针对目前接手的web前端的性能,一时间不知道从什么地方入手,然后经过查找资料,发现其实还是蛮简单的。
前端性能测试对象:
HTML、CSS、JS、AJAX等前端技术开发的Web页面
影响用户浏览网页速度的因素:
服务端数据返回、网络传输、页面渲染等
前端性能测试目的:
计算出包含页面渲染、网络传输以及服务器端解析等综合因素在内的加载时间等指标,对该页面性能进行评估分析,找出影响性能的主要因素和瓶颈,并在此结果的基础上,给出一定的优化建议和解决方案,从而提升用户体验
页面结构分析工具: YSlow/PageSpeed
通过网页JS/CSS/Image数及请求数量、请求类型、缓存等方面的静态分析
多用于本地开发或者本地测试
真实用户浏览页面分析:OneAPM Browser Insight/DynaTrace Ajax Edition
通过真实浏览器访问页面,收集页面的w3c 标准信息,ajax,网络等数据等终端分析
多用于内网多终端系统检测和web网站检测
静态分析 –-Yslow 业界俗称---雅虎评估网站性能的23条军规
通过给浏览器安装 Yslow 插件后在使用Yslow后,在控制面板里就会给你评分提示,和改进建议。
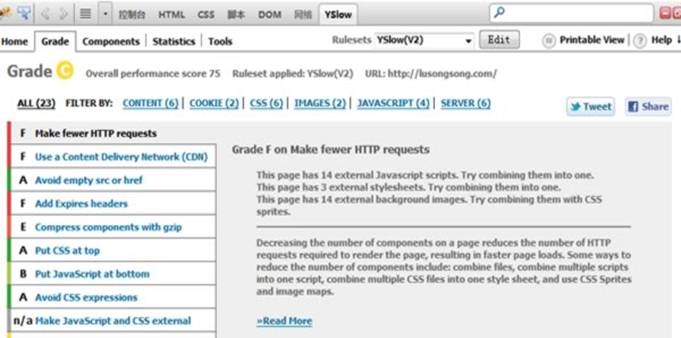
Grade(等级视图)—Yslow

Yslow给出的网站性能评分,从F~A,A是最好的,通过测试来看,网站有4处得分最低,例如图2中的最低分提示:我的HTTP请求太多。其中应用了14个外部js、3个CSS文件(之前我已从6个合并为3个)、14个CSS背景图片。
Yslow的建议是让我合并这些,至于合并CSS引用图片我在“提高网站打开速度的7大秘籍”中介绍过。
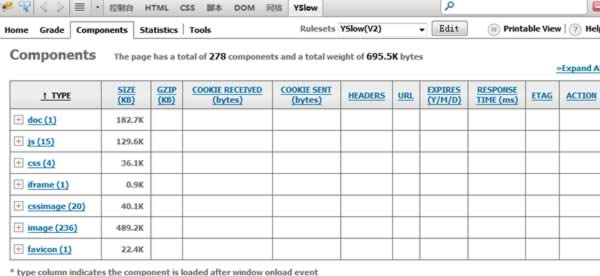
Components(组件视图)—Yslow

通过Components考验查看网页各个元素占用的空间大小,例如我某个页面,有236个images(图片),占用了489.2K,通过详细查看,发现来自gravatar头像的引用图片非常大,在加上评论量就大,每个头像就占用几K,几百个就占用了整个网页50%的大小,而且图片还是引用的,加载就更慢。
所以,得出的结论是:gravatar虽然增强了互动性和个性,但也结结实实影响了网站速度。
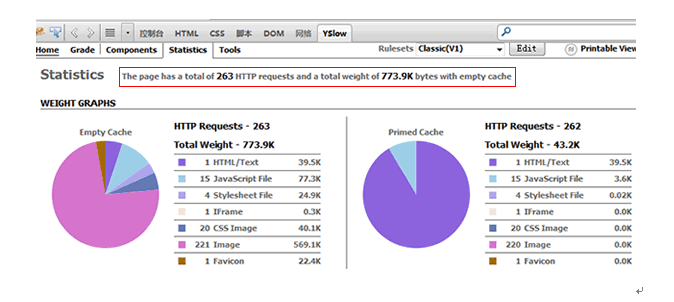
Statistics(统计信息视图)—Yslow

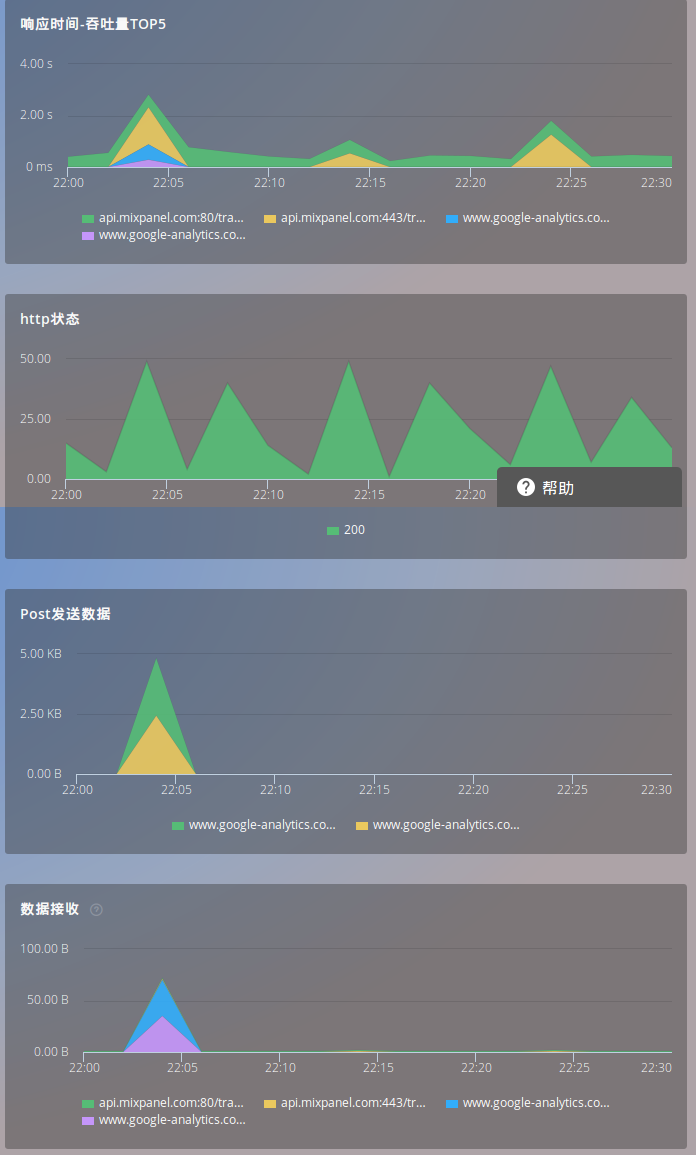
终端分析 –-OneAPM Browser Insight/业界俗称---RUM rum real user monitoring
通过各种语言探针给页面自动插入一行js代码,在浏览器浏览的时候收集页面加载时间和网络信息,多用于内网多终端系统检测和web网站
主要性能指标 -白屏时间、首屏时间、html5启动时间、网页加载就绪时间
以博客园博客为例
主要指标

页面加载的性能区间 错误信息 等

ajax