上面两篇文章我们分别对eureka服务端以及客户端的启动流程源码进行了分析,我们知道客户端启动之后需要去获取服务列表以及注册自己、发送心跳等。那这些接口都是在哪里提供的呢?本文就来看一下这些接口都是怎么实现的
一、服务注册
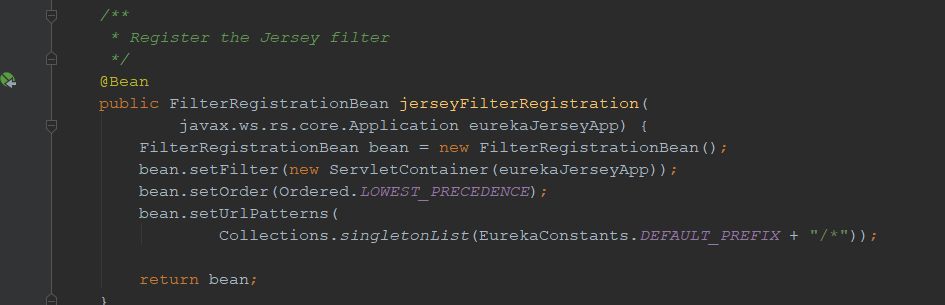
如果大家还有印象,我们在服务端注册的时候有提到jersey,在服务端启动的时候会把jersey注入到容器中,我们再回顾一下这里



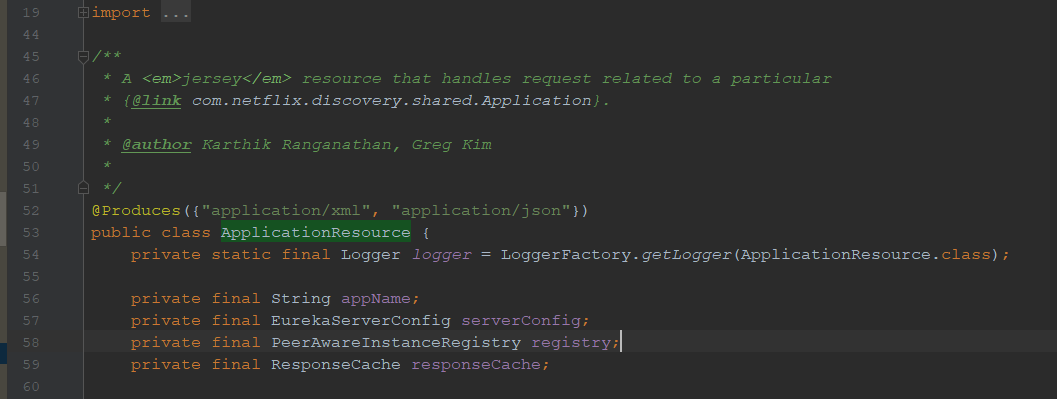
从上面的两张图我们可以知道,在注入bean之前,需要扫描EUREKA_PACKAGES下的javax.ws.rs.Path注解,javax.ws.rs.Path注解相当于SpringMvc中的RequestMapping注解,在jersey中对外提供的接口都叫资源,他对外提供的接口都在com.netflix.eureka.resources包下。接下来我们看一下com.netflix.eureka.resources.ApplicationResource,这是jersey用来处理与特定请求相关的资源


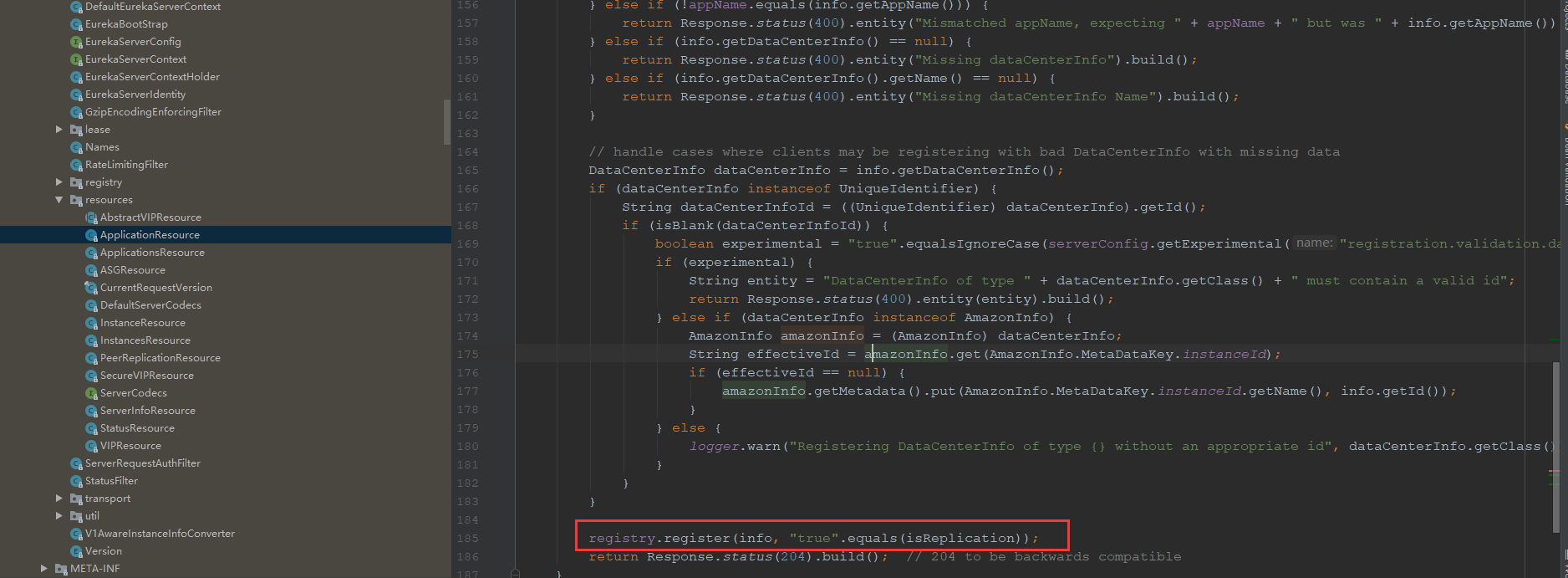
com.netflix.eureka.resources.ApplicationResource#addInstance 这个方法就是用来对外提供注册接口的,接下来我们看看里面都做了啥

一堆判断最后委托给注册中心进行注册,接下来我们可以下注册中心怎么注册的进入com.netflix.eureka.registry.PeerAwareInstanceRegistryImpl#register


