GrideView 控件,功能是将数据库的数据用表格的形式展示在页面上
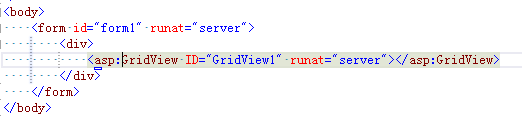
一、<源>代码中放入 GridView 控件

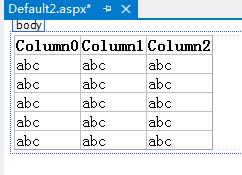
打开<设计>界面

二、绑定数据源
(一)创建 LinQ 类

(二)新建数据源 工具箱→数据:LinqDataSource

(三)绑定数据
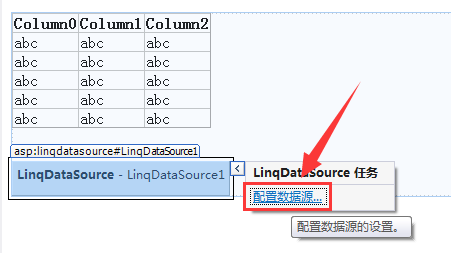
(1)配置数据源



(2)绑定数据

效果:


三、设置样式属性
(1)自动套用格式

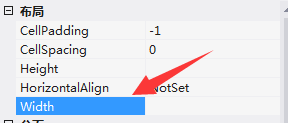
(2)表格宽度

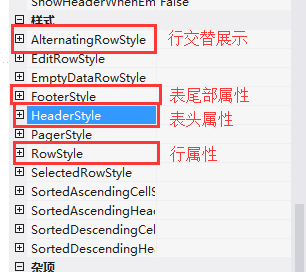
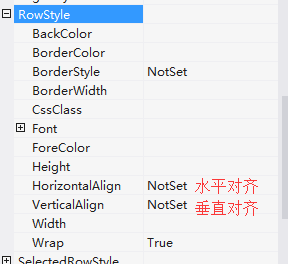
(3)表格属性



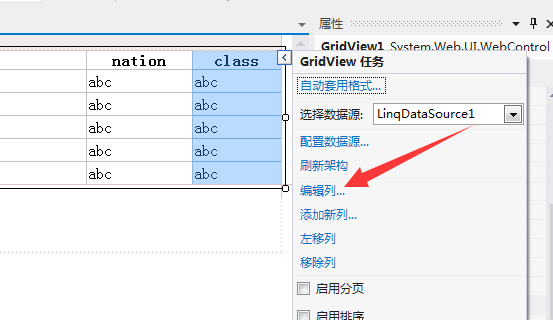
(4)编辑列

四、设置显示内容
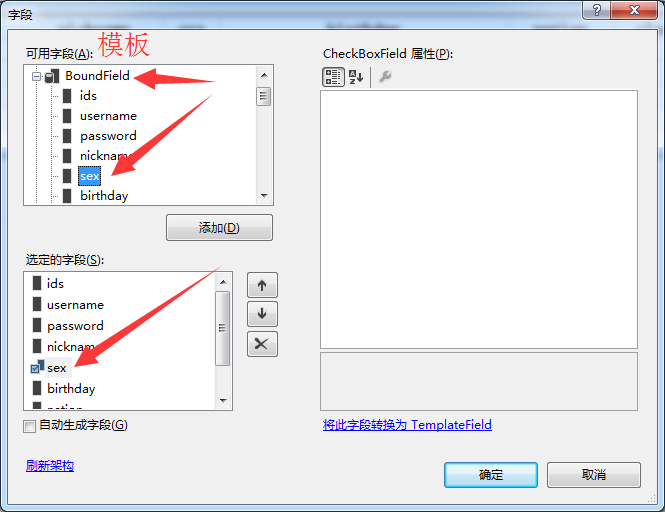
(1)Sex 显示男女
删除原有列,在“可用字段”(模板)中,在BoundField(默认模板)中添加新的Sex模板,并设置其位置

