参考资料如下:https://www.echartsjs.com/zh/option.html#series-boxplot.type
改造目标options参数如下:
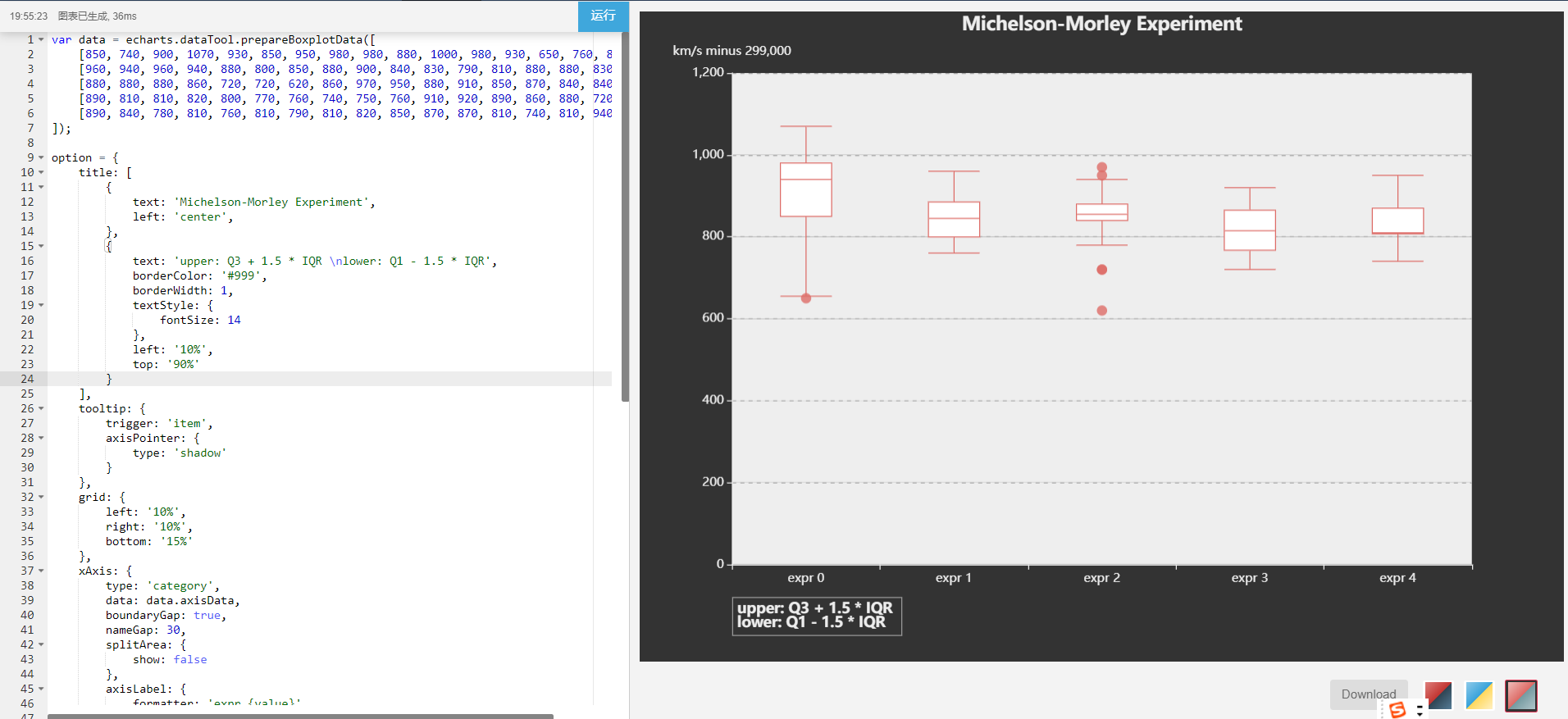
var data = echarts.dataTool.prepareBoxplotData([ [850, 740, 900, 1070, 930, 850, 950, 980, 980, 880, 1000, 980, 930, 650, 760, 810, 1000, 1000, 960, 960], [960, 940, 960, 940, 880, 800, 850, 880, 900, 840, 830, 790, 810, 880, 880, 830, 800, 790, 760, 800], [880, 880, 880, 860, 720, 720, 620, 860, 970, 950, 880, 910, 850, 870, 840, 840, 850, 840, 840, 840], [890, 810, 810, 820, 800, 770, 760, 740, 750, 760, 910, 920, 890, 860, 880, 720, 840, 850, 850, 780], [890, 840, 780, 810, 760, 810, 790, 810, 820, 850, 870, 870, 810, 740, 810, 940, 950, 800, 810, 870] ]); option = { title: [ { text: 'Michelson-Morley Experiment', left: 'center', }, { text: 'upper: Q3 + 1.5 * IQR lower: Q1 - 1.5 * IQR', borderColor: '#999', borderWidth: 1, textStyle: { fontSize: 14 }, left: '10%', top: '90%' } ], tooltip: { trigger: 'item', axisPointer: { type: 'shadow' } }, grid: { left: '10%', right: '10%', bottom: '15%' }, xAxis: { type: 'category', data: data.axisData, boundaryGap: true, nameGap: 30, splitArea: { show: false }, axisLabel: { formatter: 'expr {value}' }, splitLine: { show: false } }, yAxis: { type: 'value', name: 'km/s minus 299,000', splitArea: { show: true } }, series: [ { name: 'boxplot', type: 'boxplot', data: data.boxData, tooltip: { formatter: function (param) { return [ 'Experiment ' + param.name + ': ', 'upper: ' + param.data[5], 'Q3: ' + param.data[4], 'median: ' + param.data[3], 'Q1: ' + param.data[2], 'lower: ' + param.data[1] ].join('<br/>'); } } }, { name: 'outlier', type: 'scatter', data: data.outliers } ] };
