颜海镜 介绍了专业人士精准测试手机网站的经验 http://www.cnblogs.com/yanhaijing/p/3557261.html, 因为太专业了,稍显复杂和琐碎,这里我介绍下我一直关注的的 inter XDK
去年的 xdk 是浏览器插件,今年用nodejs重写了,可见前端会nodejs ,想做啥就做啥
下载地址 http://xdk-software.intel.com/index.html
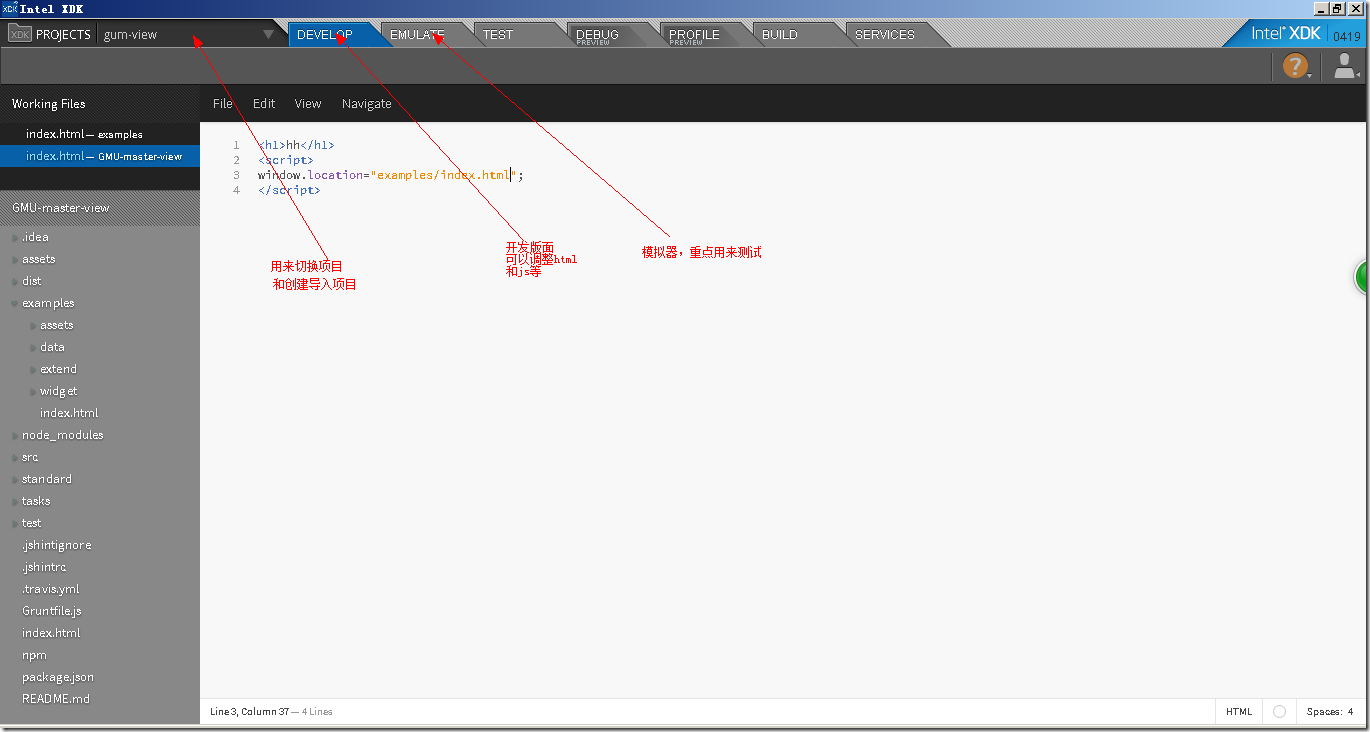
