搜狗百科:http://baike.sogou.com/v25227.htm?fromTitle=MVC
MVC全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个 基本部分:模型(Model)、视图(View)和控制器(Controller)。
是一种软件设计典范,用一种业务逻辑和数据显式分离的方法组织代码,将业务逻辑聚集到一个部件里面,在界面和用户围绕数据的交互能被改进和个性化定制的同时而不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。

Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用像EJBs和ColdFusion Components这样的构件对象来处理数据库,被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
View(视图)是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
视图是用户看到并与之交互的界面。MVC好处是它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
Controller(控制器)是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
控制器接受用户的输入并调用模型和视图去完成用户的需求,所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
一、新建MVC
文件→新建→项目




二、新建控制器
打开 App_Start → Route.Config.cs

所以,新建的第一个控制器名字需要为 "HomeController"



三、控制器常用的返回类型
字符串 - string 返回字符串 动作结果 - ActionResult (返回视图,或执行完方法后返回视图)
四、用户访问控制器,控制器直接返回给用户
1、返回字符串
代码

前台

查的源文件

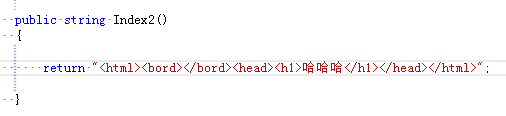
2、返回网页
代码:

页面显示:

查看源文件代码:

五、用户访问控制器,控制器访问视图后返回给控制器,控制器再返回给用户
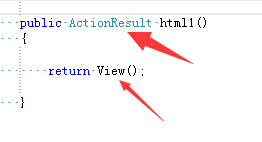
1、返回View
(1)返回一个 ActionResule 类型的 View(视图)

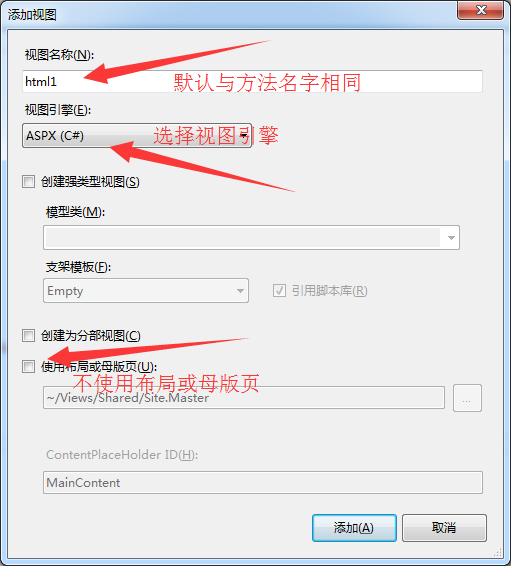
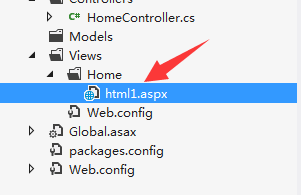
(2)在方法内部右键选择"添加视图"

(3)视图路径:

(4)视图展示

(5)网页展示及查看源文件


六、用户访问控制器,控制器访问模型后返回给控制器,控制器再返回给用户
例如:返回数据库中Users表中所有的用户名
(1)在Models中新建LinQ类 → 新建数据库访问类
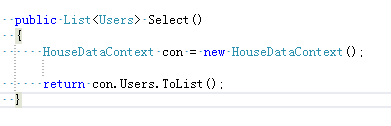
数据库访问类查询所有数据:

(2)编写控制器代码

(3)页面展示

七、用户访问控制器,控制器请求视图层,视图层由模型层支持,在视图层用表格展示
(1)新建动作,并创建视图,注意引用命名空间


(2)绑定数据
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <%@ Import Namespace="MvcApplication5.Models" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>test</title> </head> <body> <table style="100%;text-align:center;"> <tr style="background-color:navy;color:white;"> <td>用户名</td> <td>密码</td> <td>姓名</td> <td>联系电话</td> <td>身份</td> <td>公司</td> </tr> <% List<Users> ulist=new UsersData().Select(); foreach (Users u in ulist) { %> <tr> <td><%=u.UserName %></td> <td><%=u.Pwd %></td> <td><%=u.Name %></td> <td><%=u.Tell %></td> <td><%=u.Pow %></td> <td><%=u.Company %></td> </tr> <%} %> </table> </body> </html>
(3)页面展示
