在做web服务的时候,使用谷歌浏览器开发工具调试监听前端代码、监听接口请求、分析请求响应结果是必不可少的。
一、如何打开谷歌开发工具
- 方式一:通过F12打开
- 方式二:右键页面,点击检查打开,如下图

二、开发工具介绍

如图所示,常用的四个模块。
-
Elements:主要用来查看前面界面的html的Dom结构和修改css的样式。css可以即时修改,即时显示。
-
Console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以查看Javascript API。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行~
-
Sources:主要用来调试js和查看源代码
-
Network:常用来监听接口,抓包分析等
二、Network面板介绍

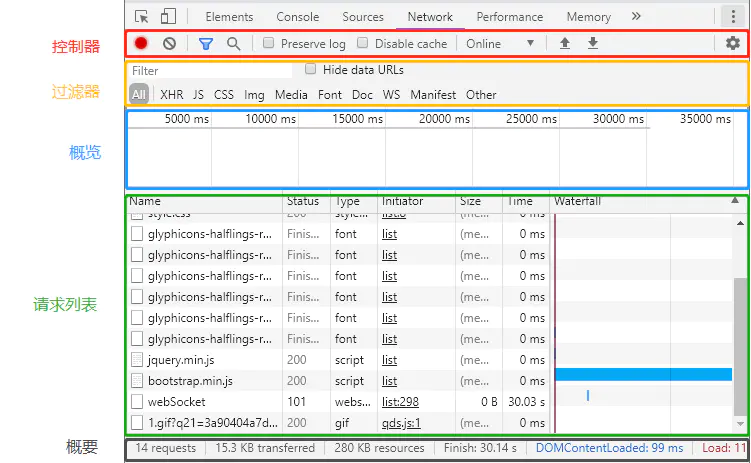
如图所示,Chrome的Network面板主要由5个部分组成,包括控制器、过滤器、概览、请求列表、概要。
- 控制器:控制面板的外观与功能
- 过滤器:过滤请求列表中显示的资源
- 概览:显示HTTP请求、响应的时间轴。
- 请求列表:默认时间排序,可选择显示列。
- 概要:请求总数、总数据量、总花费时间等。
1、控制器

按照从左到右的顺序来介绍:
-
 记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。 -
 清除按钮 清除当前的网络连接记录信息。
清除按钮 清除当前的网络连接记录信息。 -
 显示或者隐藏Filter面板。
显示或者隐藏Filter面板。  保留或者清除之前的请求日志,跳转页面的时候勾选上,可以看到跳转前的请求,也可适用于chrome开发者工具抓包的问题
保留或者清除之前的请求日志,跳转页面的时候勾选上,可以看到跳转前的请求,也可适用于chrome开发者工具抓包的问题-
 关闭或者开启缓存信息,关闭后可以达到即改即显效果,不受缓存的影响。
关闭或者开启缓存信息,关闭后可以达到即改即显效果,不受缓存的影响。
-
 限流控制,可以不同的网络进行模拟请求。还可以自定义网络速度。
限流控制,可以不同的网络进行模拟请求。还可以自定义网络速度。
2、过滤器
如何对请求进行过滤呢?
(1)按字符串过滤
键入png到过滤文本框。仅显示包含文本的文件png。在这种情况下,与过滤器匹配的唯一文件是PNG图像。

(2)根据正则表达式过滤
比如类型/.*.[cj]s+$/。过滤掉文件名不以a j或c后跟1个或多个s字符结尾文件。

(3)按类型

- XHR、JS、CSS、Img、Media、Font、Doc、WS(WebSocket)、Manifest或Other
- 按时间过滤:概览面板,拖动滚动条
- Hide data URLs:CSS图片等小文件以 BASE64 格式嵌入HTML中,以减少HTTP请求数。
(4)属性过滤

