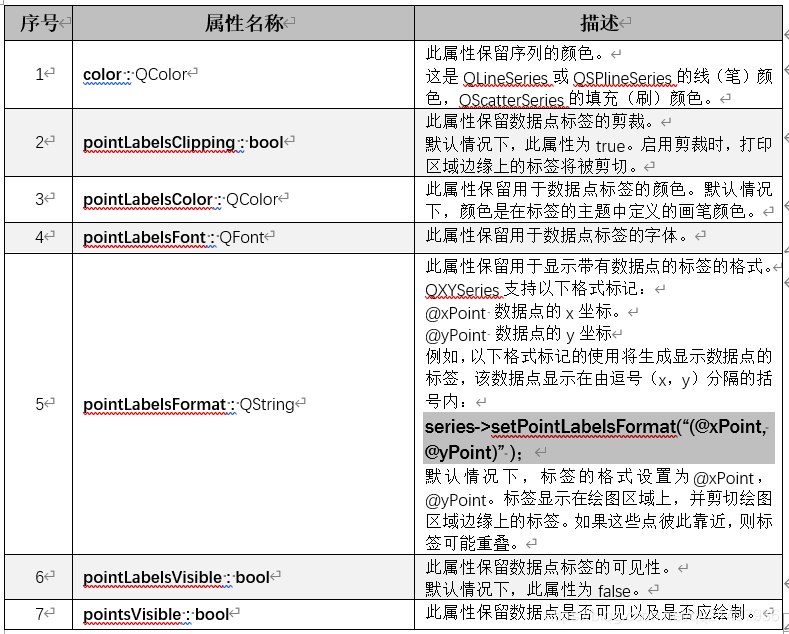
QXYSeries类是折线图、样条曲线图、散点图的基类,QSplineSeries、QLineSeries、QScatterSeries都参照该类使用。

SplineChartWidget::SplineChartWidget(QWidget *parent) :
QWidget(parent),
_pChartView(0),
_pChart(0),
_pXValueAxis(0),
_pYValueAxis(0),
_pLegend(0),
_pLineSeries(0),
_pLineSeries2(0),
_pLineSeries3(0),
_pLineSeries4(0)
{
_pChartView = new QChartView(this);
_pChart = new QChart();
initData();
}
void SplineChartWidget::resizeEvent(QResizeEvent *event)
{
if(_pChartView)
{
_pChartView->setGeometry(rect());
}
}
void SplineChartWidget::initData()
{
_pSplineSeries = new QSplineSeries;
_pSplineSeries2 = new QSplineSeries;
_pSplineSeries3 = new QSplineSeries;
_pSplineSeries4 = new QSplineSeries;
// 方式一:逐一添加,大批量数据较慢
_pSplineSeries->append(0, qrand()%11);
_pSplineSeries->append(1, qrand()%11);
_pSplineSeries->append(2, qrand()%11);
_pSplineSeries->append(3, qrand()%11);
_pSplineSeries->append(4, qrand()%11);
_pSplineSeries->append(5, qrand()%11);
_pSplineSeries->append(6, qrand()%11);
_pSplineSeries->append(7, qrand()%11);
_pSplineSeries->append(8, qrand()%11);
_pSplineSeries->append(9, qrand()%11);
_pSplineSeries->append(10, qrand()%11);
_pSplineSeries->setName("通道1");
_pSplineSeries->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pChart->addSeries(_pSplineSeries);
// 方式二:逐一添加,大批量数据较慢
QList<QSplineSeries *> listLine;
listLine.append(_pSplineSeries);
listLine.append(_pSplineSeries2);
listLine.append(_pSplineSeries3);
listLine.append(_pSplineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pChart->addSeries(listLine.at(index));
}
// 通用:X轴和Y轴的处理(先插入数据再处理轴,否则不会有轴)
_pChart->createDefaultAxes();
_pYValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisY());
// _pYValueAxis = new QValueAxis(_pChart);
_pYValueAxis->setRange(0, 10);
_pYValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pYValueAxis->setTickCount(5);
_pYValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pYValueAxis->setGridLineVisible(true);
// subTick
_pYValueAxis->setMinorTickCount(4);
_pYValueAxis->setMinorGridLineVisible(true);
_pYValueAxis->setLabelFormat("%d");
// _pChart->addAxis(_pYValueAxis, Qt::AlignLeft);
_pXValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisX());
// _pXValueAxis = new QValueAxis(_pChart);
_pXValueAxis->setRange(0, 10);
_pXValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pXValueAxis->setTickCount(5);
_pXValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pXValueAxis->setGridLineVisible(true);
