webpack4中webpack 的DllPlugin插件可以将常见的库文件作为dll文件来,每次打包的时候就不用再次打包库文件了。
但是游鱼西在vuecli中已经去除这个选项,意识到带来的打包速度提升并不明显;
dllplugin配置可以参看这篇文章:dllplugin;
这里带来新的hand source webpack plugin插件, 可以到npm安装下载
打包的时候配置在vue.config.js的plugin中,
configureWebpack: { plugins:[ new HardSourceWebpackPlugin() ] }
}
配置之后初次打包会觉得没什么差异,主要是会先写编译文件到磁盘中(相当于第一次做了一次缓存)
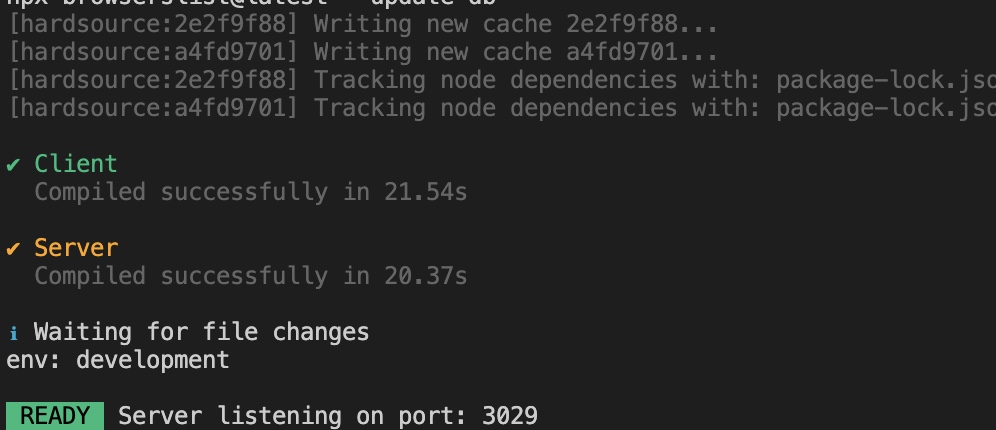
控制台会打印这些
[hardsource:2e2f9f88] Writing new cache 2e2f9f88...
[hardsource:a4fd9701] Writing new cache a4fd9701...
[hardsource:2e2f9f88] Tracking node dependencies with: package-lock.json, yarn.lock.
[hardsource:a4fd9701] Tracking node dependencies with: package-lock.json, yarn.lock.
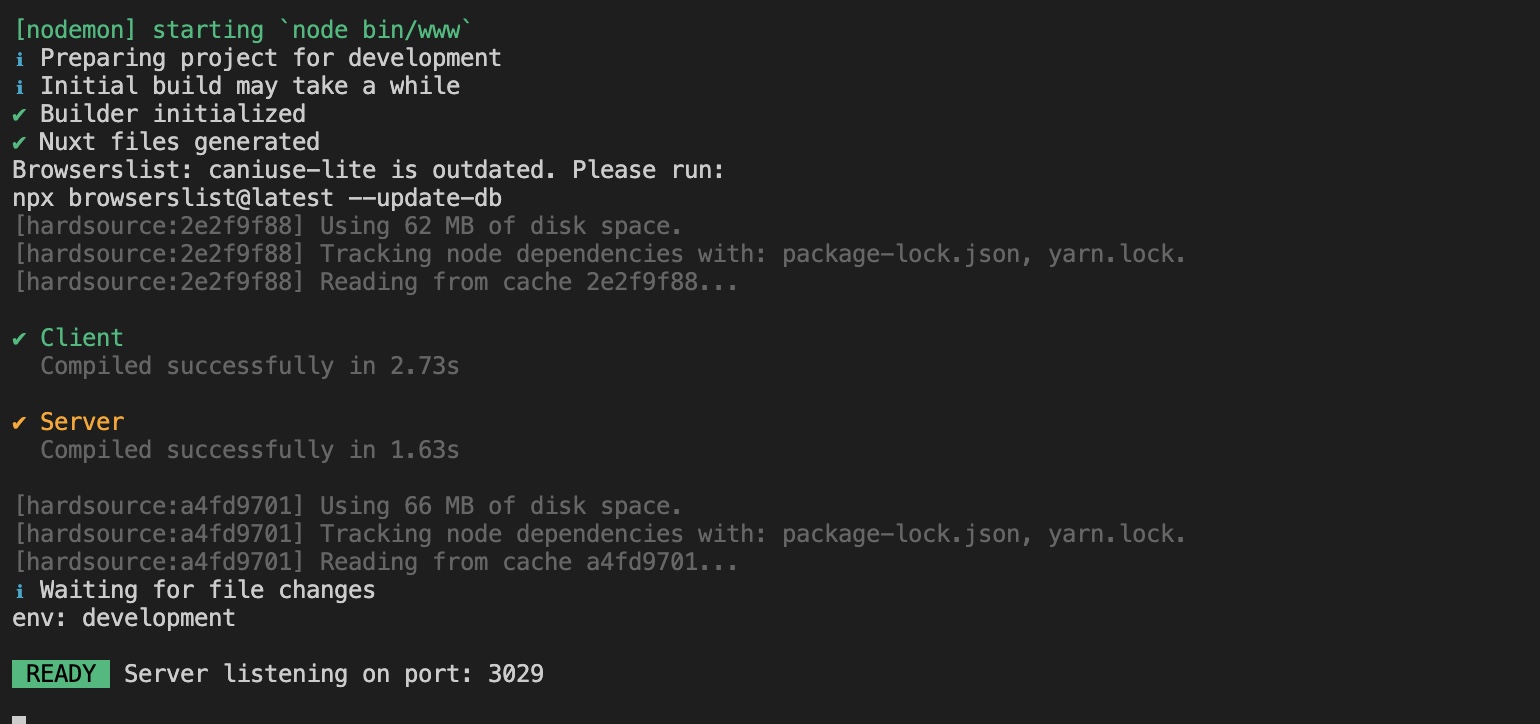
再次运行项目 会打印这些
[hardsource:a4fd9701] Using 66 MB of disk space.
[hardsource:a4fd9701] Tracking node dependencies with: package-lock.json, yarn.lock.
[hardsource:a4fd9701] Reading from cache a4fd9701...
从我的磁盘中读取了66Mb的文件缓存;
从时间上来看,项目从20多秒的打包 变为了2秒左右,十倍的提升;性能显著