- domain:仅显示来自指定域的资源。您可以使用通配符字符(*)纳入多个域
- has-response-header:显示包含指定HTTP响应标头的资源
- is:使用 is:running 可以查找 WebSocket 资源,is:from-cache 可查找缓存读出的资源
- Larget-than:显示大于指定大小的资源(以字节为单位)。将值设为1000等同于设置为1k
- method:显示通过指定 HTTP 方法类型检索的资源
- mime-type:显示指定 MIME 类型的资源
- mixed-content:显示所有混合内容资源(mixed-content:all),或者仅显示当前显示的资源(mixed-content:displayed)
- scheme:显示通过未保护HTTP(scheme:http)或受保护 HTTPS(scheme:https)检索的资源。
- set-cookie-domain:显示具有 Set-Cookie 标头并且 Domain 属性与指定值匹配的资源。
- set-cookie-name:显示具有 Set-Cookie 标头并且名称与指定值匹配的资源。
- set-cookie-value:显示具有 Set-Cookie 标头并且值与指定值匹配的资源。
- status-code:仅显示 HTTP 状态代码与指定代码匹配的资源。
多属性间通过空格实现 AND 操作。
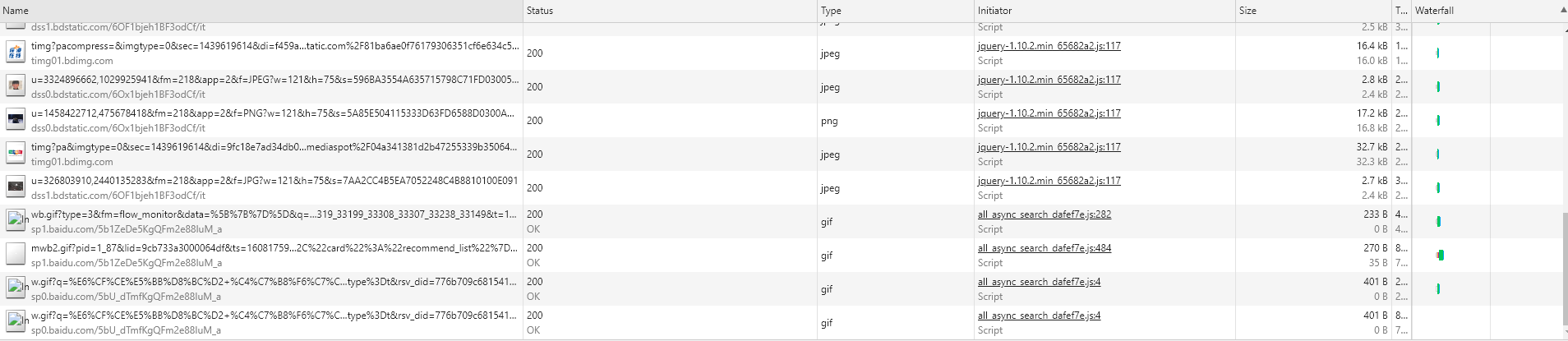
3、请求列表

简单介绍下每列的含义:
- Name:资源的名称
- Status:HTTP状态代码
- Type:请求的资源的MIME类型
- Initiator:发起请求的对象或进程。它可能有以下几种值:
- Parser(解析器):Chrome的 HTML 解析器发起了请求(鼠标悬停显示JS脚本)
- Redirect(重定向):HTTP重定向启动了请求
- Script(脚本):脚本启动了请求
- Other(其他):一些其他进程或动作发起请求,例如用户点击链接跳转到页面或在地址栏中输入网址。
- Size:服务器返回的响应大小(包括头部和包体),可显示解压后大小
- Time:总持续时间,从请求的开始到接受响应中的最后一个字节
- Waterfall:各请求相关活动的直观分析图
我们还可以自定义添加其他列:鼠标右键单击,添加其他列
4、预览请求内容
如图所示,在请求列表点击以下

