工欲善其事,必先利其器!好的辅助工具可以让我们的开发旅途事半功倍.接下来介绍几款博主目前正在使用的开发辅助工具.
Tips:
好的工具大部分都是收费的,当然咯,你想不花钱就用起来,也不是不可以,只是需要你费点功夫去找找看.这里呢,就不方便提供怎么操作了.
如果你觉得找到这些工具都非常麻烦,你可以在微博私信联系我. 不过,都是同行,在软件价格合理和自己能接受的情况下还是从正规渠道拿到比较好,
心安理得,用的自在,以及可以享受软件后续的更新服务.
到底有哪些呢?
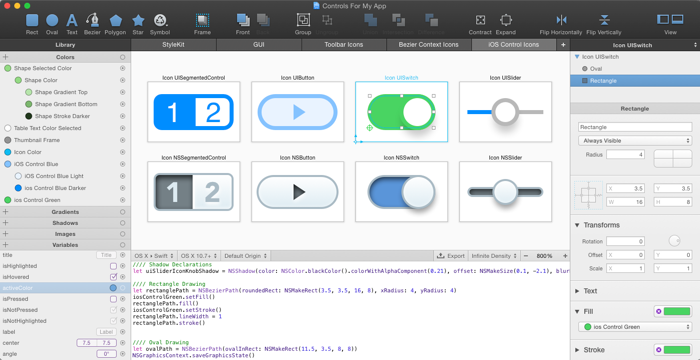
PaintCode是一个可以通过拖拖拽拽就能生成一些简单的图形,当然,如果你想象力足够丰富,也可以制作非常棒的图标,官方放出了一些图案制作的Demo.
而制作这些图案的最终目的,不是生成图片资源,而且生成Objective-C代码. 将生成的代码拷贝至drawRect函数内执行,就可以显示出一样效果的图标.
从而快速的让开发人员完成绘制方面的工作. 基于绘制的方式实现图标,可以最大化的减轻App安装包的大小. 以及轻而易举的实现多彩换肤功能.
当然,前提是你有一定的制图能力,不过我觉得这个工具要让设计师学会使用. 才能发挥其最大功效. 而我们开发的去用,顶多是辅助绘制一些简单的图形.

Scroll Reverser是一个帮助习惯了使用Windows,或者是从Windows下转到Mac平台以后不愿跟换滚动方向的用户而准备的!
OS X 在10.7开始将手势滚动页面和鼠标滚动页面与iOS平台保持同步,但是这种使用方式在移动设备上面来说还是蛮自然的,但是放到PC上面就会非常变扭.
所以,如果想找回以前使用习惯的朋友,可以使用它.

iExplorer是一个专门用来浏览iPhone,iPad设备内部文件的强力工具,或者称其为暴力工具也不足为过,为什么?大多数查看内部文件的工具都需要设备越狱才能够正常浏览和拷贝文件.而iExplorer是不需要越狱就可以完好的浏览设备内的文件,比如说,我们想把QQ音乐里面缓存的歌曲全部给拿出来,使iExplorer就可以全部尽收眼底了. 不过要低调!
当然这只是其中的一个重要特性而已. 更多强大的功能可以前往官方网站查看.
SimPholders 是一个可以帮助开发者快速定位到iOS模拟器沙盒文件夹的小工具,通常我们开发的App会有不少文件要存储在沙盒内,而开发途中我们需要经常去浏览沙盒内 的文件,而这个目录太深了,最关键的,及时你好不容易进到沙盒文件目录时,在你选择你要具体查看的App沙盒时,又纠结了. 因为这些App文件夹的命名都是用UUID来命名的,这对于我们定位来说毫无意义,没办法也只有挨个点击看看是不是自己要看的App沙盒,每一次去到那里 感觉像是爬一座山一样那么辛苦. 而SimPholders的出现就是来帮助开发者解决这个问题,使用以后,我们只要脑子想一下,我们就已经到山顶了.. 顿时身心舒畅啊~

Opera Mobile Emulator主要是为从事手机Web项目的开发者准备的.在软件上通过内置的一些初始化设定可以配置出任意尺寸的浏览器.这样很方便的模拟在真实手机尺寸上面的显示情况.从而加速调试的效率,并且,当你需要两种此存的手机时,你无需准备两台手机. 只需要配置出两种尺寸的界面即可.
Code Point的功能类似于Xcode自带的Open Quickly可以帮助我们迅速的定位类文件以及资源文件进行查阅.
它有以下几个主要特性:
1:通过Code Point内置的快捷键迅速启动
2:自动记录最近定位过的文件.
3:智能模糊搜索,即使你打错了一点点,也没有关系,Code Point也可以帮你找到.
并且,它还是开源的:https://github.com/macoscope/CodePilot
你可以随时在本地建立私有SVN库,亦可迅速的连接到云端SVN服务器Check代码,查看提交记录,对比修改记录.这一切都比想象中还要轻松.
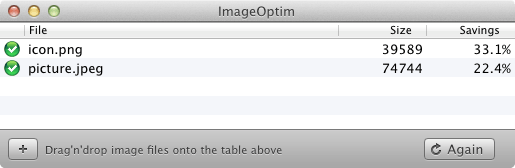
ImageOptim可以压缩PNG图片来节省空间。大多数PNG文件可以省掉几个百分点的大小,有时甚至30%或更多。图片更小意味着应用尺寸更小,运行时加载它们所使用的内存也更小

9:Fetcher
Fetcher可以帮你模拟HTTP请求. 例如服务端那边定义好了访问的链接和相应的参数.我们即可通过这个应用迅速的测试一下是否达到了我们的预期

Fly It Remotely可以迅速的发布应用,只需要两个步骤,这对于还在测试阶段中的App来说再好不过了.你无需给每一个需要下载安装应用的人,发送邮件或者发送客户端
只需要发送Fly It Remotely 所生成的短链接即可. 通过手机打开该地址,简单浏览后即可直接下载应用. 一个字:赞!
11:Kaleidoscope
Kaleidoscope是Mac下非常好用的文件对比工具,它不仅仅只是对比文件,还可以对比图片和文件夹,最关键的是,它可以集成到主流的版本管理软件中一起使用:

12:Unused
Unused可以帮助我们查找工程中未使用的图片资源,最关键它是可视化的形式展现出来.支持查找格式也较为全面.