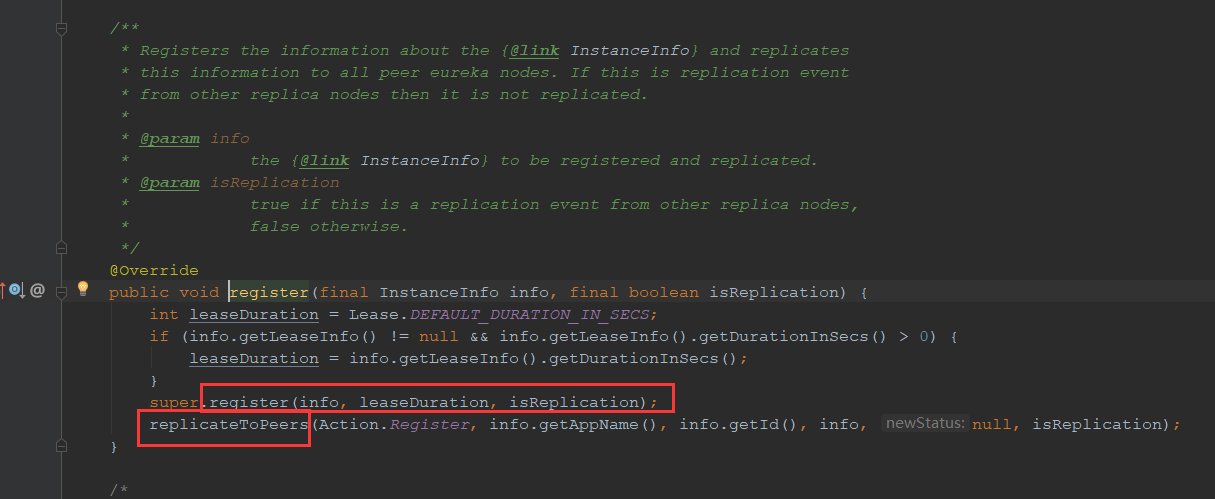
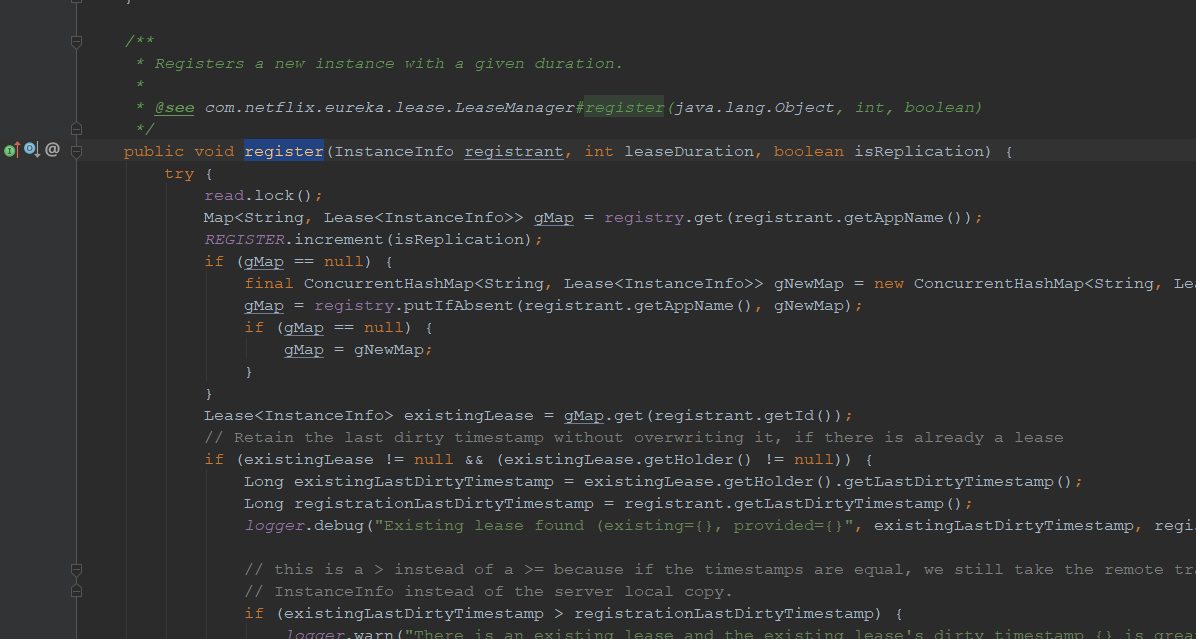
我们可以看到,这里主要就是获取过期剔除时间(默认90s)然后条用父类的注册信息,最后拷贝到其他集群节点去。接下来我们看一下父类是怎么注册的。进入到com.netflix.eureka.registry.AbstractInstanceRegistry#register

嗯?这。。这不是eureka服务端注册使用的那个方法吗?由于这个方法在服务端启动流程中已经说过了,这里就不继续看了。
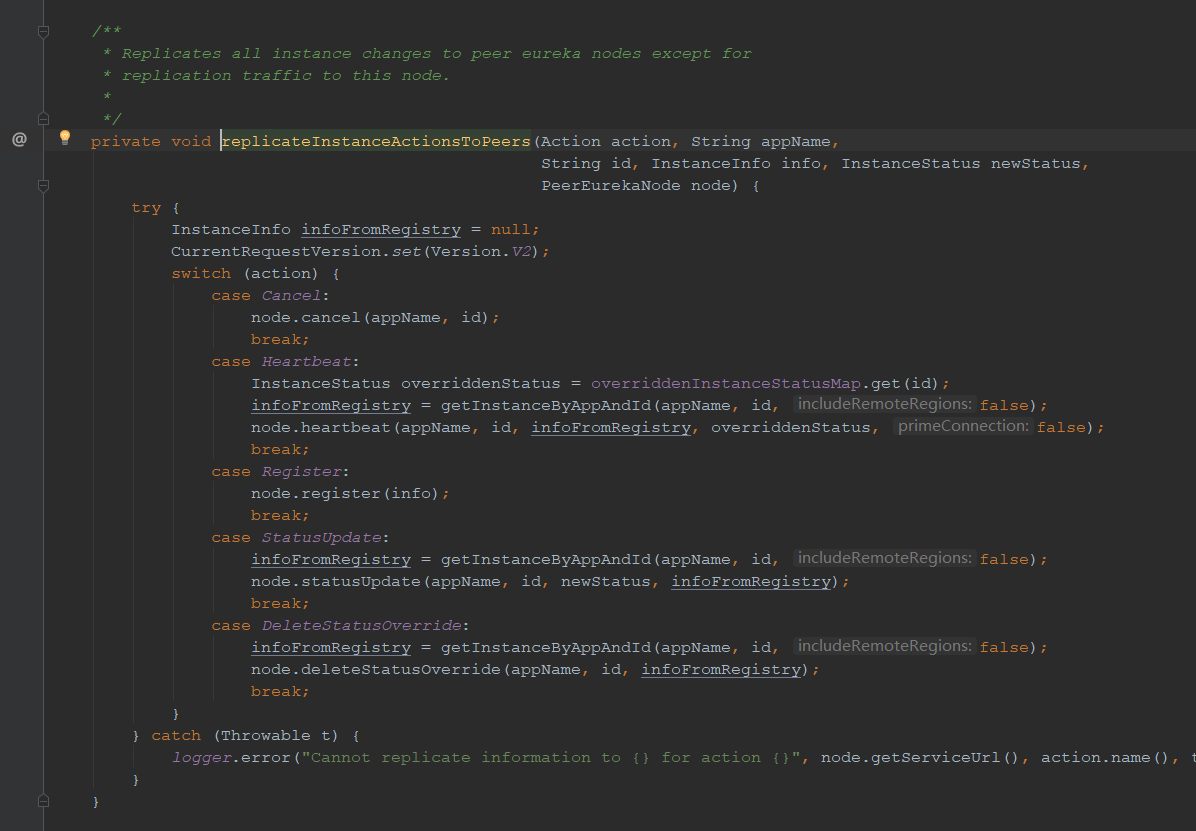
接下来我们看一下拷贝到其他对等节点的方法com.netflix.eureka.registry.PeerAwareInstanceRegistryImpl#replicateToPeers