功能包括:
- 查看头部,包括请求头、响应头。
- 查看Cookie
- 预览响应正文:查看图像用
- 查看响应正文
- 时间详细分布
- 导出数据为HAR格式
- 查看未压缩的资源大小:Use Large Request Rows
- 浏览器加载时间(概览、概要、请求列表)DOMContentLoaded 事件的颜色设置为蓝色,而load事件设置为红色
- 将请求数据复制到剪贴板
- Copy Link Address:将请求的网址复制到剪贴板
- Copy Response:将响应包体复制到剪贴板
- Copy as cURL:以 cURL 命令形式复制请求
- Copy All as cURL:以一系列 cURL 命令形式复制所有请求
- Copy All as HAR:以 HAR 数据形式复制所有请求
- 查看请求上下游:按住 shift 键悬停请求上,绿色是上游,红色是下游。
5、请求时间详细分布
点击请求列表后,找到Timing,看到如图所示的字段

- Queueing:浏览器在以下情况下对请求排队
- 存在更高优先级的请求
- 此源已打开六个 TCP 连接,达到限值,仅适用于 HTTP/1.0 和 HTTP/1.1
- 浏览器正在短暂分配磁盘缓存中的空间
- Stalled:是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
- DNS Lookup:指域名解析所耗时间
- Proxy Negotiation:与代理服务器连接协商所用的时间。
- Request sent:发出网络请求所用的时间。 通常不到一毫秒。
- ServiceWorker Preparation:浏览器正在启动Service Worker
- Request to ServiceWorker:正在将请求发送到Service Worker
- Waiting(TTFB):TTFB 是 Time to First Byte 的缩写,指的是浏览器开始收到服务器响应数据的时间(后台处理时间+重定向时间),是反映服务端响应速度的重要指标。对服务器来说,TTFB 时间越短,就说明服务器响应越快。
- Content Download:接收响应数据所用的时间。
- Receiving Push:浏览器正在通过 HTTP/2 服务器推送接收此响应的数据
- Reading Push:浏览器正在读取之前收到的本地数据
6、阻止请求
当某些资源不可用时,页面的外观和行为如何?它完全失败了,还是仍然有些功能?阻止要求查找:
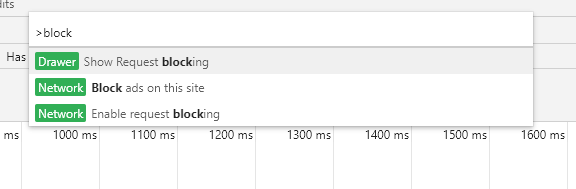
(1)按Control+ Shift+P 打开命令菜单。

(2)键入block,选择“ 显示请求阻止”,然后按Enter。

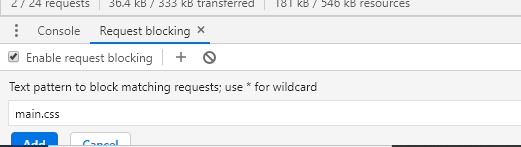
(3)单击添加模式,添加类型main.css。

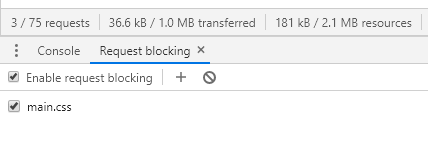
(4)单击添加。重新加载页面。正如预期的那样,页面的样式有点混乱,因为它的主样式表已被阻止。请注意main.css网络日志中的行。红色文本表示资源已被阻止。main.css已被封锁

(5)取消选中启用请求阻止复选框。
三、元素(Elements)面板介绍
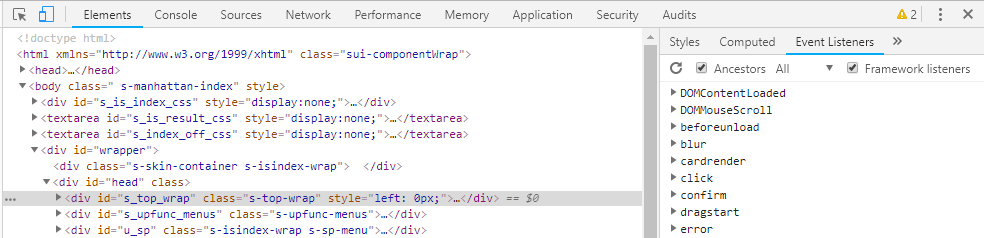
1、查看元素的代码
点击左上角的箭头图标(或按快捷键Ctrl+Shift+C)进入选择元素模式,从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置