属性扩展

绑定数据

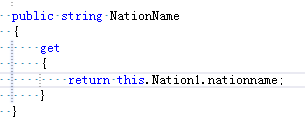
(2)Nation 属性扩展

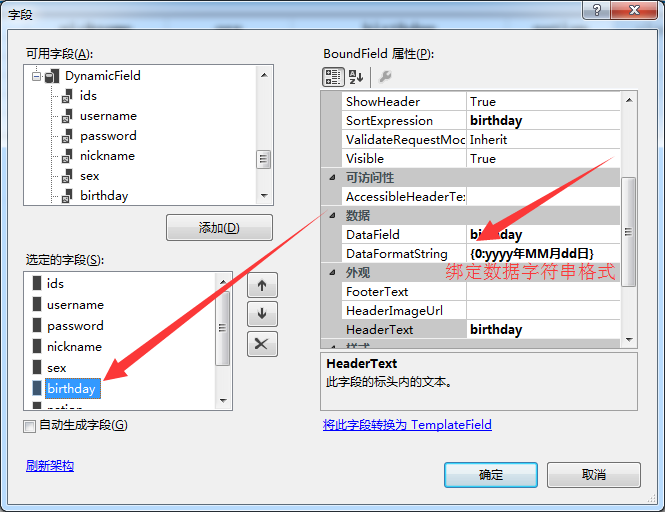
(3)Birthday 显示 格式:{0:****} —— “0”代表当前的数据,“****”代表字符串格式

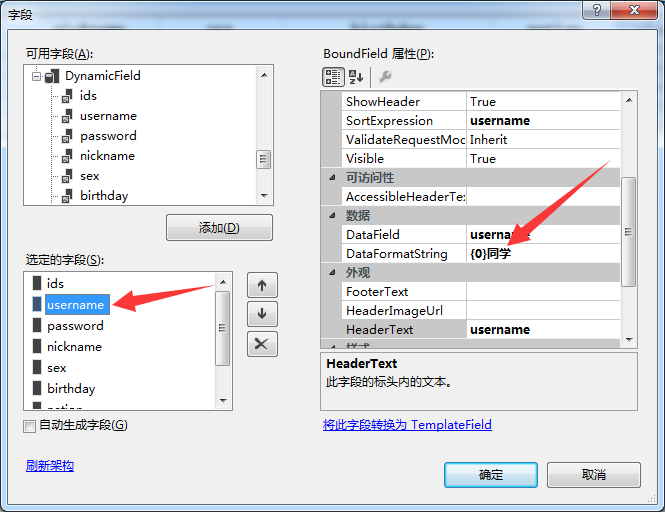
(4)在姓名后加“同学”两个字

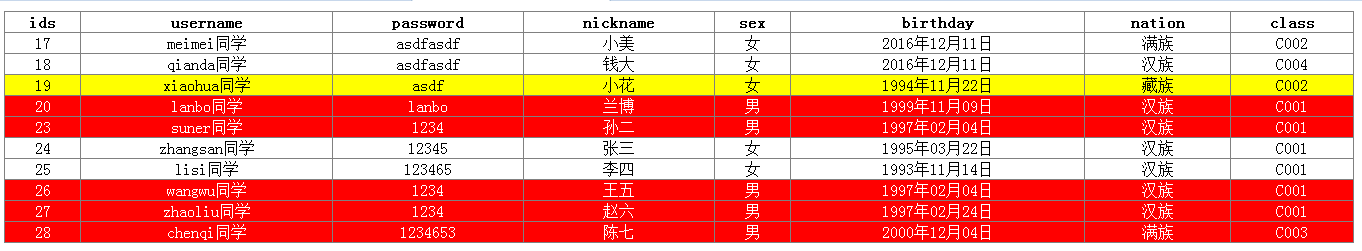
最终效果:

五、标红预警:设置数据行创建的时候出发的事件——RowDataBound

每一行的创建都会触发一次事件,包括表头和表尾
行绑定数据时触发事件:

public partial class Default2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } //行绑定数据时触发的事件 protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) { //数据的行对象 绑定到基础数据对象Users(e 是绑定的数据) Users u = e.Row.DataItem as Users; //进行判断是否为空,因为表头和表尾是没有数据绑定的,所以为null,跳过下列事件 if (u != null) { //性别为男的行背景色为红色 if (u.sex == true) { e.Row.BackColor = System.Drawing.Color.Red; e.Row.ForeColor = System.Drawing.Color.White; } //民族为N003的背景色为黄色 if(u.nation=="N003") { e.Row.BackColor = System.Drawing.Color.Yellow; } } } }
效果:

六、数据的增删改
增加:
用超链接打开新的网页
删除和修改:
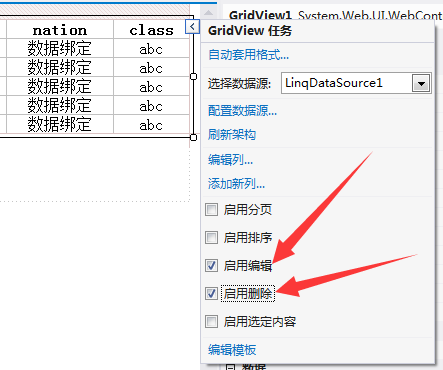
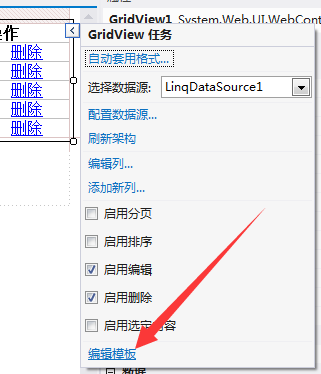
在数据上选中“启用删除”和“启用更新”

