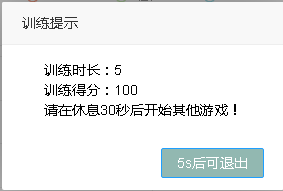
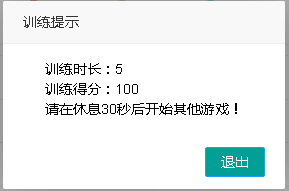
1.layer.open 倒计时样式(layUI)
layui.use(["okUtils", "okCountUp", 'layer', 'jquery', "okSweetAlert2", 'element'], function () { var countUp = layui.okCountUp; var okUtils = layui.okUtils; var $ = layui.jquery; var element = layui.element; let okSweetAlert2 = layui.okSweetAlert2; $("#TodaysMission").click(function () { var i = 8; layer.open({ type: 1, // 0信息框 1页面层 2iframe层 3加载层 4tips层 title: "提示",//area: ['500px', '90%'], // 宽高
closeBtn: 0, // 无关闭按钮 anim: 5, // 动画样式
//shadeClose: true, // 是否点击遮罩关闭
//skin: 'layui-layer-molv', // 墨绿风格皮肤 shade: 0.3, //遮罩透明度 scrollbar: true, //屏蔽浏览器滚动条 skin: 'yourclass', content: '<div style="margin-top: 1em; margin-bottom: 1em; margin-left: 3em; margin-right: 3em;" > <div class="txt1">时长:5</div>' + '<div class="txt1">得分:100</div>' + '<div class="txt1">休息30秒!</div> </div>', btn: [i + 1 +'s后可退出'], //按钮组 yes: function (index) {//layer.msg('yes'); //点击确定回调 if (i<=0) { layer.close(index); } }, success: function () { $(".layui-layer-btn0").css("backgroundColor", "#92B8B1"); var fn = function () { $(".layui-layer-btn0").text(i + 's后可退出'); i--; }; interval = setInterval(function () { fn(); if (i === 0) { $(".layui-layer-btn0").css("backgroundColor", "#019F95"); $(".layui-layer-btn0").text('退出'); clearInterval(interval); } }, 1000); } }); }); });


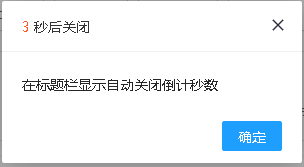
2.layer.alert 倒计时样式(layUI)
//显示自动关闭倒计秒数 layer.alert('在标题栏显示自动关闭倒计秒数', { time: 5*1000 ,success: function(layero, index){ var timeNum = this.time/1000, setText = function(start){ layer.title((start ? timeNum : --timeNum) + ' 秒后关闭', index); }; setText(!0); this.timer = setInterval(setText, 1000); if(timeNum <= 0) clearInterval(this.timer); } ,end: function(){ clearInterval(this.timer); } });

3.okSweetAlert2.fire(SweetAlert2)
layui.use(["okUtils", "okCountUp", 'layer', 'jquery', "okSweetAlert2", 'element'], function () {
var countUp = layui.okCountUp;
var okUtils = layui.okUtils;
var $ = layui.jquery;
var element = layui.element;
let okSweetAlert2 = layui.okSweetAlert2;
$("#TodaysMission").click(function () {
var i = 8;
okSweetAlert2.fire({ title: "今日训练详情", type: 'success', allowEscapeKey: false, // 不可以通过Esc退出 allowOutsideClick: false, // 不可以通过点击对话框外来退出 showCloseButton: false, // 关闭按钮 showConfirmButton: false, // 提交按钮 showCancelButton: false, // 取消按钮 showLoaderOnConfirm: true, closeOnConfirm: false, closeOnCancel: false, //focusConfirm: false, //confirmButtonText: "关闭", //confirmButtonAriaLabel: "离开当前窗口!", shade: 0.3, //遮罩透明度 html: '<div style="margin-top: 1em; margin-bottom: 1em; margin-left: 3em; margin-right: 3em;" > <div class="txt1">训练时长:5</div>' + ' <div class="txt1">训练得分:100</div>' + ' <div class="txt1">请在休息<b>30</b>秒后开始其他游戏!</div> </div>', timer: 30000, timerProgressBar: true, onBeforeOpen: () => { okSweetAlert2.showLoading() timerInterval = setInterval(() => { const content = okSweetAlert2.getContent() if (content) { const b = content.querySelector('b') if (b) { b.textContent = parseInt(okSweetAlert2.getTimerLeft() / 1000) } } }, 100) }, onClose: () => { clearInterval(timerInterval) } }).then((result) => { });
});
});