2、查看元素的属性
定位到元素的源代码之后,可以从源代码中读出改元素的属性。如下图中的class、src、width等属性的值。当然从源代码中读到的只是一部分显式声明的属性,要查看该元素的所有属性,可以在右边的侧栏中查看:

3、修改元素的代码与属性
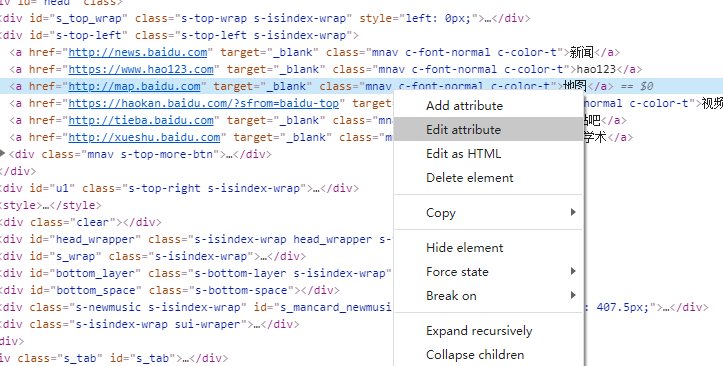
点击元素,然查看右键菜单,可以看到chrome提供的可对元素进行的操作:包括编辑元素代码(Edit as HTML)、修改属性(Add attribute、Edit attribute)等。选择Edit as HTML选项时,元素进入编辑模式,可以对元素的代码进行任意的修改。当然,这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。

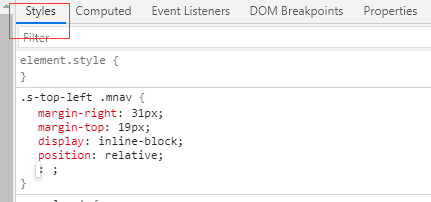
4、查看元素的CSS属性
在元素的右边栏中的styles页面可以查看该元素的CSS属性,这个页面展示该元素原始定义的CSS属性以及从父级元素继承的CSS属性。从这个页面还可以查到该元素的某个CSS特性来自于那个CSS文件,使编码调试时修改代码变得非常方便。

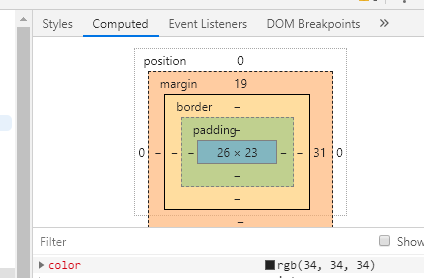
5、在Styles页旁边,有一个Computed页面
这个页面展示该元素经过计算之后的所有CSS属性,即最后浏览器渲染页面时使用的属性。属性的计算由浏览器自动进行,是浏览器渲染页面的一个必不可少的过程。

6、修改元素的CSS属性
在元素的Styles页面,可以对元素的CSS属性进行修改,甚至删除原有、添加新属性。不过,这些修改,仅对当前浏览器的页面展示生效,不会修改CSS源代码。所以在这里进行CSS属性的修改一般用来调整和完善元素的渲染效果。

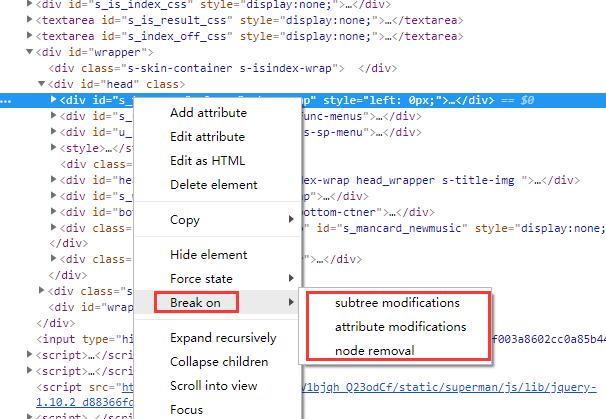
7、给元素添加断点
在元素的右键菜单中选择断点选项(Break on…),选中之后,当元素被修改(通常是被JS代码修改)时,页面加载会暂停,然后可以查看该元素的属性。