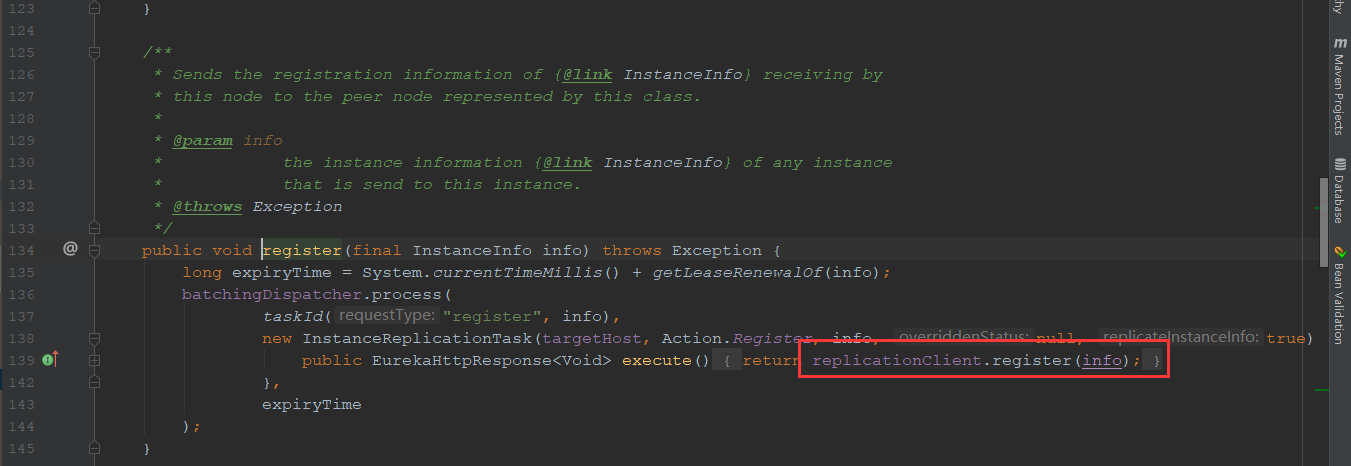
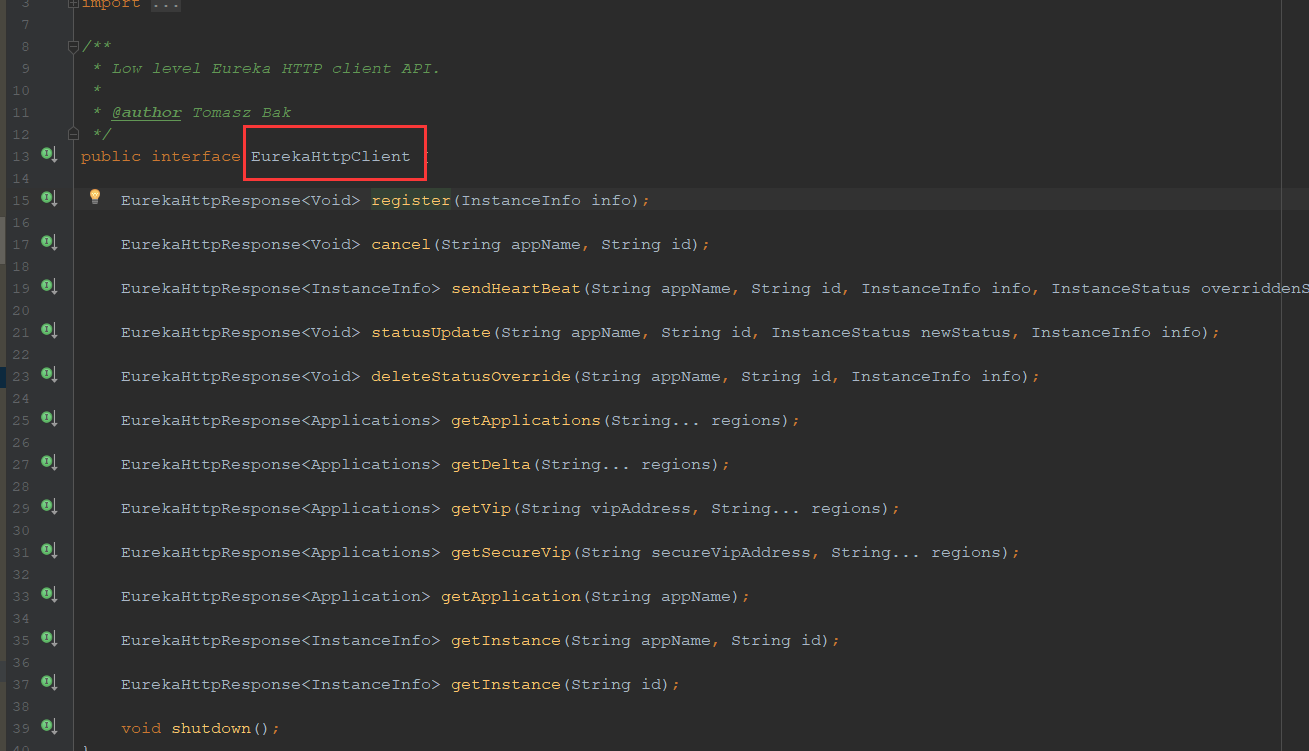
看到这里熟不熟悉?com.netflix.discovery.shared.transport.EurekaHttpClient是之前总用来发送请求的吗,在客户端启动流程分析中我们可没少见他啊。这里我们就不具体往下看了。好了,到这里我们的服务注册接口就已经看完了
二、服务续约(心跳)
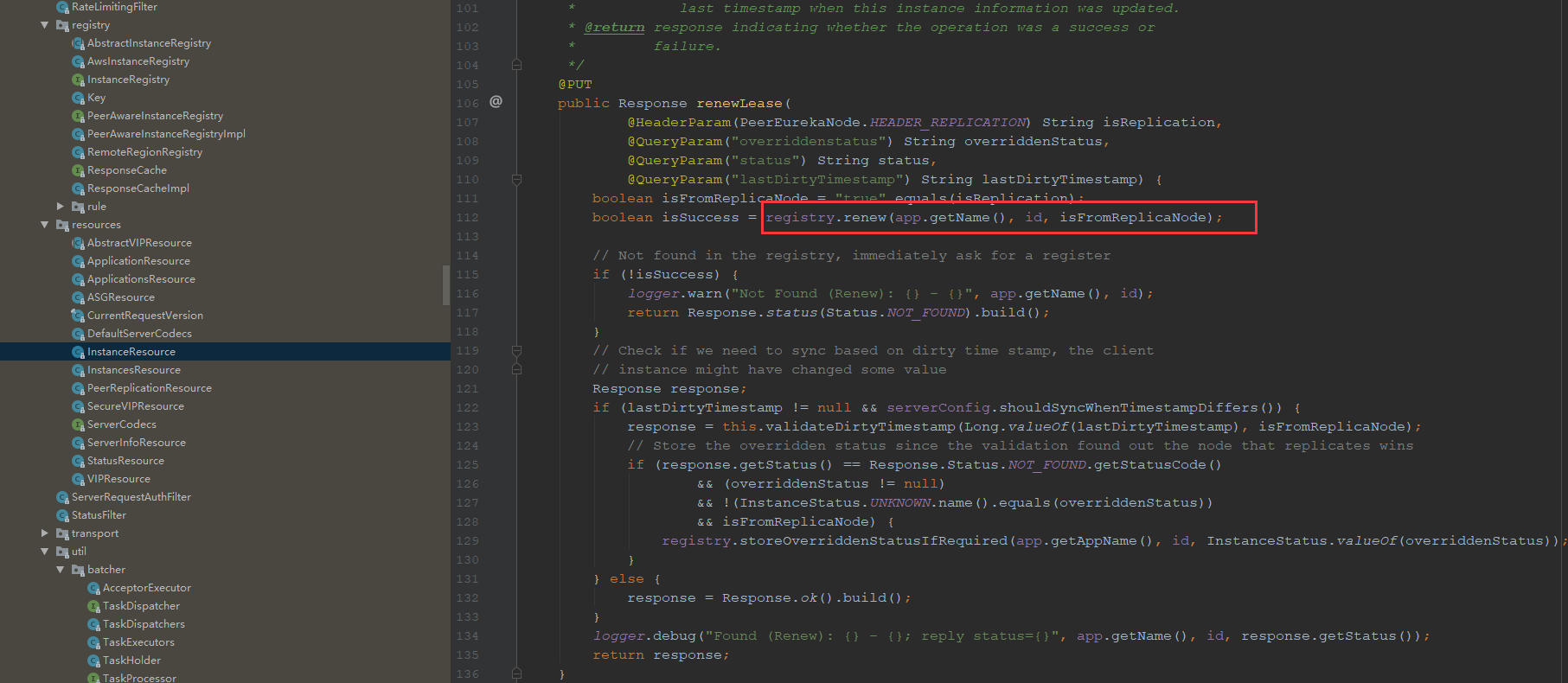
续约是在com.netflix.eureka.resources.InstanceResource#renewLease中

