上传代码到8266
打开
点击上传
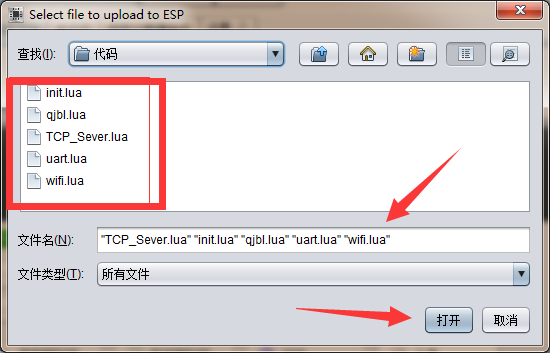
把代码目录的代码全部选上点打开就会把代码全部上传
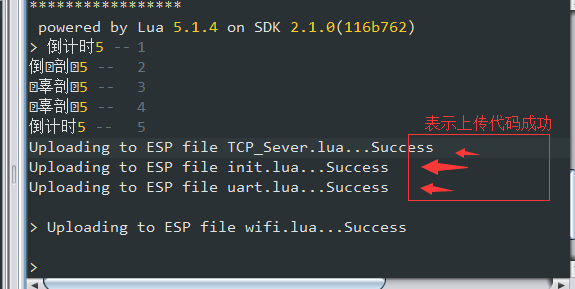
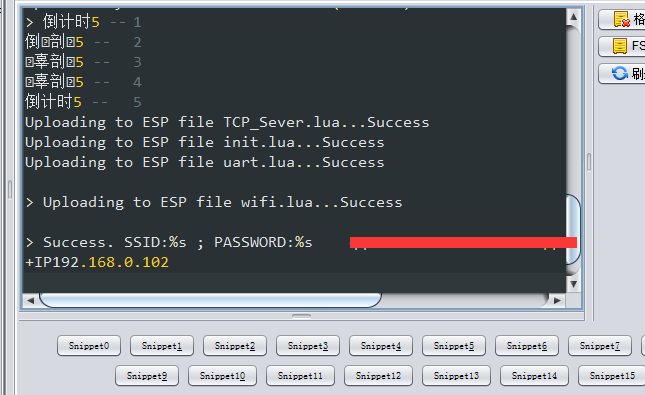
出现下面图这样就代表代码上传成功了
上传成功8266复位
进入倒计时
然后8266的灯会亮
这里说明一下,
如果灯亮了就证明要配网
如果不亮并且打印出IP就证明连接路由器的无线网络连接成功了
智能配网
把工具目录这个APK 
手机连接路由器无线上网
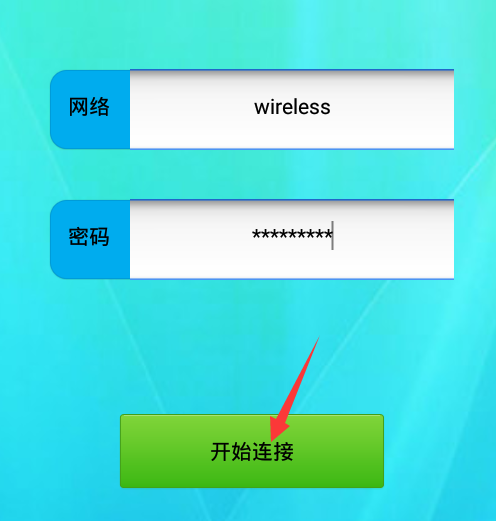
手机打开刚刚安装的APK
填上路由器的无线网络账号和密码
点击开始连接
点击后按钮就会变成停止连接
这时就等..... 1分钟左右
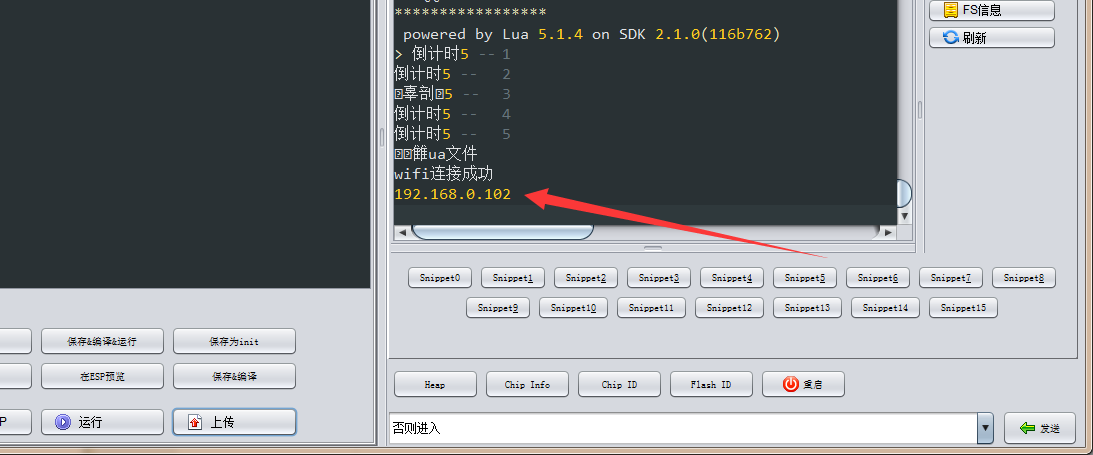