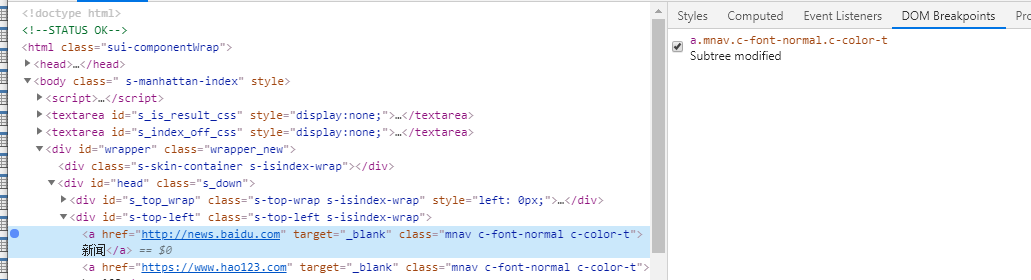
元素断点添加之后,可以在右侧栏的DOM Breakpoints页面中看到,这个页面可以看到当前网页的所有元素断点。

8、查看元素的监听事件
元素的右边栏的Event Listener页面,可以查看到该元素的所有监听事件。在开发中,尤其是维护其他人的代码时,会出现不了解元素对应的监听事件,这个时候,可以在这个页面中找到。这个页面不仅能看到对应的事件函数,还可以定位该函数所在的JS文件以及在该文件中的具体位置(行数),大大提高开发维护的效率。

四、控制台(Console)
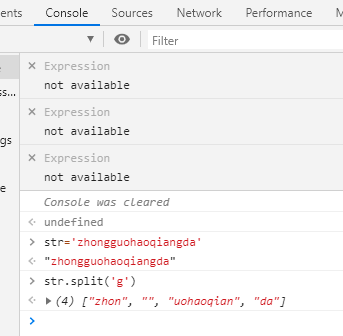
1、查看JS对象的及其属性

2、执行JS语句

3、查看控制台日志
当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
五、源代码(Source)面板
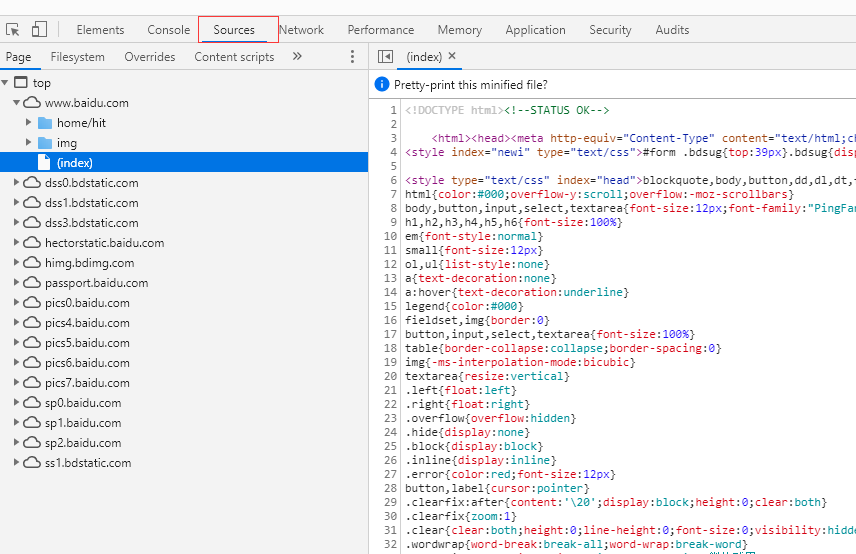
1、查看文件
在源代码(Source)页面可以查看到当前网页的所有源文件。在左侧栏中可以看到源文件以树结构进行展示。

