http://tutorials.jenkov.com/svg/svg-coordinate-system.html
svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样
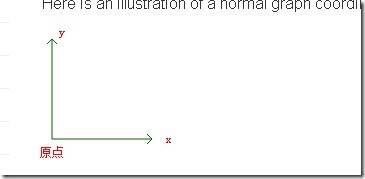
数学/笛卡儿坐标系统
数学中的坐标系统是这样的
原点在左下角
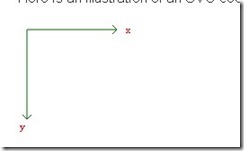
SVG坐标系统
svg的坐标系统 原点在左上角
SVG 坐标系统的单位
你可以指定在SVG坐标系单位。你到处都可以指定一个坐标(x和y位置,宽度和高度等)。您指定的单位价后,例如10厘米或125毫米。
如果不指定任何单位协调值后,单位被认为是像素(px)。
svg 单位列表
| em | 默认高度,通常是行高 The default font size - usually the height of a character. |
| ex | 一个字母x的高度? The height of the character x |
| px | 像素 最常用的 |
| pt | Points (1 / 72 of an inch) |
| pc | Picas (1 / 6 of an inch) |
| cm | Centimeters |
| mm | Millimeters |
| in | Inches |
一般用 em 和 px 比较多