改造目标原始效果图下:
以上效果图是改造成dataset后的目标效果图。
改造开始:
option = { dataset: { source: [[850,960,880,890,890],[740,940,880,810,840],[900,960,880,810,780],[1070,940,860,820,810],[930,880,720,800,760],[850,800,720,770,810],[950,850,620,760,790],[980,880,860,740,810],[980,900,970,750,820],[880,840,950,760,850],[1000,830,880,910,870],[980,790,910,920,870],[930,810,850,890,810],[650,880,870,860,740],[760,880,840,880,810],[810,830,840,720,940],[1000,800,850,840,950],[1000,790,840,850,800],[960,760,840,850,810],[960,800,840,780,870]], dimensions: ['采购价格', '销售价格', '销量', '分公司名称'] }, title: [ { text: 'Michelson-Morley Experiment', left: 'center', }, { text: 'upper: Q3 + 1.5 * IQR lower: Q1 - 1.5 * IQR', borderColor: '#999', borderWidth: 1, textStyle: { fontSize: 14 }, left: '10%', top: '90%' } ], tooltip: { trigger: 'item', axisPointer: { type: 'shadow' } }, grid: { left: '10%', right: '10%', bottom: '15%' }, xAxis: { type: 'category', data: data.axisData, boundaryGap: true, nameGap: 30, splitArea: { show: false }, axisLabel: { formatter: 'expr {value}' }, splitLine: { show: false } }, yAxis: { type: 'value', name: 'km/s minus 299,000', splitArea: { show: true } }, series: [ { name: 'boxplot', type: 'boxplot', data: data.boxData, encode: { x: [3, 1, 5], // 表示维度 3、1、5 映射到 x 轴。 y: 2, // 表示维度 2 映射到 y 轴。 tooltip: [3, 2, 4] // 表示维度 3、2、4 会在 tooltip 中显示。 }, tooltip: { formatter: function (param) { return [ 'Experiment ' + param.name + ': ', 'upper: ' + param.data[5], 'Q3: ' + param.data[4], 'median: ' + param.data[3], 'Q1: ' + param.data[2], 'lower: ' + param.data[1] ].join('<br/>'); } } }, { name: 'outlier', type: 'scatter', data: data.outliers } ] };