2、添加断点
在源代码左边有行号,点击对应行的行号,就好给改行添加上一个断点(再次点击可删除断点)。右键点击断点,在弹出的菜单中选择Edit breakpoint可以给该断的添加中断条件。

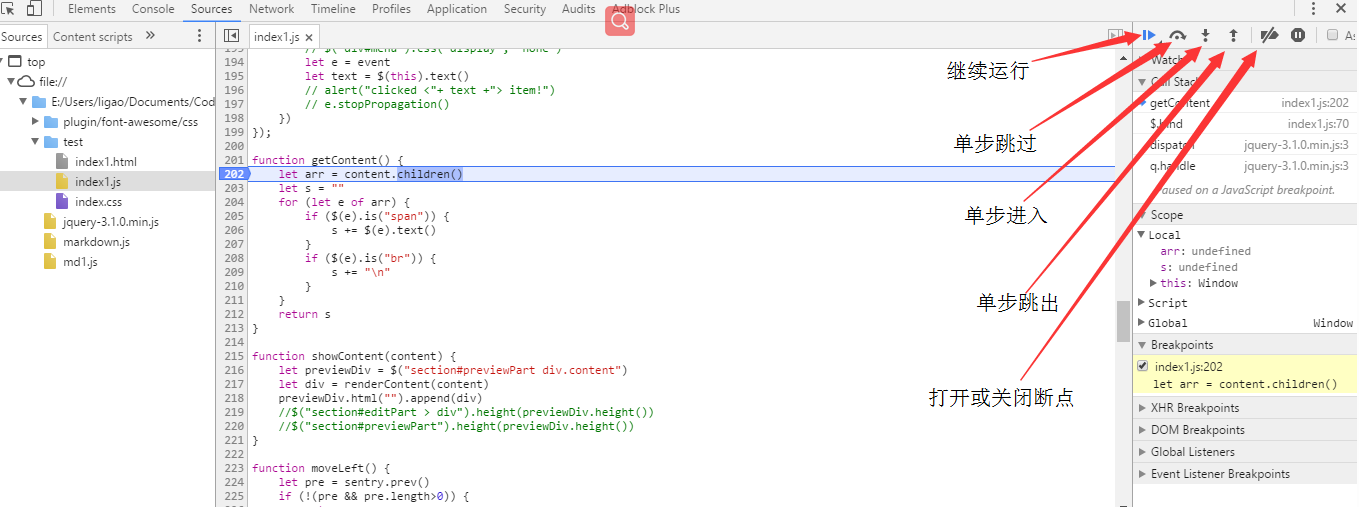
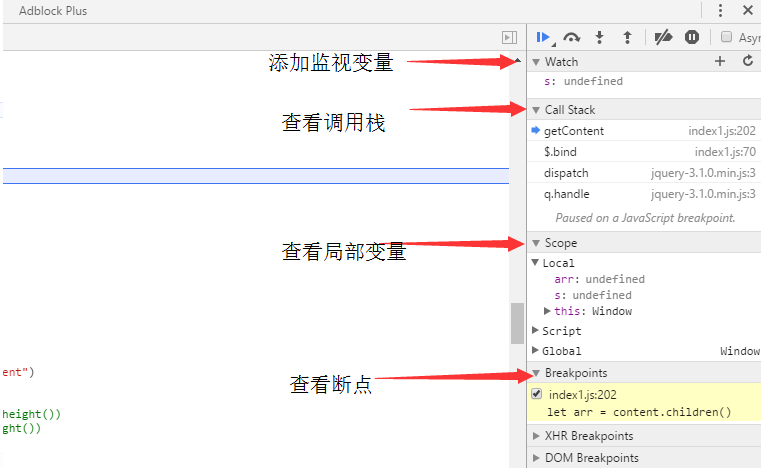
3、中断调试
添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量的。也可以在右边的侧栏上查看:

在右侧变量上方,有继续运行、单步跳过等按钮,可以在当前断点后,逐行运行代码,或者直接让其继续运行。