安装完后界面是这样的
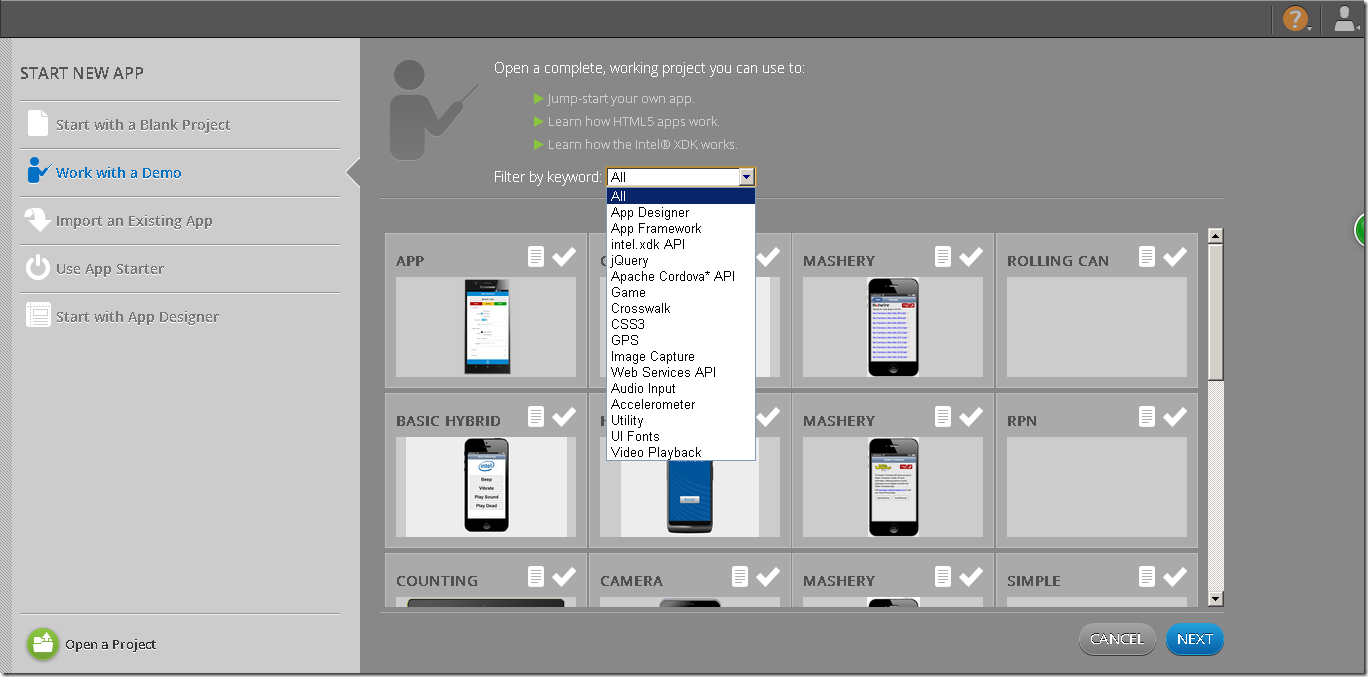
创建项目、导入项目、根据模板创建项目,有很多好玩的东西,通过根据项目模板创建项目,就会发现可以发现有很多难以测试的项目,都可以在这里模拟测试,尤其是很多游戏开发者需要的摇动(专业术语叫啥忘了。。。。。。)
在这里有个主意的地方就是项目里面必须有index.html 这是模拟器的默认首页
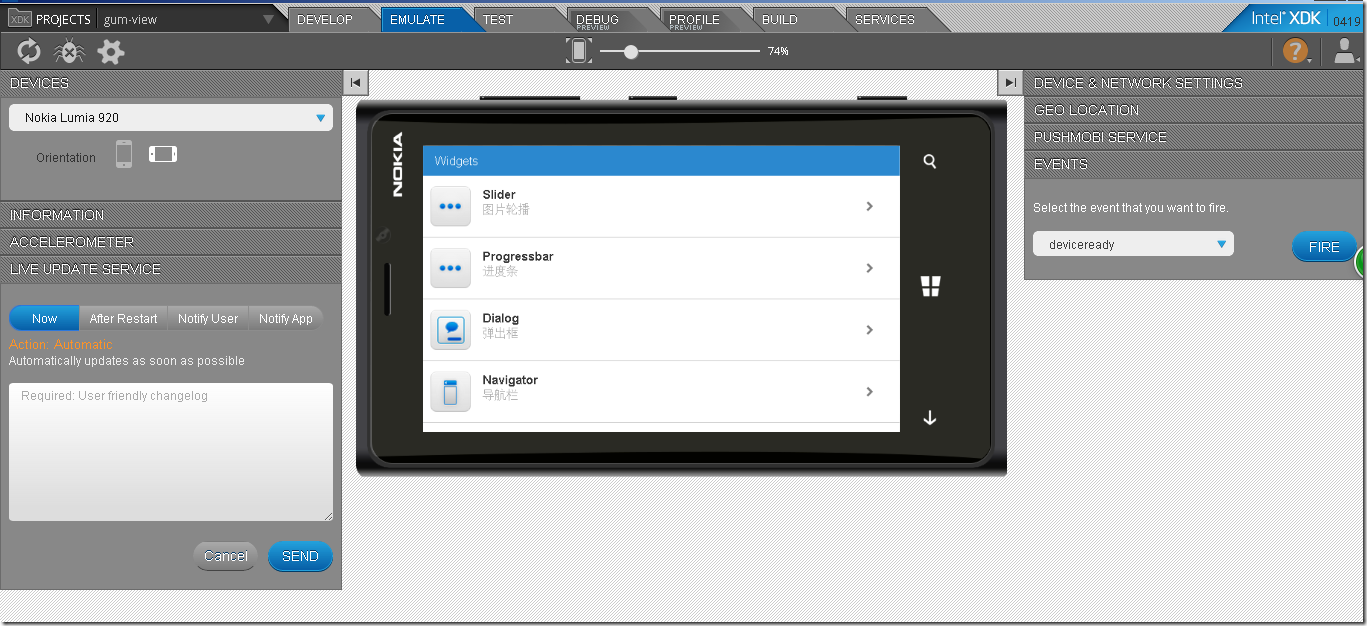