GridView 选中“启用编辑”和“启用删除”

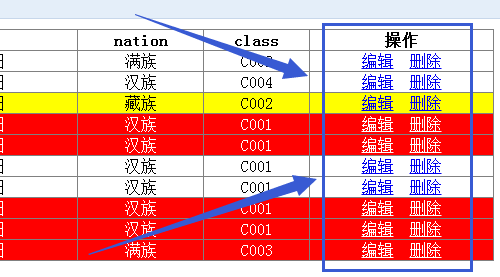
通过“编辑列”,添加标头并将列放在数据最后

七、点击“编辑”按钮打开编辑页面,所有的修改项都是text编辑框,如何将性别设置单选按钮、生日设置为日期选择、民族为下拉列表?
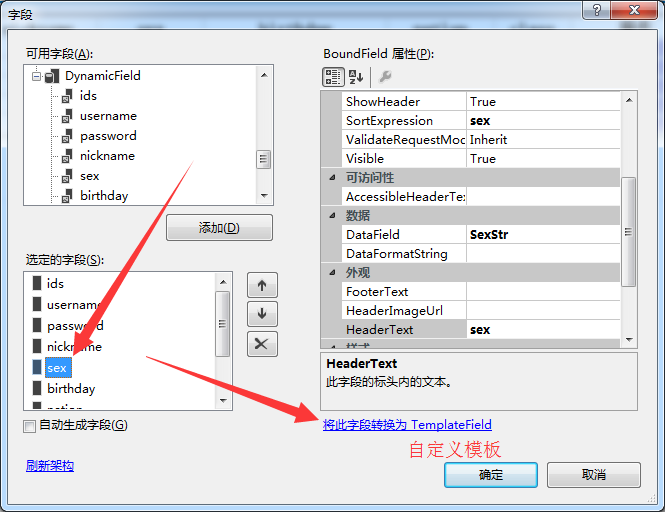
(1)将列转换为自定义模板

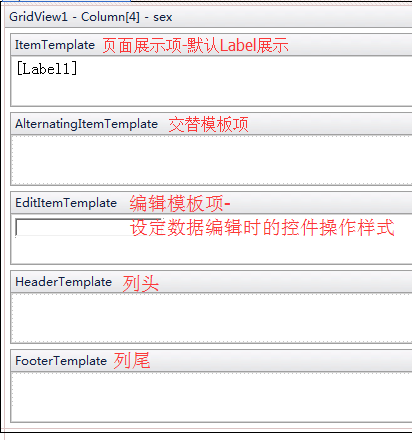
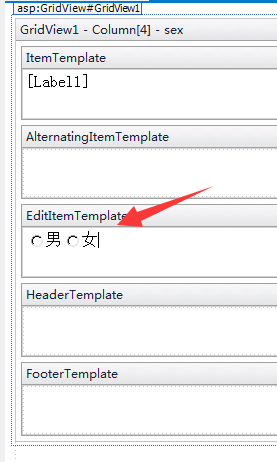
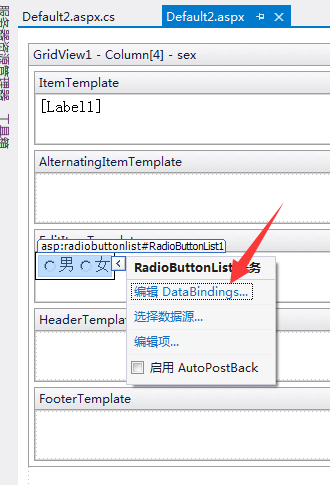
(2)编辑自定义模板




