标准格式(XHTML)
l 元素必须正确嵌套
l 元素必须始终关闭
l 元素名和属性名必须小写
l 文档必须有且仅有一个根元素
l 属性值必须使用双引号括起来
l 声明文档为标准的HTML格式,需在文档开头加入【<!DOCTYPE html>】
标签属性相关:
<标签名 属性名=“属性值”>……</标签名>
特有属性:
<html>标签
【lang="en"】设置文档为英文,此时会一般浏览器会自动进行翻译
<a>标签
【href=”https://www......”】打开网络或本地链接地址
【target="_blank"】打开的网页位置,新窗口,其它值有 本窗口“_self”;结合内联标签的父窗口"_parent"; 结合内联标签的最开始窗口 "_top"
【name=”dong”】或者【id=”dong”】页内跳转
<a href="#dong">跳转</a> <a name="dong">将跳转到此处</a>
<img>标签
【src=”https://www......”】显示网络或本地图片
【width="104px" height="142px"】宽高设置
【title="东小东"】鼠标放置时文字提示
【alt="dongxiaodong"】图片显示错误时显示的文字
<body>标签:
【bgcolor="#00FF00"】背景颜色
【background="img/bj.jpg"】设置背景图片
【marginheight="100px" marginwidth="10px"】上下、左右的内边距
【topmargin="100px" bottommargin="100px" leftmargin="100px" rightmargin="100px"】上、下、左、右,各边距分别设置
公共属性:
【style=” ”】设置样式如CSS样式
【align="center"】确定内容位置,其它值有right、left,适用于行标签,如<h1>、<p>、<div>
【class=” ”】确定所属类
【id=” ”】确定唯一id
文字格式化标签
文字加粗:<b>、斜体文字:<i>、小号字体:<small>、大号字体:<big>、下标字:<sub>、上标字:<sup>、插入字(下划线):<ins>、删除字:<del>
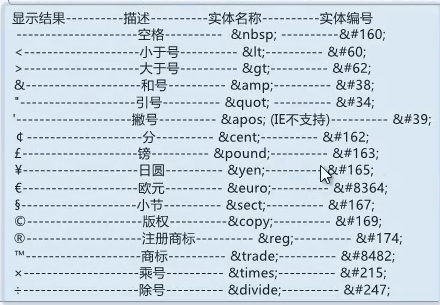
实体(特殊字符)
 |
表格(<table>)
特有属性:
【cellpadding="10px"】单元格间内边距
【cellspacing="10px"】单元格间外边距
【colspan="2"】合并两列格子,写在开始合并列
【rowspan="2"】合并两行格子

1 <table border="1" cellpadding="10px"> 2 <caption>表格名称</caption> 3 <!--表格头--> 4 <thead> 5 <tr> 6 <th>id</th> 7 <th>用户名</th> 8 <th>昵称</th> 9 </tr> 10 </thead> 11 <!--表格内容--> 12 <tbody> 13 <tr><!--第一行--> 14 <td>1</td> 15 <td>东小东</td> 16 <td>昵称信息</td> 17 </tr> 18 <tr><!--第二行...--> 19 <td>....</td> 20 </tr> 21 </tbody> 22 </table>
列表
无序列表
属性:type=” disc”,参数有disc(实体圆点)、square(实体方块)、circle(空心圆)

1 <ul type="circle"> 2 <li>东小东1</li> 3 <li>东小东2</li> 4 <li>东小东3</li> 5 </ul>
有序列表
属性:type=”1”,参数有1、A、a、I(大写字母)、i

1 <ol type="I"> 2 <li>东小东1</li> 3 <li>东小东2</li> 4 <li>东小东3</li> 5 </ol>
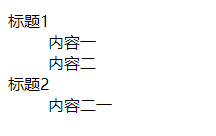
缩进列表

1 <dl> 2 <dt>标题1</dt> 3 <dd>内容一</dd> 4 <dd>内容二</dd> 5 <dt>标题2</dt> 6 <dd>内容二一</dd> 7 </dl>
表单(form)
特有属性:
【disabled="true"】禁用
【placeholder="请输入"】提示输入
【autocomplete="off"】关闭浏览器提示信息
【enctype="multipart/form-data"】提交文件时必须在<form>中添加
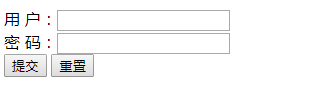
简单的表单:

