1.JS 是单线程 也就是说 同一时间 只能做一件事
JavaScript 就是为了处理页面中用户的交互,以及操作 DOM 而诞生,比如某个 DOM 元素进行添加和删除,不能同时进行,应该先添加,后删除
2.单线程就意味着,所有任务需要排队,前一个任务结束 ,才能执行后一个任务。
这样导致的问题是:如果 JS执行的时间过长,这样就会造成页面渲染不连贯,导致页面渲染加载阻塞的问题
3.同步 和 异步
为解决 单线程 问题,利用多核 CPU 的计算能力,HTML5 提出Web Worker ,允许 JavaScript 脚本创建多个线程。于是,JS中出现了同步和异步。
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
比如先烧水,等水开了(十分钟之后),再去切菜,炒菜
异步:做前一个任务时间比较长,那么在做前一个任务的同时,还可以去处理后面其他的任务。
比如在烧水的同时(利用这十分钟),还可以去切菜,炒菜
他们的本质区别:这条流水线上各个流程的执行顺序不同。
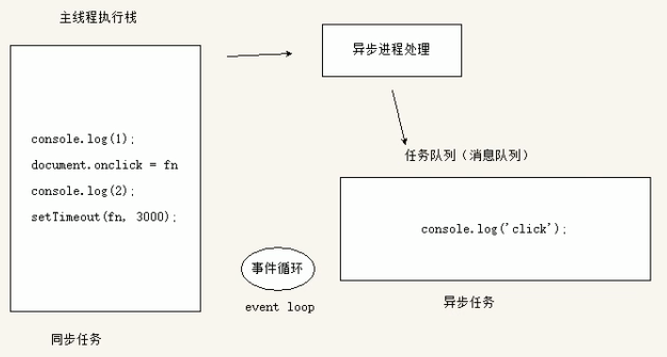
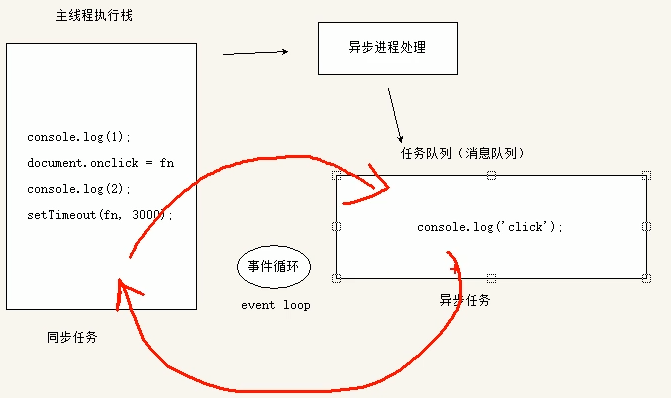
4.同步任务和异步任务的执行过程
同步任务:都在主线程上执行,形成一个执行线。
异步任务:JS 的异步是通过回调函数实现的
异步任务有三种类型:
1.普通事件, click、resize 等
2.资源加载, load、error 等
3.定时器,setInterval、setTimeout 等
注意:异步任务相关 回调函数 添加到 任务对列 中(任务队列也称为 消息队列 )
案例:执行顺序 123
console.log(1);
setInterval(function(){
console.log(3);
},1000);
console.log(2);


1.先执行 执行栈中的同步任务。
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取 任务队列 中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行、
总一句话:先执行 同步任务,再执行 异步任务



1.先执行 主线程 ,当有异步任务时,提交给 对应的 异步进程处理(处理后)进入异步对列,(如果不处理,则不会进入异步队列)
2.等全部 主线程 的 任务执行完毕后,查询 异步队列 是否有任务,有则推入主线程处理(重复执行)
3.由于 主线程 不断的重复获得任务,执行任务,再获取任务,再执行,所以这种机制被称为 事件循环(eventloop)