初识这个东西感觉很难懂,特别是对象的继承,还有面向对象也是比较难理解,说起来都简单 只有自己用了用久了,多用多练吧
call与apply异同
call与apply作用就是改变构造函数内部的this指针,从而改变函数的作用域,继承构造函数的属性和方法
calls和apply方法的作用是相同的 区别就在于这两个方法第二个参数的传递方式
call()方法的第二个参数要依次列举出来比如
funcion add (a,b){
return a+b;
}
function calladd(a,b){
return add.call(this,a,b);//这里是依次列举
}
console.log(calladd(1,3));
apply的区别就在于上面的参数传递
call方法是依次列举 apply是参数数组形式上面的例子用apply就改成
return add.apply(this,[a,b]);形式
apply()方法的第二个参数必须是数组对象或者类数组对象(arguments)
call与apply就上面这么多
下面来讲讲个人对于闭包的见解
闭包

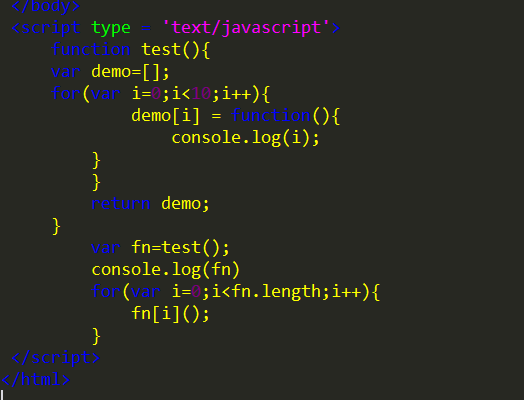
这个就是典型的闭包
闭包个人理解是 函数在内部(局部)定义 在全局进行调用 就会产生闭包
这里输出的i值都为10
执行完test函数之后i值为10
而内部的函数demo被做成数组的形式保存起来
demo的作用域链并没有因为test函数的执行完成而得到销毁
被保存在demo数组对象里的10个函数的作用域链里
在全局定义变量接收这个数组遍历调用这十个函数 所以输出的值为10
这种类型的闭包是我们经常要遇到的
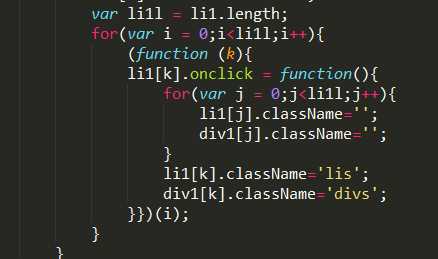
比如循环遍历ul下面的li
每个li绑定点击事件当你需要绑定事件内部需要访问你遍历时定义的变量时
当然是访问不到的 他永远都是你的出口+1
解决办法

把这个变量值用立即执行函数传参的方式保存起来
或者另一种思路 就以这里为例
给这个 li[i]这个对象加上一个属性,把i值保存起来
li[i].index=i;也可以解决闭包的问题
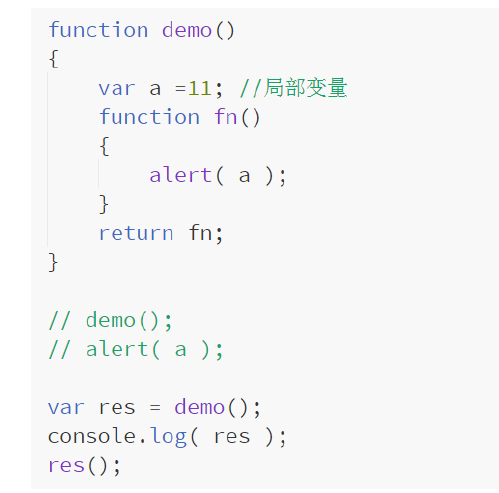
还有一种闭包

以及对闭包的应用

利用闭包解决定时器传参问题
对于闭包 自己理解的还不够 加油!