前言
本篇是程序员仿照ui设计创建psd且切图五个按钮效果上传至蓝湖,本篇篇幅较长,整体完成一个目标,没有分篇幅了。
已经安装了PS,已经在PS上安装了蓝湖插件,并且曾经已经上传过,若没有装PS的则自己装PS,没有装蓝湖插件请去蓝湖官网查询一下,可以安装插件一键上传。
以下技能,就是算装了PS,会一些基本的调图,但是实际不熟,需要将PS的几个与切图相关的功能熟练。
- 指定大小 :在PS中,将新建图标切换成指定大小,并且切图导出。
- 缩放:在PS中,将新建图标进行缩放后,再切,并且切图导出。
- 透明背景: 在PS中,将新建图标除了图标本身外,其他切成透明背景
- 圆角: 在PS中,将新建图标的背景做成圆角,结合透明背景,实现立体的按键。
- 阴影:在PS中,将立体的按键背景加上阴影。









将该图层复制5个

点击确认,就会在原有同样位置新增一个图层,这样新建五个,如下图:

然后对图层进行改名字,双击名字即可,如下:

校准下位置,方法为先点击图形,然后点击移动,如下图:

调整完成后,如下图:

直接对整个图层,进行调色,如下图:


对于渐进色调整的方法:
-
修改渐进点颜色:颜色会弹出颜色的选择

-
新增渐进点:点击中间区域:新增渐进点

-
删除渐进点:将渐进点击不送,拖出去即可删除渐进点。

操作如下图:
调整第一张,如下图:

逐一,抓色然后调整,最终如下图:

重新校准下大小(参照本操作的步骤二):

把背景图层的颜色也改成一样的,如下图:

在原来的图层上,需要增加新的绘制,那么实际上是新增图层,并将图层合并到组,这样第四五种就变成了图层组了。


调整完效果如下图:

第四五个按钮实际上是一个组的(为了后续上传蓝湖会一个图片)

然后将上面的按钮拖入组,注意显示在上面的必须在前面,最后如下图:

可点击组旁边的“眼睛”去查看实际效果,如下图:







如下图:

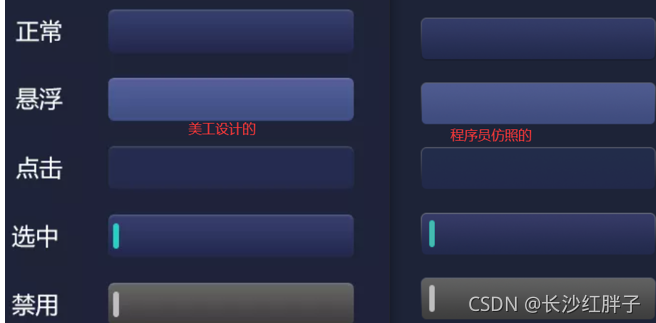
最终效果如下:





下图是没有标记切图的情况下上传的:





上一篇:《程序员PS技能(三):程序员使用PSD源文件切图》
下一篇:敬请期待…