渲染引擎
- 渲染引擎,就是将HTML/CSS/JavaScript等文本或图片等信息转换成图像结果的转换程序。
- 在浏览器的发展过程中,不同的厂商开发了不同的渲染引擎,如Tridend(IE)、Gecko(Firefox)、WebKit(Safari,Chrome,Andriod浏览器)等
WebKit内部结构
- WebKit是在操作系统上工作的
- WebCore:包含各个浏览器使用的共享部分,包括HTML解析器、CSS解析器、DOM和SVG等。
- JS Core是WebKit的默认引擎,在谷歌系列产品中被替换为V8引擎。
- WebKit Ports是WebKit中的非共享部分,由于平台差异、第三方库和需求的不同等原因,导致不同浏览器性能和功能差异的关键部分。
- WebKit嵌入式接口:该接口主要供浏览器调用,与移植密切相关,不同的移植有不同的接口规范。?

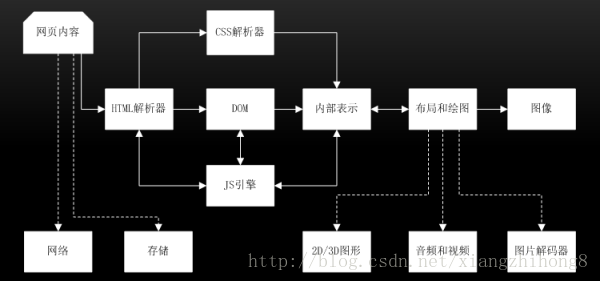
网页渲染流程

- 1、从输入URL到生成DOM树
- 1、地址栏输入URL,WebKit调用资源加载器加载相应资源;
- 2、加载器依赖网络模块建立连接,发送请求并接收答复;
- 3、WebKit接收各种网页或者资源数据,其中某些资源可能同步或异步获取;
- 4、网页交给HTML解析器转变为词语;(HTML应该是边下载边解析的)
- 5、解释器根据词语构建节点,形成DOM树;(解释器应该分为两个动作,1、解析各个节点加载其他资源。2、根据节点间关系构建DOM树)
- DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
- 6、下载其他资源
- 如果节点依赖其他资源,如图片、视频等,调用资源加载器加载它们,但这些是异步加载的,不会阻碍当前DOM树继续创建;
- 如果是JavaScript资源URL(没有标记异步方式),则需要停止当前DOM树创建,直到JavaScript加载并调用JavaScript引擎解释执行后才继续DOM树的创建。(节点解析和加载其他资源应该照常进行,构建CSS树应该也会照常进行,其他JS应该是同步加载的)
- 通过脚本插入的插入将异步执行,不会阻碍DOM解析?是因为插入的脚本默认async属性为true
- 2、从DOM树到构建WebKit绘图上下文
- 1、CSS文件被CSS解释器解释成内部表示;(css加载不会阻塞dom树生成,但是会阻塞渲染树生成)
- 2、CSS解释器完成工作后,在DOM树上附加样式信息,生成RenderObject树(渲染树);
- RenderObject节点在创建的同时,WebKit会根据网页层次结构构建RenderLayer树,同时构建一个虚拟绘图上下文。
- 3、绘图上下文内容并呈现图像内容
- 1、绘图上下文是一个与平台无关的抽象类,它将每个绘图操作桥接到不同的具体实现类,也就是绘图具体实现类;
- 绘图实现类也可能有简单的实现,也可能有复杂的实现,软件渲染、硬件渲染、合成渲染等;
- 2、绘图实现类将2D图形库或者3D图形库绘制结果保存,交给浏览器界面进行展示。
- 1、绘图上下文是一个与平台无关的抽象类,它将每个绘图操作桥接到不同的具体实现类,也就是绘图具体实现类;
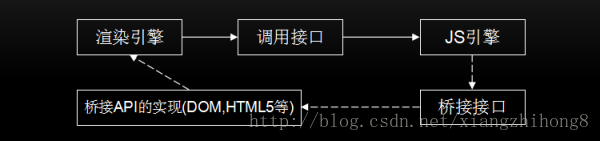
JavaScript引擎
- JavaScript引擎和渲染引擎的关系如下图所示
- 渲染引擎使用JS语言调用其他库的接口(通过JS引擎桥接这些库的API?)

- 一个完整JavaScript引擎的执行过程大致流程如下
- 源代码
- 抽象语法树
- 字节码(编码后的数值常量、引用、指令等构成的序列。需要直译器转译后才能成为机器码的中间代码。)
- 本地代码(应该是指机器码,通过JIT编译)
- JIT编译:在运行时选择性的编译某个函数或任意某段代码为目标机器代码,不用象解释那样把循环体里面出现的代码重复解释;
优化
- css
- 不要逐条修改css样式,改用class添加删除批量修改样式
- CSS选择符是从右到左进行匹配的
- 减少dom层次
- 减少css数量
- 避免后代选择器,尽量使用子选择器
body > .class - 避免使用通配符
*
- 涉及过渡和动画的dom改用定位或2D\3D转变
- js
- 不要反复访问dom的样式(访问样式会造成渲染树强制生成?dom API中获取的样式来源于渲染树?),改用变量缓存dom的样式值
- html
- 禁用表格布局
- 图片给予元素内置宽高
- style标签放于head中,优化css样式树生成
- script标签放于body尾部,避免影响dom树生成