0.()、[ ]、{ } 的用法:
():用于运算符中
[ ] :用于数组中
{ }:用于对象中
1.查看数据类型:typeof 例:typeof x;
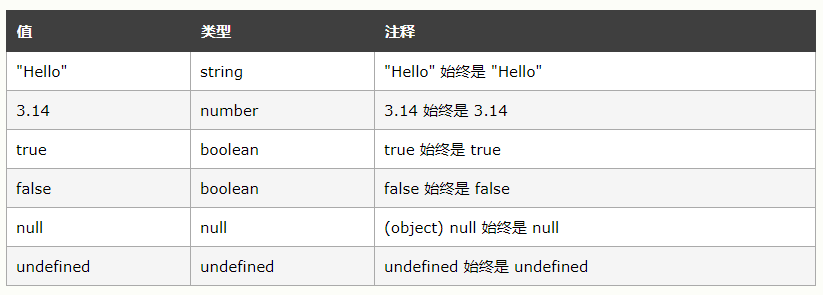
2.六种数据类型:string,number,boolean,null,undefined,object
基本数据类型(原始数据类型):string,number,boolean,null,undefined
引用数据类型:object
所有的JavaScript值,除了原始值,都是对象。原始值:没有属性或方法的值,原始值是一成不变的,硬编码。
假如:x = 3.14,你可以改变 x 的值,但是无法改变3.14的值

3.强制类型转换 String
方式一:有局限性,只针对Number,Boolean类型
- 调用被转换数据类型的toString()方法
- 该方法不会影响到原变量,它会将转换的结果返回
- 注意:null和undefined这两个值没有toString()方法 , 如果调用他们的方法,会报错
强制类型转换String:
var a = 123;
a = a.toString();
方式二:
- 调用String()函数,并将被转换的数据作为参数传递给函数
- 使用String()函数做强制类型转换时,
- 对于Number和Boolean实际上就是调用toString()方法
- 但是对于null和undefined,就不会调用toString()方法, 它会将null直接转换为 " null ", 将undefined直接转换为 " undefined "
方式二案例:
var a = 123;
a = String(a);
4.强制类型转换Number()
字符串 — >数字
1.如果是纯数字的字符串,则直接将其转换成数字
2.如果字符串中有非数字的内容,则转换为NaN
3.如果字符串是一个空串或者全是空格的字符,则转换为0
布尔 — > 数字
true 转成 1
false 转成 0
null 转成 0
undefined 转成 NaN
转换方式二:
- 这种方式专门用来对付字符串
- parseInt() 把一个字符串转换为一个整数
- parseFloat() 把一个字符串转换为一个浮点数
方式二案例:
var a = “ 123px ” ;
var b = “ w32.12 ” ;
a = parseInt(a); //a=123 从左往右开始读取数字
b = parseInt(b); //b=NaN 第一个是非数字的字符,返回NaN
5.其他进制的数字
- 在js中,如果需要表示16进制的数字,则需要以0x开头
- 如果需要表示8进制的数字,则需要以0开头
- 如果需要表示2进制的数字,则需要以0b开头
- 但是不是所有的浏览器都支持
- 像 ” 070 “ 这种字符串,有些浏览器会当成8进制解析,有些会当成10进制解析
例:
var a = “ 070 “;
a = parseInt(a,10); //手动固定字符串类型为10进制
6.强制类型转换Boolean
方式一:使用Boolean()函数
数字 —> 布尔
除了0和NaN,其余都是true
字符串 — > 布尔
除了空串,其余都是true
null和undefined 都会转换为false
对象也会转换为true
方式二(隐式类型转换):
为任意的数据类型做两次非运算,即可将其转换为布尔值
例:
var a = " hello " ;
a = !!a ; //true
7.算数运算符
1.当对非Number类型的值进行运算时,会将这些值转换为Number然后进行计算
2.任何值和NaN做运算都得NaN
3.任何值做 + 运算时都会自动转换为String,并把字符串拼接
4.任何值做 - * / 运算时都会自动转换为Number
5.可以利用这一特点做隐式的类型转换,可以通过一个值-0 ,*1,/1来将其转换为Number,原理和Number()函数一样,使用起来更加简单
8.一元运算符:
负号 ( - ) 可以对数字进行负号的取反
对于非Number类型的值,它会先将其转换为Number,然后再运算
可以对一个其他的数据类型使用+,来将其转换为number,它的原理和Number() 函数一样
9.自增和自减
1.自增 ++
- 通过自增可以使变量在自身的基础上增加1
- 对于一个变量自增以后,原变量的值会立即增加1
- 自增分成两种:后++(a++)和前++(++a)
无论是a++ 还是++a,都会立即使原变量的值自增1,不同的是a++ 和 ++a的值不同:
a++的值等于变量的原值(自增前的值)
++a的值等于变量的新值(自增后的值)
注意:变量a 和 表达式a++ /++a是不同的值
例1:
var a = 1;
//console.log(a++); // 1
console.log(++a); // 2
console.log(a); // 2
例2:
var d = 20;
var result = d++ + ++d + d; // 20+22+22=64
解析:当运行表达式d++时,d++等于20,更新d的值21, 当运算++d时,++d等于22,更新d的值是22
2.自减 - -
- 通过自减可以使变量在自身的基础上减1
- 自减分成两种:后 - -(a - -)和前 - -(- - a)
无论是a - - 还是 - - a,都会立即使原变量的值自减1,不同的是a - -和 - - a的值不同:
a - - 是变量的原值(自减前的值)
- - a 是变量的新值(自减后的值)
10.逻辑运算符:
1.非运算(!)