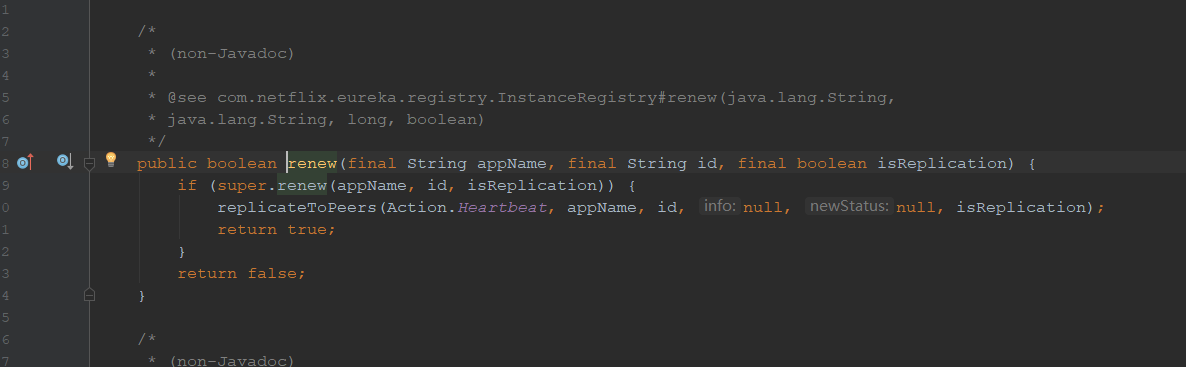
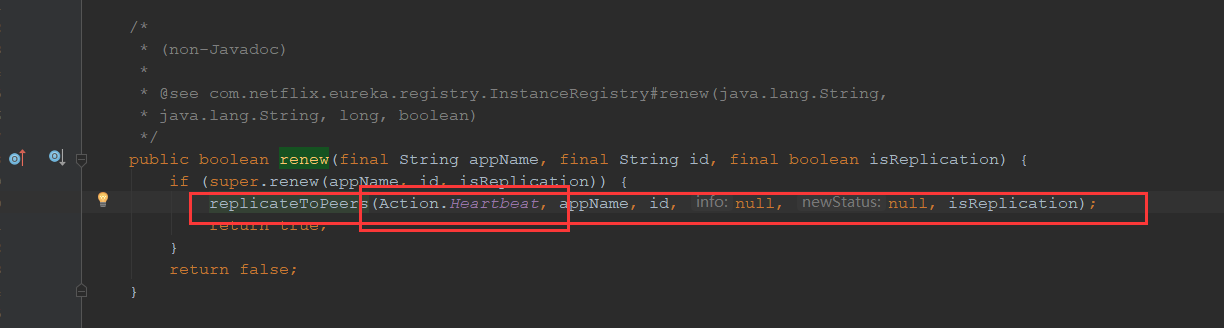
进入com.netflix.eureka.registry.PeerAwareInstanceRegistryImpl#renew