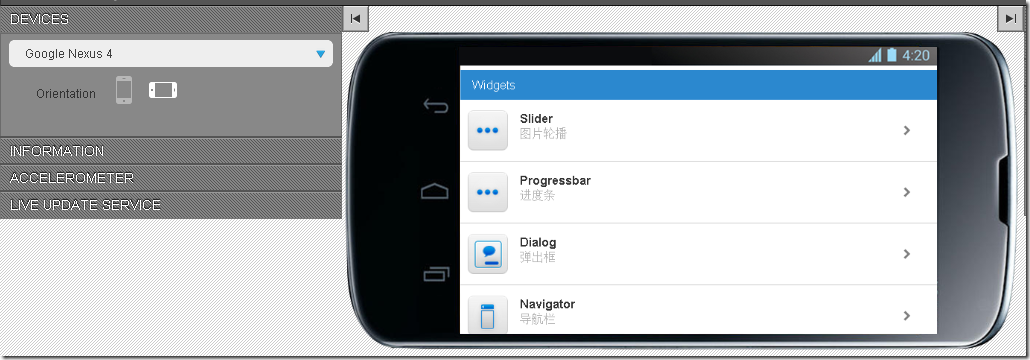
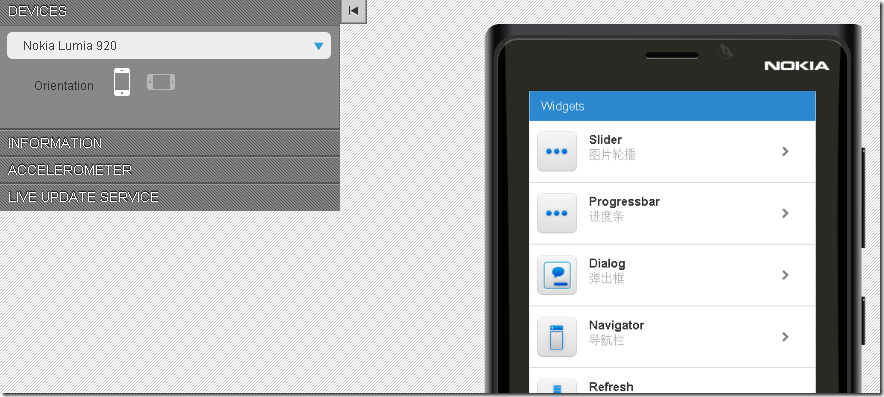
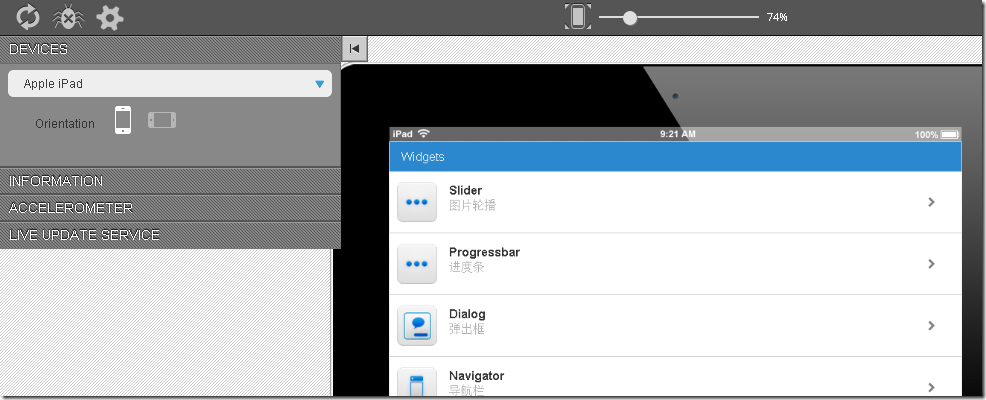
这是我测试百度的 GUM ui模块
我也是周五才发现这个工具更新了,还有很多用法没发现,如有错误,欢迎纠错
1 多种移动设备测试,有个问题是如果要添加新设备,怎么添加,例如小米、魅族、华为的设备?
