1. 制作动画
先定义动画,再使用(调用)动画
使用 keyframes(关键帧)定义动画(类似定义类选择器)
@keyframes 动画名称{
0%{
100px;
}
100%{
200px;
}
}
动画序列:
1. 0% 是动画开始,100%是动画完成,这样的规则就是动画序列
2. 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
3. 动画是元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式任意多的次数
4. 用百分比来规定变化发生的时间,或用关键词 “from” 和 “to",等同于 0% 和 100%
2. 调用动画(谁使用动画,谁调用动画)
调用动画 animation-name:动画名称;
持续时间 animation-duration:持续时间;
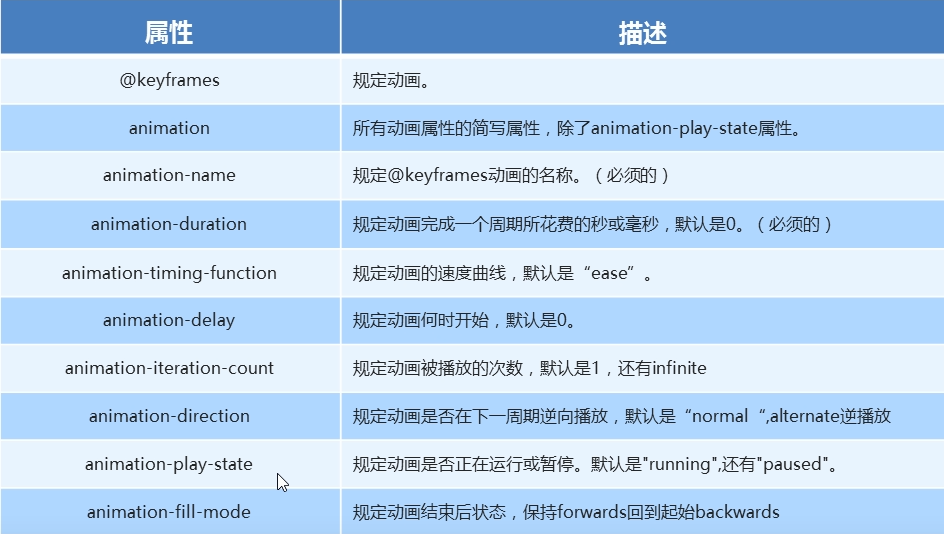
3. 动画常见属性

4. 动画简写属性(前两个属性必须写)
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 结束后的状态;
animation:move 5s linear 2s infinite alternate forwards; // 名称是 move 持续5s动画 匀速行驶 2s后开始 无限循环 反方向 保持结束状态;
重点:
1. 简写属性里面不包括 animation-play-state(鼠标经过暂停动画)
2. 暂停动画:animation-play-state:puased;经常个鼠标经过等其他配合使用
3. 想要动画走回来,而不是直接跳回来:animation-direction:alternate;
4. 盒子动画结束后,停在结束位置:animation-fill-mode:forwards;
5. 速度曲线之 steps 步长
animation-timing-function:规定动画的速度曲线,默认是“ease”
steps 就是分几步来完成我们的动画 有了 steps 就不要再写 ease 或者 linear 了