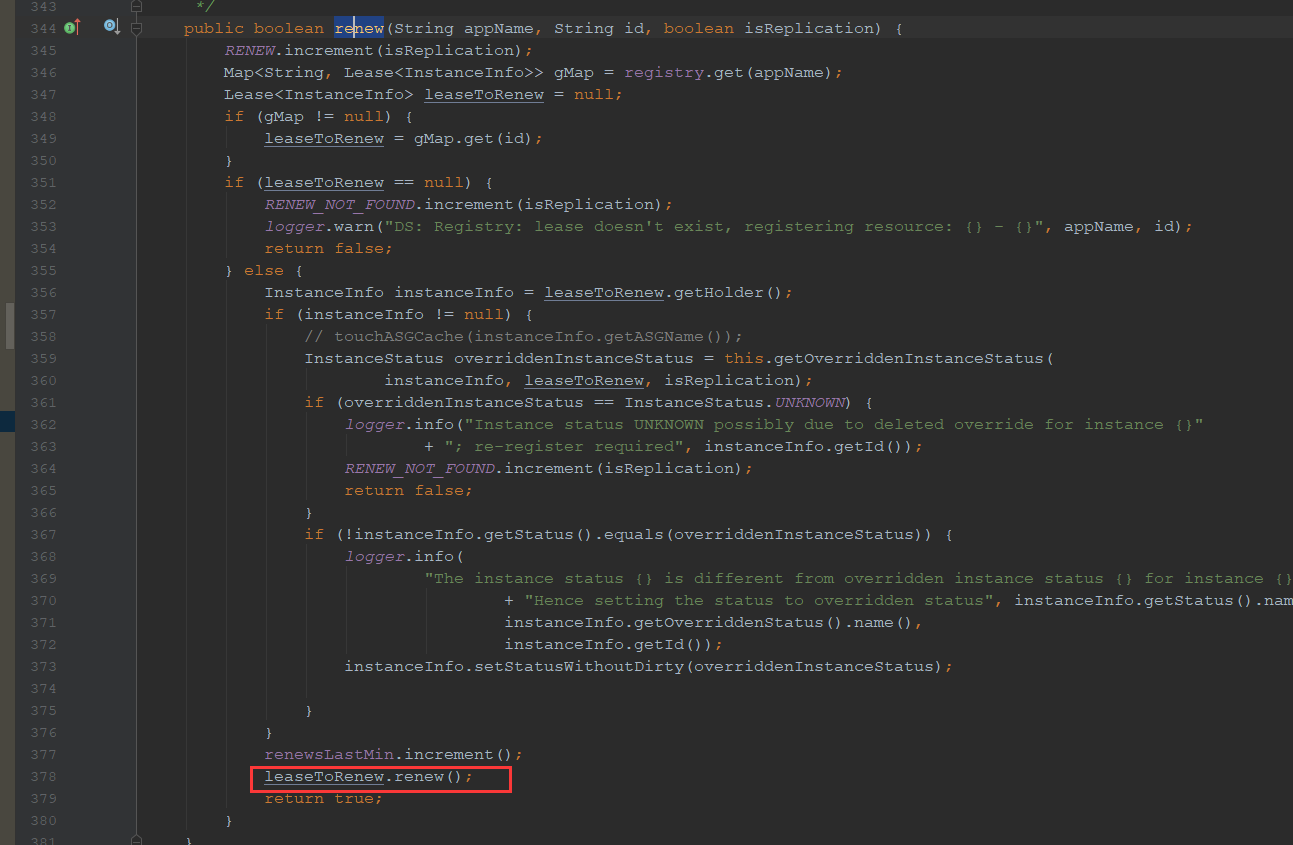
可以看到这里也是先跟新自己然后再同步到其他对等节点中。进入com.netflix.eureka.registry.AbstractInstanceRegistry#renew

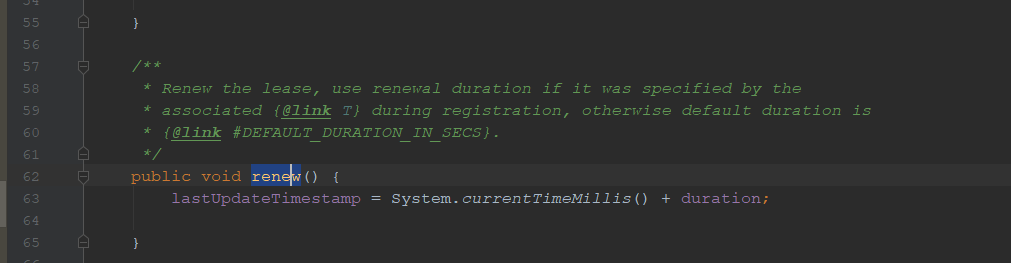
进入com.netflix.eureka.lease.Lease#renew

这里就是把上次更新的时间戳加上续约期限回到com.netflix.eureka.registry.PeerAwareInstanceRegistryImpl#renew

我们可以看到这里同步到集群对等节点的方法和注册同步是一样的只是传入的参数不一样而已
三、取消续约
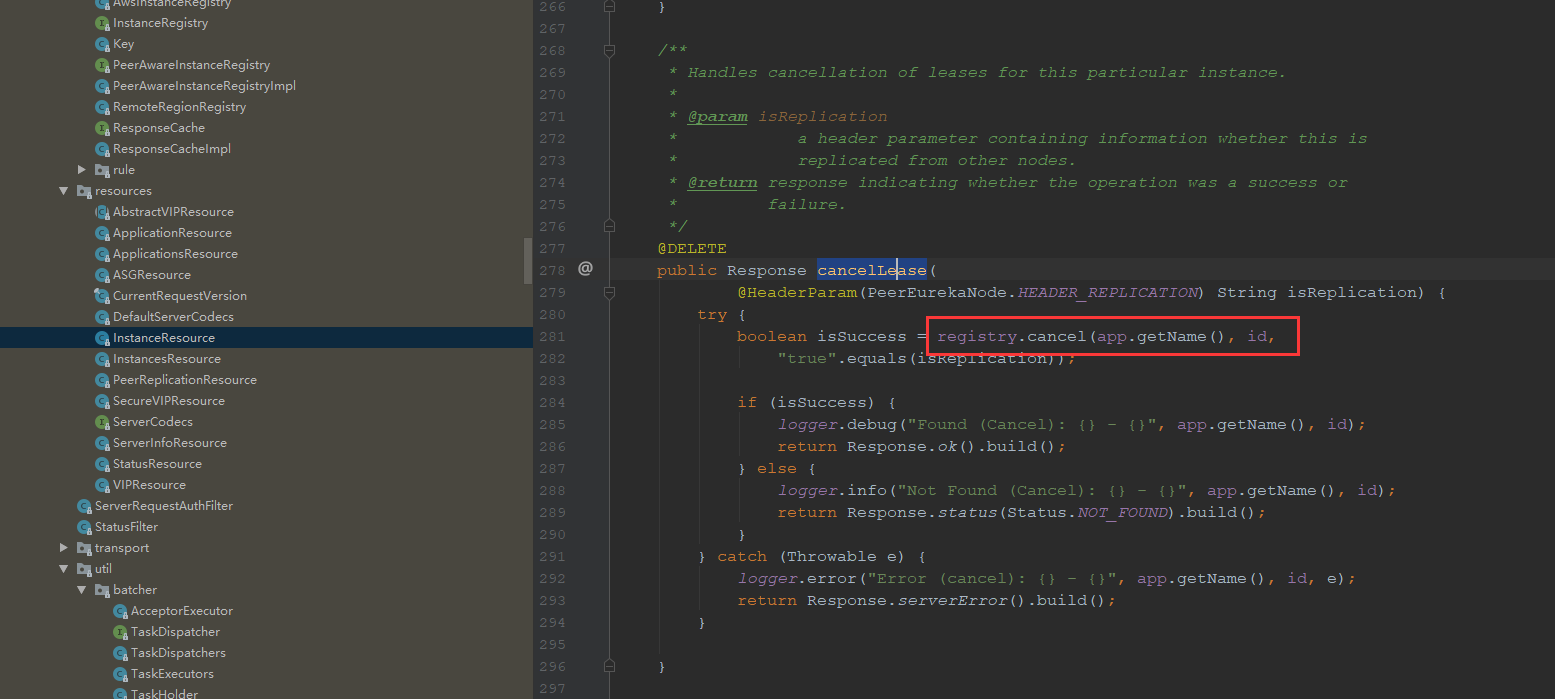
取消续约是在com.netflix.eureka.resources.InstanceResource#cancelLease中

