先看是什么,再看怎么用:
redux-thunk是一个redux的中间件,用来处理redux中的复杂逻辑,比如异步请求;
redux-thunk中间件可以让action创建函数先不返回一个action对象,而是返回一个函数;
react-redux相当于一个适配react的一个redux插件;redux本身可以在任何项目中使用,react-redux带来了更适合react的方法;
而redux就是来管理数据的一个仓库了。
核心概念是使用store来作为一个数据仓库,所有组件都来通过数据来渲染视图,react提供了数据到视图的实时更新,这也就是react框架的命名来源吧;
redux中几个关键词;actionType,actionCreators,store,reducer: 这也是项目中划分文件的方式,将redux中每个功能划分成单独的文件来管理,
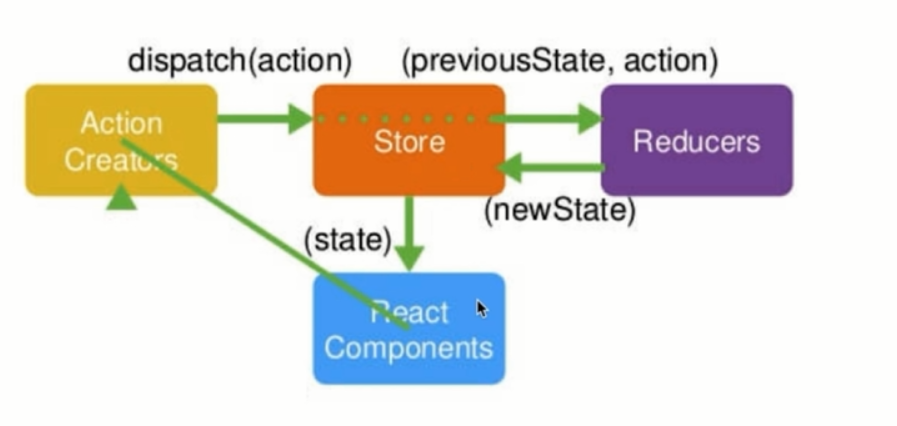
使用redux流程,脑中要时时刻刻记住一张图如下:
我们将所有需要管理的数据需要交给redux来管理,redux需要首先定义默认state放在reducers之中,而一般情况下组件会通过派发(dispatch)一个action来从store中获取数据,store中存储数据的地方是reducer.js;所以一般情况下会在reducer中return一个newState出来给store 而在组件中获取store的数据的方法就需要订阅(subscribe)store 这样组件的state就会改变;
一般情况下的store文件夹里分为reducer.js index.js constants.js(或者是actionType.js) 以及actionCreators.js
首先组件要获取数据,会先创建一个action,这个action是一个对象,包含action的类型(就是actionType)和值 然后store去派发这个action,store接受到action之后会交给reducer.js来处理,这里存放了默认数据和处理之后的数据,reducer处理好数据之后,返回一个新的state给store; 然后组件需要获取这个新的state,一般情况是通过setState来获取函数store; 设置当前组件的state; ;this.setState(store.getState())
而react-redux的作用是提供了 Provider组件来让所有组件共享所有的状态(官话:Provider提供的是一个顶层容器的作用);如下代码中 store作为一个属性来给到provider 所有的组件都可以共享这个状态,并且react-redux提供了connect 方法来连接mapStateToProps 、mapDispatchToProps 和组件
connect常见用法如下
const mapStateToProps = (state) => {
return{
focused: state.getIn(['header','focused']),
//从header 总的reducer里面找focus的值
//focused: state.get('header').get('focused')
list:state.getIn(['header','list']),
page:state.getIn(['header','page']),
mouseIn: state.getIn(['header','mouseIn']),
totalPage:state.getIn(['header','totalPage'])
}
}
const mapDispatchToProps = (dispatch) => {
return{
handleInputFocus(list){
//console.log(list)
if(list.size === 0){
dispatch(actionCreators.getList())
}
dispatch(actionCreators.input_Focus())
},
handleInputBlur(){
dispatch(actionCreators.input_Blur())
},
handleMouseEnter(){
dispatch(actionCreators.mouseEnter())
},
handleMouseLeave(){
dispatch(actionCreators.mouseLeave())
},
handleChangePage(page,totalPage){
console.log(page,totalPage)
if(page<totalPage){
dispatch(actionCreators.ChangePage(page+1))
}else{
dispatch(actionCreators.ChangePage(1))
}
}
}
}
export default connect(mapStateToProps,mapDispatchToProps)(Header); //连接Header组件和mapStateToProps,mapDispatchToProps
<Provider store={store}>
<div>
<Globalstyle/>
<Header/>
<BrowserRouter>
<div>
<Route path='/' exact redirect='/home' component={Home}/>
<Route path='/detail' component={Detail}/>
</div>
</BrowserRouter>
<Globalstyleicon/>
</div>
</Provider>

通常情况下,我们的项目可能会有庞大的数据,所以一般情况下会将store单独拆分到每个组件之中,这个时候就需要我们来使用combineReducers 来连接所有的状态;
import {combineReducers} from 'redux-immutable'
通常情况下总的reduce代码如下
import {combineReducers} from 'redux-immutable' //让生成的数据是immutable数据内容
import {reducer as headerReducer} from '../common/header/store' //从header组件的reducer中引入reducer来结合
const reducer = combineReducers({
header:headerReducer
})
export default reducer
同时,我们的state数据不能随便改变,这个时候就需要引入immutable来对数据进行管理(某个博客这样写的:
JavaScript 中的对象一般是可变的(Mutable),因为使用了引用赋值,新的对象简单的引用了原始对象,改变新的对象将影响到原始对象。如 foo={a: 1}; bar=foo; bar.a=2 你会发现此时 foo.a 也被改成了 2。虽然这样做可以节约内存,但当应用复杂后,这就造成了非常大的隐患,Mutable 带来的优点变得得不偿失。为了解决这个问题,一般的做法是使用 shallowCopy(浅拷贝)或 deepCopy(深拷贝)来避免被修改,但这样做造成了 CPU 和内存的浪费。
)
immutable中常用的方法:
1:fromJS 把一个普通对象改变成一个immutable对象
2:set immutable对象的set方法,会结合之前immutable对象的值和设置的值,返回一个新的对象 使用如下: state.set('focused',true);
3:get : get() 、 getIn() 可以用来获取数据 如下使用: state.getIn(['header','list']) 等价于state.get('header').get('focused')
4:merge(浅合并,新数据与旧数据对比,旧数据中不存在的属性直接添加,就数据中已存在的属性用新数据中的覆盖)
merge使用如下:
state.merge({
list:action.data,
totalPage:action.totalPage
})
我的代码仓库:https://github.com/qiaoqiao10001