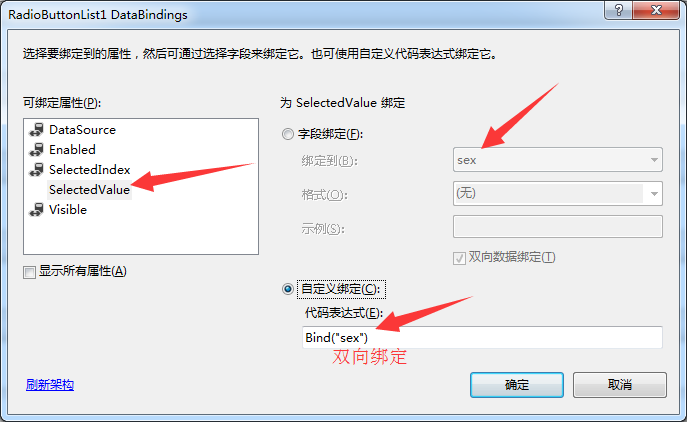
为控件编辑要绑定的属性


绑定完数据右键结束操作
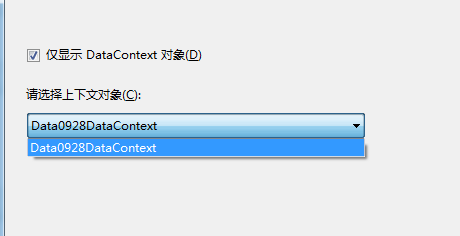
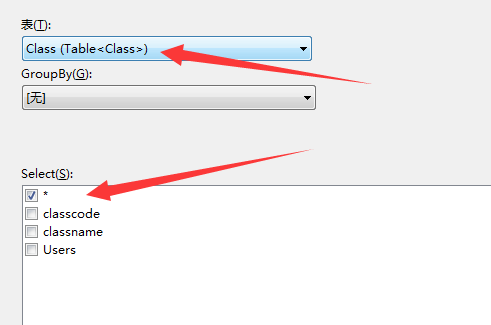
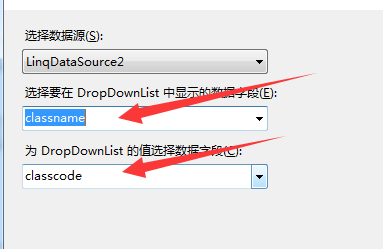
(4)设置“民族”修改模板 因为之前绑定的是Users表,选择需要的是Nation表,所有需要新建数据源





绑定数据即可
八、如何让性别显示男女头像图片?
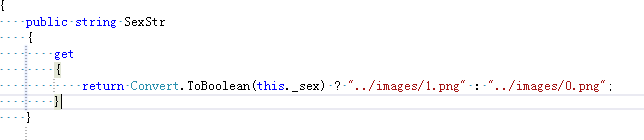
(1)属性扩展返回图片路径

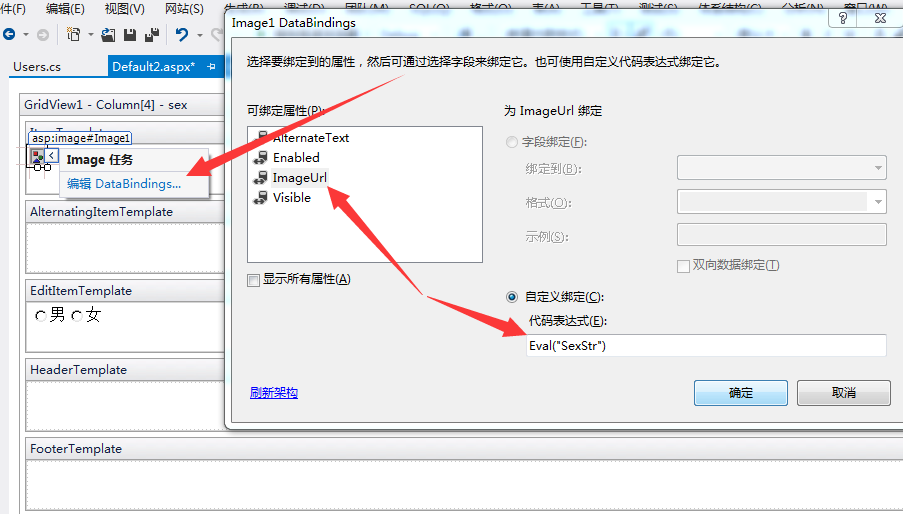
(2)绑定

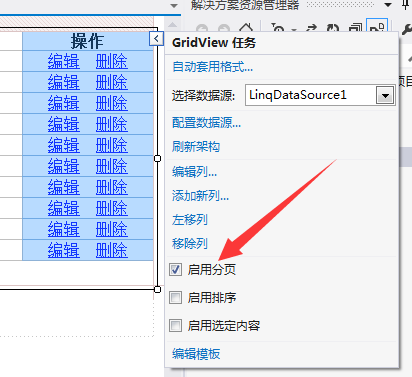
九、分页

(1)属性→分页