配网成功后8266会打印出IP地址并且灯会灭配网只要配一次就好以后每次8266上电都会尝试连接这个无线网络如果连接成功就打印出IP如果连接不成功就会亮灯并且进入配网状态
连接成功后的状态
如果倒计时后灯不亮并且打印出IP就证明已经连接到路由器的无线网络了
连接成功后会打印出8266的IP地址
上传代码配网成功后测试透传
上面的上传代码配网都成功之后
我们手机工具安装目录的 
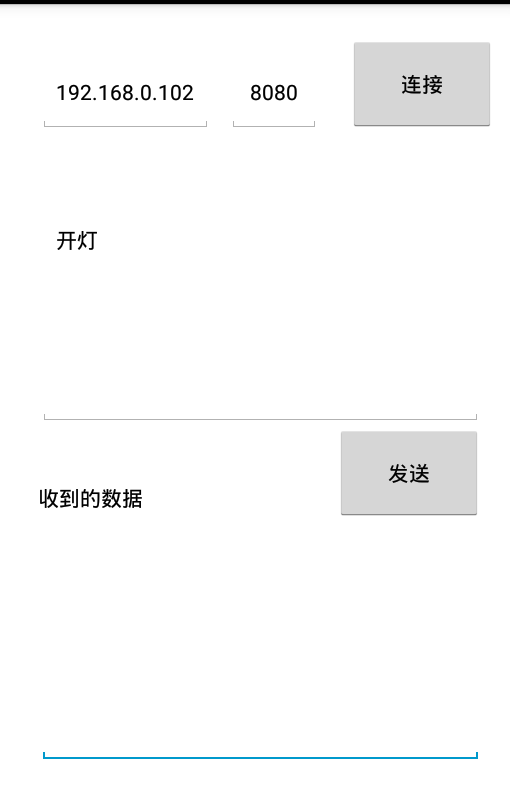
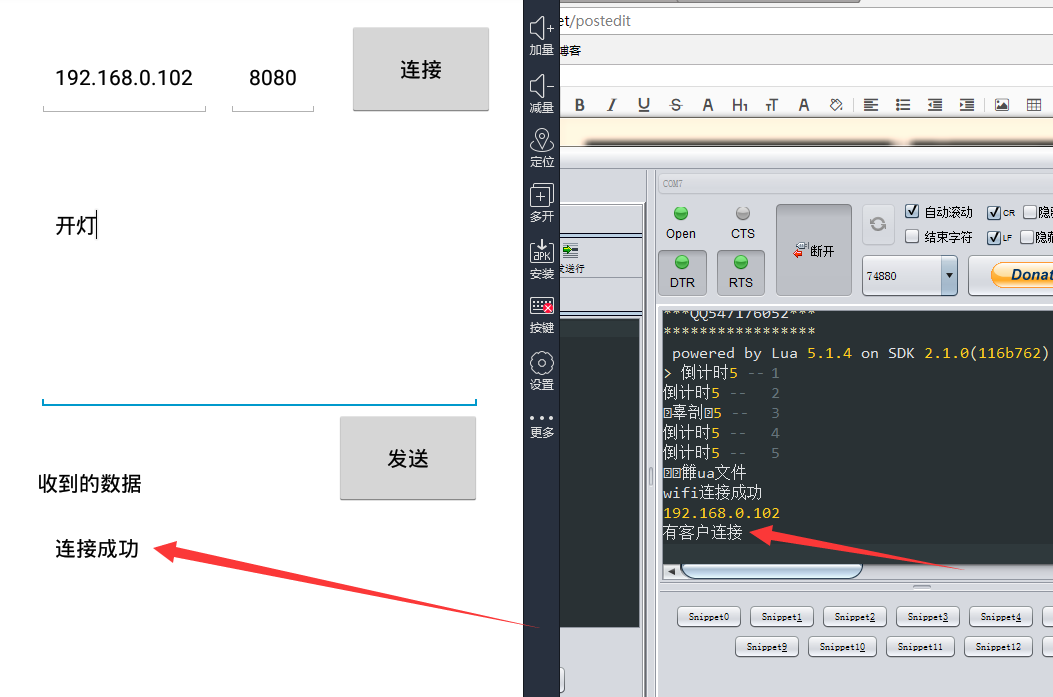
打开后我们可以看到下面图片这样的界面
IP地址就填我们配网成功后8266打印出来的IP地址端口就默认8080就好
接下来点击连接我们可以看到8266打印出有客户接入
手机会显示连接成功
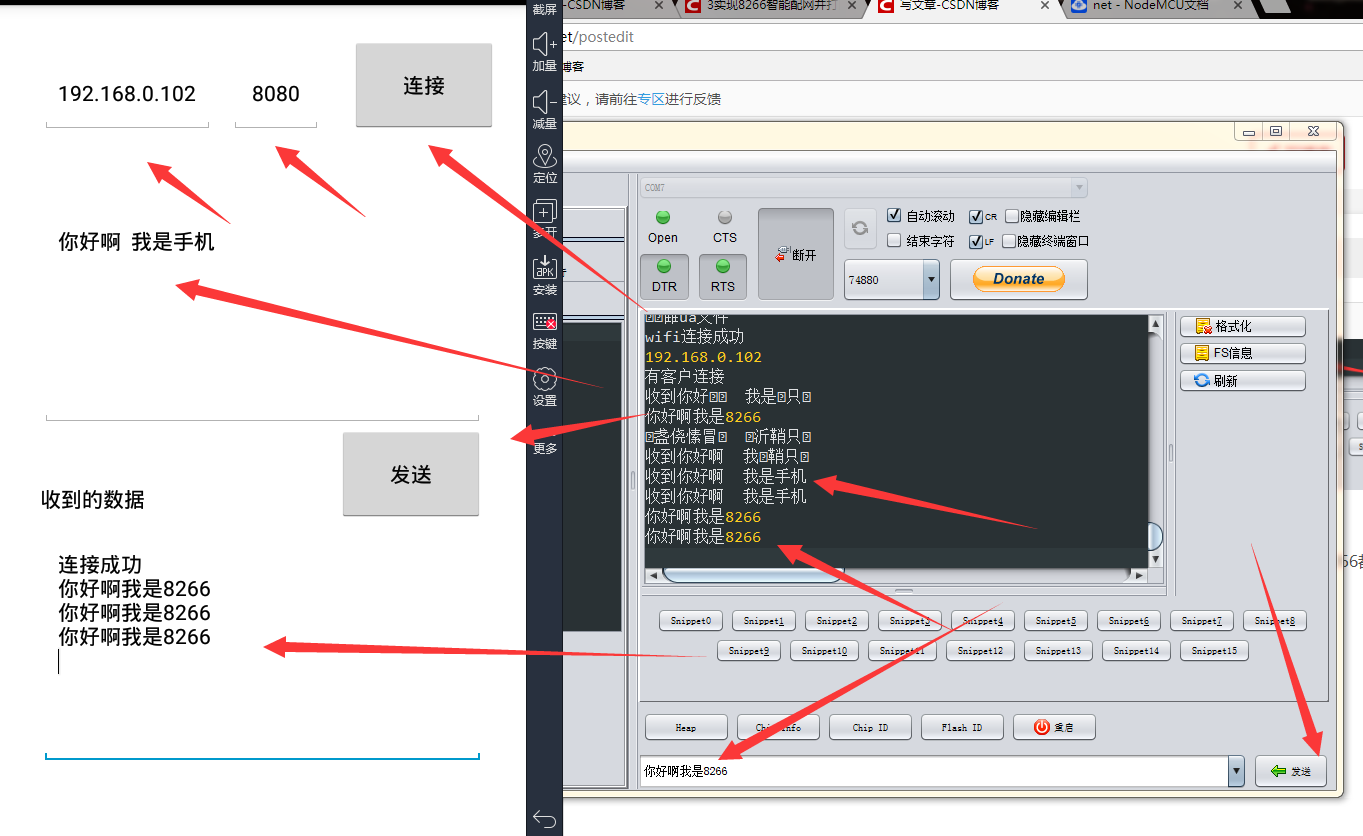
点击发送就会把编辑框的文字发送到8266这里面判断了开灯关灯这条消息所有接收到的消息8266都会打印
发送开灯8266灯会亮
发送关灯8266的灯会灭
下面这个是8266io口对应的IO索引有了这个我们就可以控制8266所有IO口
| IO索引 | ESP8266引脚 | IO索引 | ESP8266引脚 |
|---|---|---|---|
| 0 [*] | GPIO16 | 7 | GPIO13 |
| 1 | GPIO5 | 8 | GPIO15 |
| 2 | GPIO4 | 9 | GPIO3 |
| 3 | GPIO0 | 10 | GPIO1 |
| 4 | GPIO2 | 11 | GPIO9 |
| 五 | GPIO14 | 12 | GPIO10 |
| 6 | GPIO12 |
gpio.write(4,1) - 这个是控制io口索引4高电平的代码也就是gpio2高电平
gpio.write(4,0) - 这个是控制io口索引4低电平的代码也就是gpio2低电平
想要控制别的io口只要吧io口索引改一下就好了