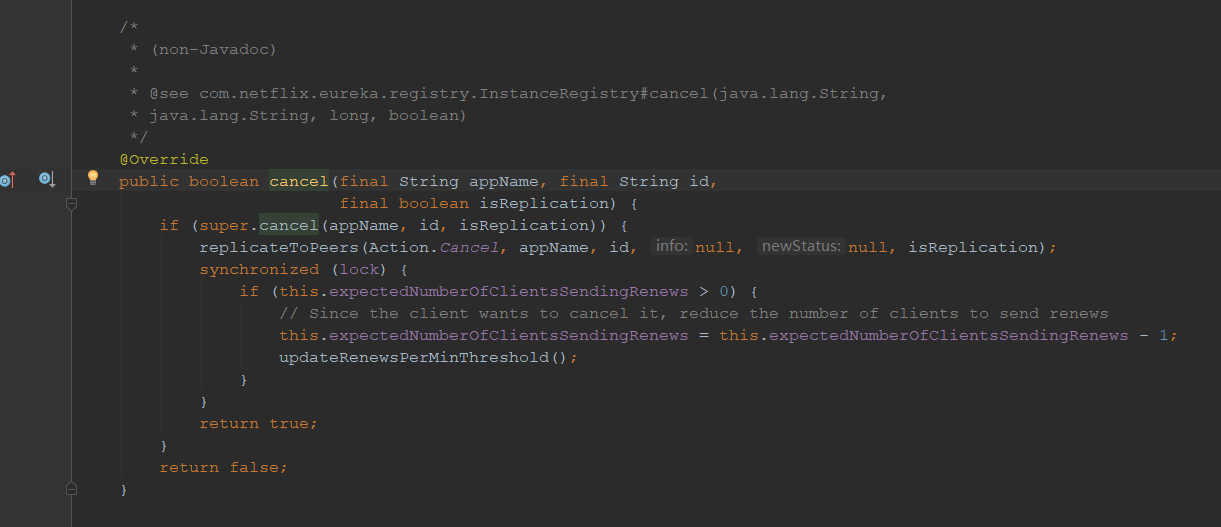
进入com.netflix.eureka.registry.PeerAwareInstanceRegistryImpl#cancel

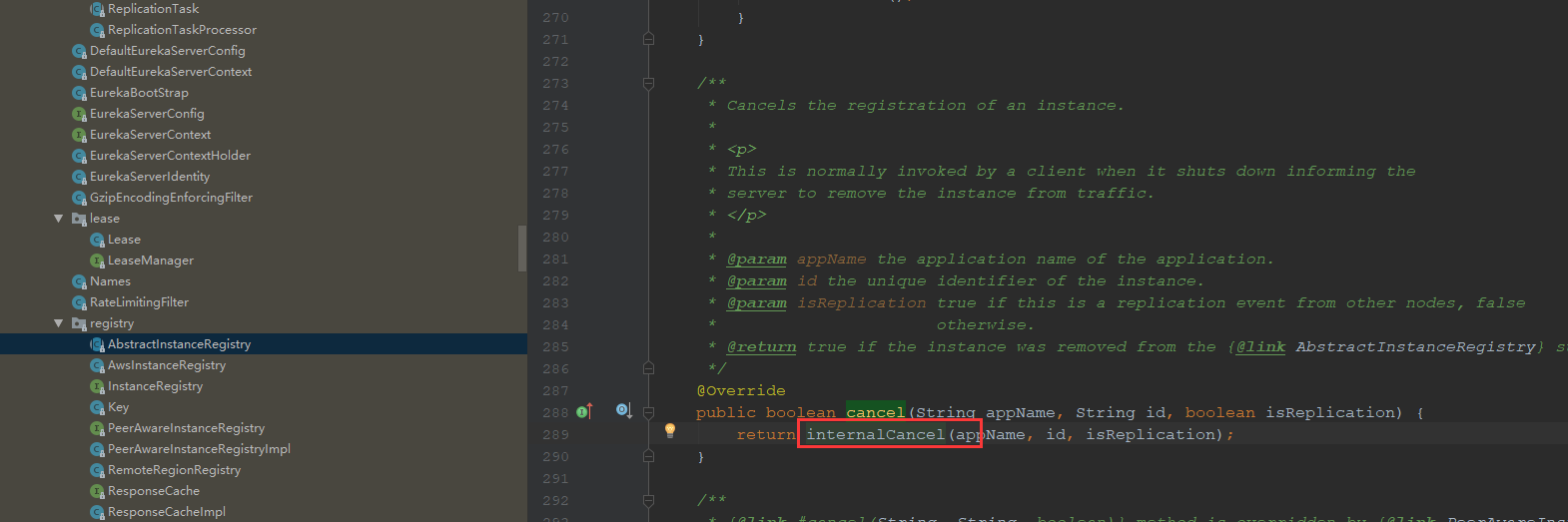
同样的套路进入com.netflix.eureka.registry.AbstractInstanceRegistry#cancel

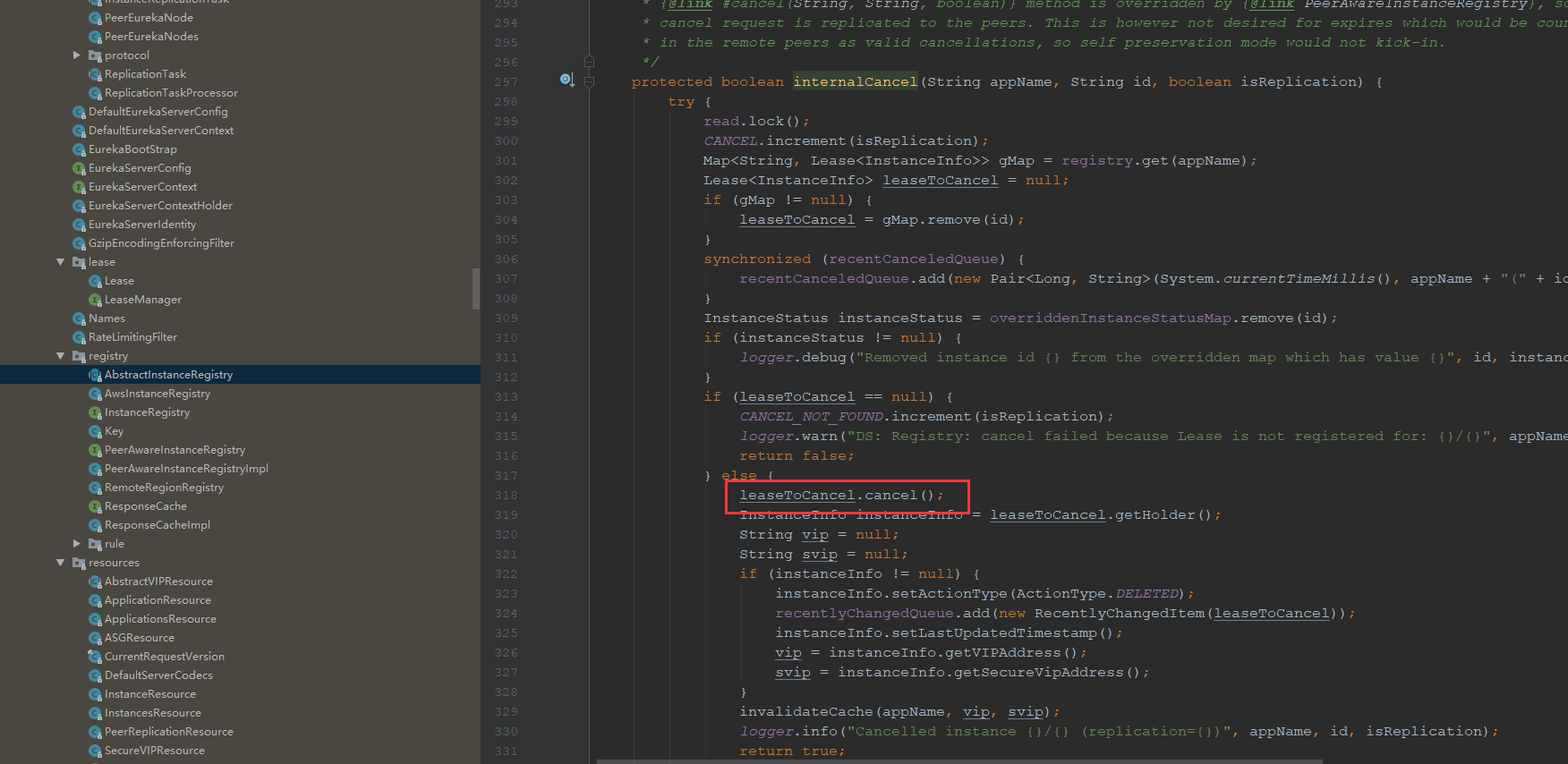
在进入com.netflix.eureka.registry.AbstractInstanceRegistry#internalCancel