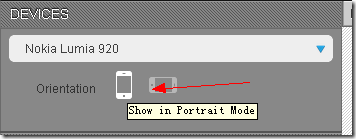
转换设备方向
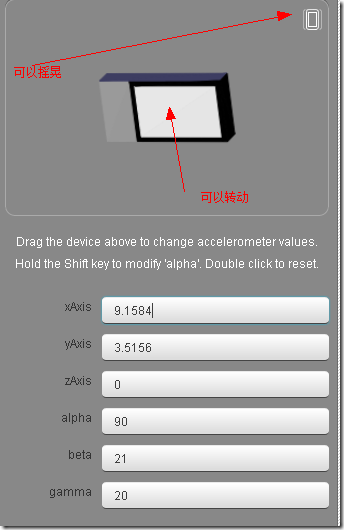
设备摇晃和转动
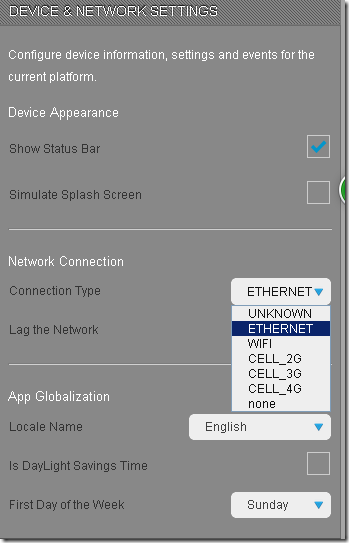
设置网络参数和是否显示顶部导航,系统日期
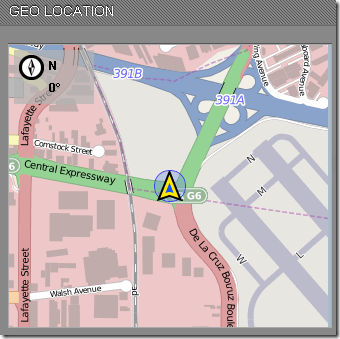
模拟定位,想定位那里就定位那里
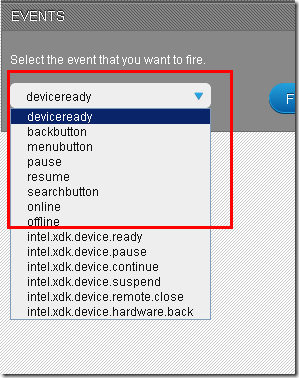
phonegap 事件
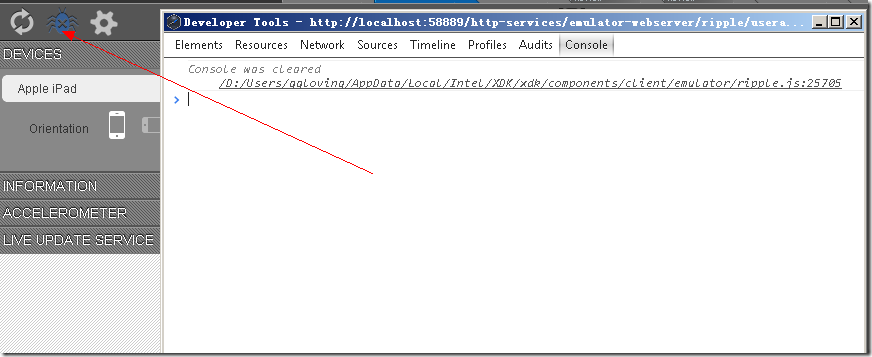
打开 调试 版面,再也不愁 调试手机绑定机子和电脑了
测试app更新
在3个系统下试试GUM