一、JQueryEasyUI概述
1、官方下载
2、官方演示
3、官方文档
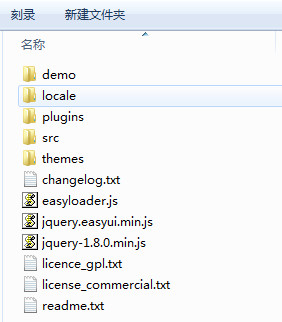
4、jQuery easyUI下载后解压

- demo:JQueryEasyUI的一些示例页面,在项目使用可以将该目录删除;
- locale:该目录中是一些本地化文件,用来支持不同的语言,如中文可以引用其中的easyui-lang-zh_CN.js;
- plugins和src:这两个目录中是支持JQueryEasyUI各种功能的js文件;
- themes:主题目录,目录中有三种主题,default、gray和metro,另外还有一个icons目录和icon.css,在页面使用引用icon.css即可。
二、asp.net如何引用jQuery easyUI
使用JQueryEasyUI需要引用四个文件,两个css和两个js文件:
<link rel="stylesheet" type="text/css" href="../Scripts/jqueryeasyui/themes/gray/easyui.css" /> <link rel="stylesheet" type="text/css" href="../Scripts/jqueryeasyui/themes/icon.css" /> <script type="text/javascript" src="../Scripts/jqueryeasyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="../Scripts/jqueryeasyui/jquery.easyui.min.js"></script>
如果需要使用本地化 还需要引用:
<script type="text/javascript" src="../Scripts/jqueryeasyui/locale/easyui-lang-zh_CN.js"></script>