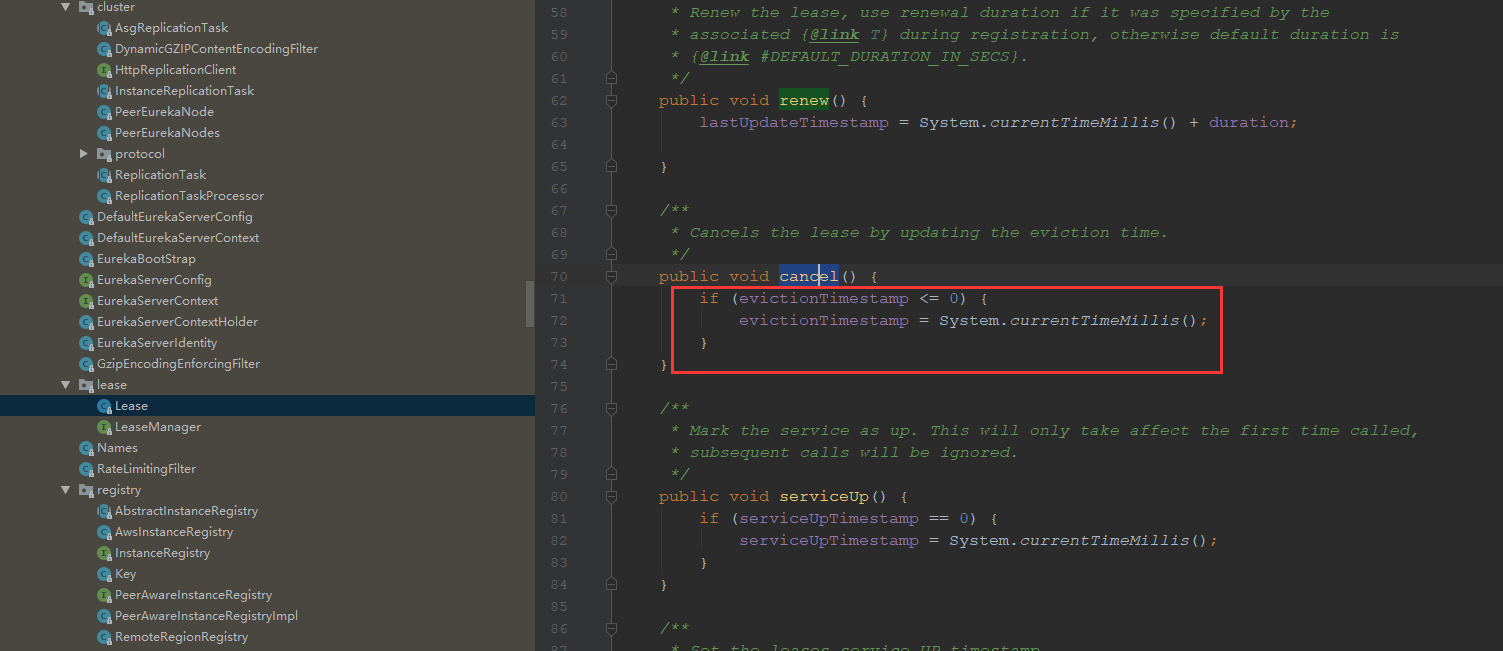
进入com.netflix.eureka.lease.Lease#cancel

可以发现,这里只是更新了一下剔除时间
接下来我们看一下服务端对客户端暴露获取服务列表的接口
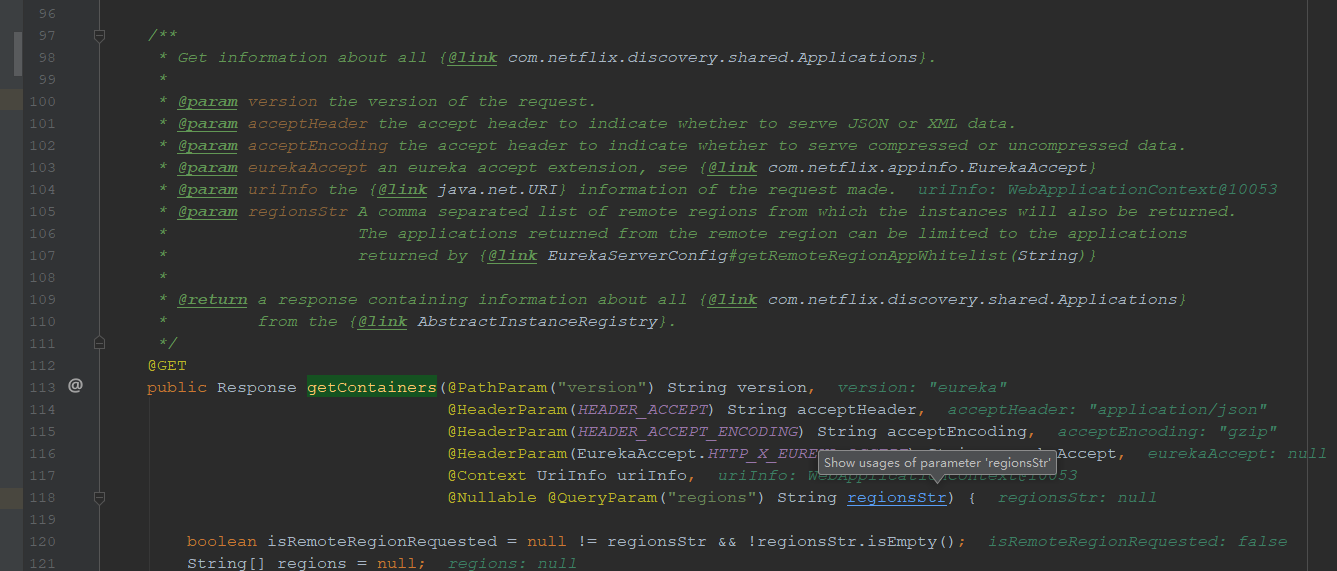
进入com.netflix.eureka.resources.ApplicationsResource#getContainers方法中