// subTick
_pXValueAxis->setMinorTickCount(4); // 相反
_pXValueAxis->setMinorGridLineVisible(true);
_pXValueAxis->setLabelFormat("%d s");
// _pChart->addAxis(_pXValueAxis, Qt::AlignBottom);
// 通用:视图显示设置为图表
_pChartView->setRubberBand(QChartView::NoRubberBand); // 不缩放
_pChartView->setDragMode(QChartView::NoDrag); // 拽拖:需要自己重写QCharView
_pChartView->setChart(_pChart);
// 标识
_pLegend = _pChart->legend();
_pLegend->setAlignment(Qt::AlignRight);
// 平滑
_pChartView->setRenderHint(QPainter::Antialiasing, true);
// 阴影
_pChart->setDropShadowEnabled(true);
}
void SplineChartWidget::setDataVisible(int index, bool visible)
{
if(index < 0 || index > 3)
{
return;
}
QList<QSplineSeries *> listLine;
listLine.append(_pSplineSeries);
listLine.append(_pSplineSeries2);
listLine.append(_pSplineSeries3);
listLine.append(_pSplineSeries4);
listLine.at(index)->setVisible(visible);
}
void SplineChartWidget::setTheme(QChart::ChartTheme theme)
{
_pChart->setTheme(theme);
}
void SplineChartWidget::setAnimationOptions(QChart::AnimationOption option)
{
_pChart->setAnimationOptions(option);
}
void SplineChartWidget::setAlignment(Qt::Alignment align)
{
_pLegend->setAlignment(align);
}
void SplineChartWidget::setLegendVisible(bool visible)
{
_pLegend->setVisible(visible);
_pChartView->setRenderHint(QPainter::Antialiasing);
}
void SplineChartWidget::setAntialiasing(bool antialiasing)
{
_pChartView->setRenderHint(QPainter::Antialiasing, antialiasing);
}
void SplineChartWidget::setShadow(bool shadow)
{
_pChart->setDropShadowEnabled(shadow);
}
void SplineChartWidget::resetData()
{
_pChart->removeAllSeries();
_pSplineSeries = new QSplineSeries;
_pSplineSeries2 = new QSplineSeries;
_pSplineSeries3 = new QSplineSeries;
_pSplineSeries4 = new QSplineSeries;
QList<QSplineSeries *> listLine;
listLine.append(_pSplineSeries);
listLine.append(_pSplineSeries2);
listLine.append(_pSplineSeries3);
listLine.append(_pSplineSeries4);
for(int index = 0; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
_pChart->addSeries(listLine.at(index));
}
resetColor();
}
void SplineChartWidget::resetColor()
{
QList<QLineSeries *> listLine;
listLine.append(_pSplineSeries);
listLine.append(_pSplineSeries2);
listLine.append(_pSplineSeries3);
listLine.append(_pSplineSeries4);
for(int index = 0; index < listLine.size(); index++)
{
listLine.at(index)->setColor(QColor(qrand()%256, qrand()%256, qrand()%256));
}
}
对应版本号v1.0.0
上一篇:《Qt开发技术:QCharts(二)QCharts折线图介绍、Demo以及代码详解》
下一篇: 敬请期待…