!(非)可以用来对一个值进行非运算, 所谓非运算就是值对一个布尔值进行取反操作,true变false,false 变 true
如果对一个值进行两次取反,它的值不会变化,如果对非布尔值进行运算,会将其转换为布尔值,然后取反
可以利用这一特点,将一个其他的数据类型转换为布尔类型
2.与运算(&&)
&&可以对符号两侧的值进行与运算并返回结果
运算规则:
两个值中只要有一个值为false就返回false,
只有两个值都为true时,才返回true
JS中的“与”属于短路与:
如果第一个值为false,不会看第二个值,不会返回结果
在运算中查看是否有false,只要有false就不会返回结果
3.或运算(||)
|| 可以对符号两侧的值进行或运算并返回结果
运算规则:
两个值中只要有一个true,就返回true
如果两个值都为false,才返回false
JS中的“或”属于短路的或
如果第一个值为true,不会检查第二个值,直接返回结果
或运算就是在运算中找true
11.非布尔值的与或运算:
&&, ||, 非布尔值的情况
对于非布尔值与或运算时,先转换为布尔值,然后再运算,并且返回原值
与运算(&&):
如果第一个值为true,则必然返回第二个值
如果第一个值为false,则直接返回第一个值
或运算(||):
如果第一个值为true,则必然返回第一个值
如果第一个值为false,则直接返回第二个值
例:
var result = 2 && 1; // true && true; 返回原值1;
var result = NaN && 0; // false && false; 返回原值NaN;
12.关系运算符:
非数值的情况
对于非数值进行比较时,会将其转换为数字然后再比较,如果符号两侧的值都是字符串,不会将其转换为数字进行比较,而会分别比较字符串中的Unicode编码
任何值和NaN做比较都是false
比较两个字符串时,比较的是字符串的字符编码
比较字符编码时是一位一位的进行比较,如果两位一样,则比较下一位,所以借用它来对英文进行排序
比较中文时,没有意义
比较两个字符串类型的数字,可能会得到不可预期的结果(只要里面有一个是数字类型就可以)
注意:在比较两个字符串型的数字时,一定一定一定要转型
例:
console.log(" 12332173627 " < + ' 7 ');
13.Unicode编码:
JS中使用转义字符输入Unicode编码:u四位编码 例:u2620;
在网页中使用Unicode编码 :&#编码; 例:☠
可以使用电脑自带的计算器选择程序员进行转换进制
14.相等运算符
相等(==)
相等运算符用来比较两个值是否相等,如果相等返回true,否则返回false
使用 == 来做相等运算
当时用 == 来比较两个值时,如果值的类型不同则会自动进行类型转换,将其转换为相同类型,然后再比较
NaN不和任何值相等,包括他本身
判断b 的值是否是NaN,通过isNaN()函数判断,如果是NaN返回true,否则返回false
例:
var b = 123;
console.log( isNaN(b) );
不相等(!=)
判断两个值是否不相等,如果不相等返回true,否则返回false
使用!=来做不相等运算
不相等会对变量进行自动的类型转换,如果转换后相等返回false
全等(===)
用来判断两个值是否全等,和相等类似,不同的是它不会做自动类型转换
如果两个值类型不同,直接返回false
不全等(!==)
用来判断两个值是否不全等,和不等类似,不同的是他不会做自动类型转换
如果两个值的类型不同,直接返回true
15.条件运算符 (又称作:三元运算符)
语法:
条件表达式 ?语句1:语句2;
执行流程:
条件运算符在执行时,首先对条件表达式进行求值,
如果值为true,则执行语句1,并返回执行结果
如果值为false,则执行语句2,并返回执行结果
例:
获取下列数据中的最大值。
var a = 300;
var b = 143;
var c = 210;
var max = a > b?a:b;
max = max > c?max:c;
第二种写法:(不推荐)
var max = a > b ? ( a > c ? a : c ) : ( b > c ? b : c );
16.运算符的优先级:
优先级一样,则从左往右计算,可以使用 ( ) 来改变优先级
&& 比 || 的优先级高
17.代码块:
程序是由一条一条语句构成的,语句是按照自上向下的顺序一条一条执行的
在JS中使用 { } 来为语句进行分组
同一个 { } 中的语句称为一组语句,要么全部执行,要么都不执行
一个 { } 中的语句称为一个代码块,在代码块后面不用再编写;了
注意:在JS中的代码块,只具有分组的作用,没有其他用途,代码块内容的内容,在代码块外部是完全可见的
18.流程控制语句:
在JS中程序是从上到下一行行执行的,通过流程控制语句可以控制程序执行流程,使程序可以根据一定的条件来选择执行
语句分类:
1.条件判断语句 if ( 条件表达式 ) { }
2.条件分之语句 if ( 条件表达式 ) { } else if { } else { }
3.循环语句 for,while,do . . . while()
1.条件判断语句:
- 使用条件判断语句可以在执行某个语句之前进行判断
- 如果条件成立才会执行语句,条件不成立则语句不会执行
If语句
语法一:
If(条件表达式){
语句….
}
If语句在执行时,会先对条件表达式进行求值判断
如果条件表达式的值为true,则执行if后面的语句,如果条件表达式的值为false,则不会执行if后的语句
If语句只能控制紧随其后的那一条语句