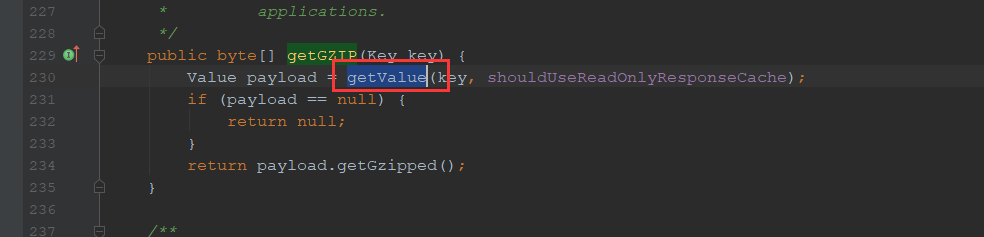
可以看到这里直接调用com.netflix.eureka.registry.ResponseCacheImpl#getGZIP方法, 进入该方法

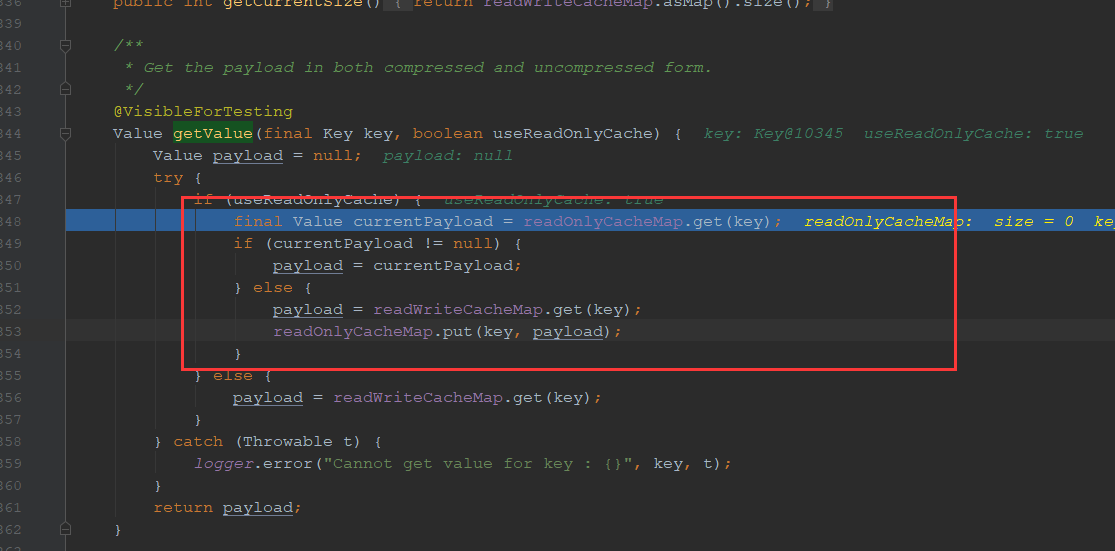
进入com.netflix.eureka.registry.ResponseCacheImpl#getValue方法

可以看到这里是直接从一个readOnlyCacheMap中获取数据,如果没有再从readWriteCacheMap中获取数据,再将获取到的数据放入缓存
接下来我们看看这两个缓存到底是什么东西

可以看到这个readOnlyCacheMap就是一个concurrentHashMap,而readWriteCacheMap 则是com.google.common.cache.LoadingCache类型的这是guava缓存
到这里我们就知道了eureka提供获取服务列表接口的了
但是我们可以继续看一下前面提到的这两个缓存是什么时候初始化以及数据变更的
我们先来看看com.netflix.eureka.registry.ResponseCacheImpl#ResponseCacheImpl的构造方法

我们可以看到,在这个构造方法中我们传过来了com.netflix.eureka.registry.AbstractInstanceRegistry这就是咱们eureka的注册器啊,而这里他又注册了对key的移除事件监听

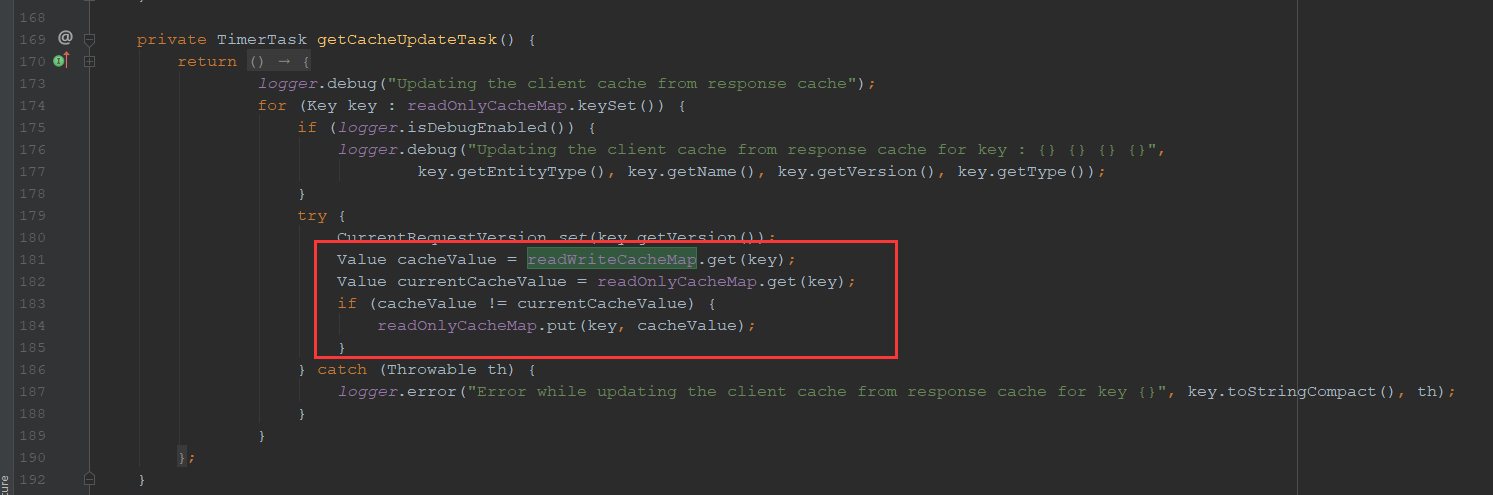
接着往下看,看看这个任务里做了啥

可以看到这里就是从readWriteCacheMap中同步缓存到readOnlyCacheMap中
好了,到这里咱们基本就大功告成了!注册、查询、续约、注销接口都已经说完了