1 <form action="lai.php" method="post"> 2 <!--实现点击文字,输入框也会得到光标--> 3 <label for="userid">用 户:</label> 4 <input id="userid" type="text" name="user"> 5 <br/> 6 <label for="passwdid">密 码:</label> 7 <input id="passwdid" type="password" name="passwd"> 8 <br/> 9 <input type="submit" value="提交"> 10 <input type="reset" value="重置"> 11 </form>
文本域:
js操作时,操作的属性是value
<textarea cols="30" rows="30" name="donglist">默认文字</textarea>
单选框:
以普通方式提交radx,后台PHP可以获取到value值
<input type="radio" name="radx" value="1" >男 <input type="radio" name="radx" value="2" >女 <input type="radio" name="radx" value="3" >谁
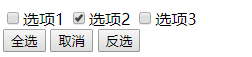
复选框:
提交的是数组boxd,后台PHP通过($_POST["boxd"])如果数组不存在则说明无选中,数组存在则可以得到选中的value值

1 <div id="divbox"> 2 <input type="checkbox" name="boxd[]" value="1xx" >选项1 3 <input type="checkbox" name="boxd[]" value="xx2" checked>选项2 4 <input type="checkbox" name="boxd[]" value="3dong">选项3 5 </div> 6 <button onClick="butallc()">全选</button> 7 <button onClick="butcancel()">取消</button> 8 <button onClick="buttrallc()">反选</button>
js实现多选等操作:
1 <script>
2 //得到所有的孩子对象
3 divobjx=document.getElementById("divbox");
4 checkchildsx=divobjx.children;
5 //全选
6 function butallc(){
7 for(var i=0;i<checkchildsx.length;i++){
8 //var xx=checkchildsx[i].checked; //获取值
9 checkchildsx[i].checked=true;//修改值
10 }
11 }
12 //取消
13 function butcancel(){
14 for(var i=0;i<checkchildsx.length;i++){
15 //var xx=checkchildsx[i].checked; //获取值
16 checkchildsx[i].checked=false;//修改值
17 }
18 }
19 //反选
20 function buttrallc(){
21 for(var i=0;i<checkchildsx.length;i++){
22 var xx=checkchildsx[i].checked; //获取值
23 if(xx){checkchildsx[i].checked=false;}//修改值
24 else checkchildsx[i].checked=true;
25 }
26 }
27 </script>
Jquery实现多选等操作
1 <script src="jquery-3.3.1.min.js"></script>
2 <script>
3 //得到所有的孩子对象
4 divobjx=document.getElementById("divbox");
5 checkchildsx=divobjx.children;
6 //全选
7 function butallc(){
8 $('[type="checkbox"]').prop("checked",true);
9 }
10 //取消
11 function butcancel(){
12 $('[type="checkbox"]').prop("checked",false);
13 }
14 //反选
15 function buttrallc(){
16 $('[type="checkbox"]').each(function(){//循环操作
17 //方法一
18 //if(this.checked) this.checked=false;
19 //else this.checked=true;
20 //方法二
21 if($(this).prop("checked")) $(this).prop("checked",false);
22 else $(this).prop("checked",true);
23 });
24 }
25 </script>
下拉列表:
PHP后台可以直接通过donglist得到值,<select>标签中添加属性【multiple】则可实现多选
1 <select name="donglist"> 2 <option>dongxiaodong 1</option> 3 <option>dongxiaodong 2</option> 4 <option>dongxiaodong 3</option> 5 </select>
内容包裹

1 <fieldset> 2 <legend>东小东小标题</legend> 3 ...... 4 <br/> 5 东小东内容 6 <br/> 7 ...... 8 </fieldset>
内联框架:
其中frameborder="0"为去掉外边框
1 <body bgcolor="FFFF00" marginwidth="0px"> 2 <h1>东小东内联框架的使用</h1> 3 <iframe src="https://www.baidu.com" frameborder="0" width="100%" height="900px"> 4 5 </iframe> 6 </body>
