国外的一些优秀单页滚动页面设计分享We Are Top Secret
这个导航界面设计从色彩上选用黑白,给人感觉带一点潮流,带一点温和,在这个单页滚动设计中没有特意去使用一些醒目和特效抓取用户的眼球,只是底部用了一个小巧的“scroll down”的提示,这样一来,由于界面简单简洁,融合度是非常好的。
Fixed Group 在这些页面很炫酷的设计中,国外一般都很喜欢将导航栏给隐藏掉,一方面可以更加简洁,更加美观,另一方面可以引导用户向下的滚动页面,在这个页面的诱导设计中是使用了一个超窄的箭头,有趣而简洁,并且有折叠的效果。
在这些页面很炫酷的设计中,国外一般都很喜欢将导航栏给隐藏掉,一方面可以更加简洁,更加美观,另一方面可以引导用户向下的滚动页面,在这个页面的诱导设计中是使用了一个超窄的箭头,有趣而简洁,并且有折叠的效果。
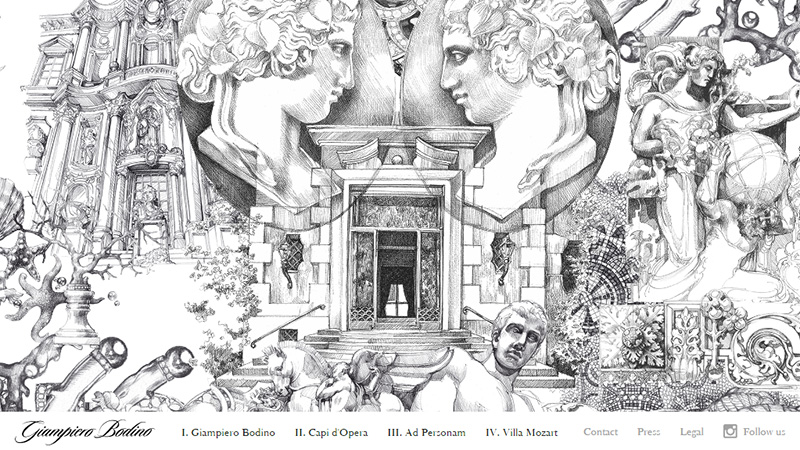
Giampiero Bodino
这个网页在用户体验上也做的非常突出,对触摸屏设备的兼容尤其不错。设计师突出了页面托拽浏览的特征,可以纵向滚动也可以横向滚动。
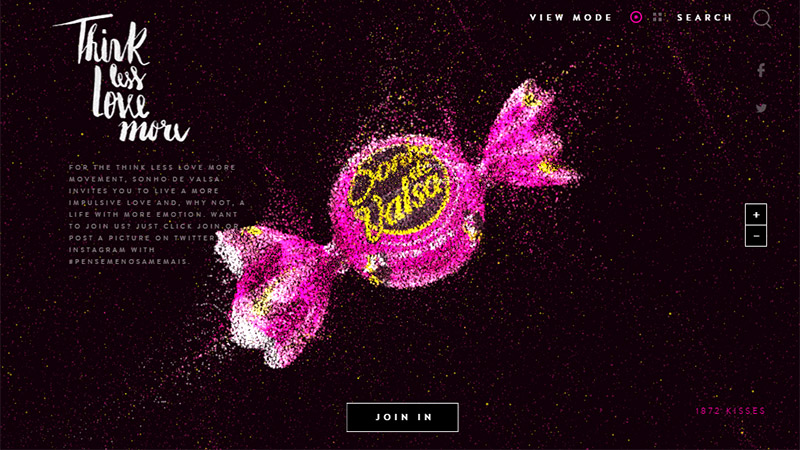
Think Less Love More
一个比较先锋的网页项目,其中极具特色的交互是它的重要特征。它并未使用常见的横向或者纵向滚动,而是要进到“里面”去。探索的时候,你需要点击放大或者缩小的按钮,用鼠标滚轮或者手指都可以轻松操作。
Weltrade
这种页面中散落的菱形按钮是为触屏而生的,不仅可以增加整个页面的动态性,而且面对的是人的手指,有了视感,并且也一定程度上做到了触感的效果。
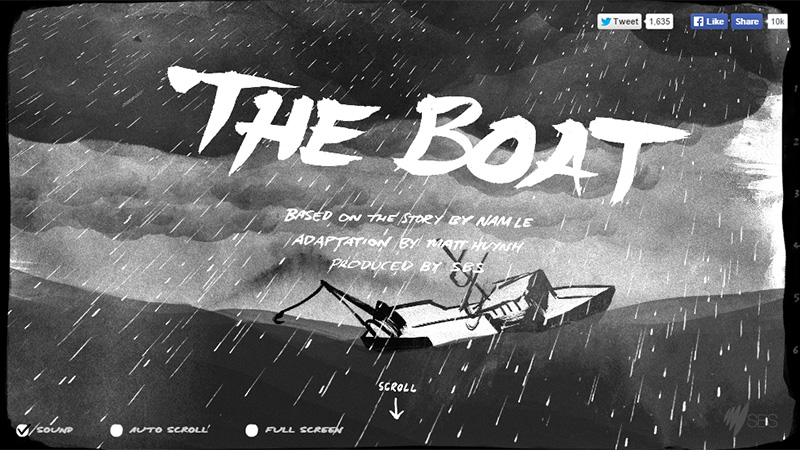
The Boat
讲述故事的页面,一般都会使用最简单和视觉冲击最强的形象事物来作为最直觉的设计方式,在这种网页中不需要特意去给用户提示去引导向下滚动,因为整个页面气氛就营造到吸引用户滚动的效果。
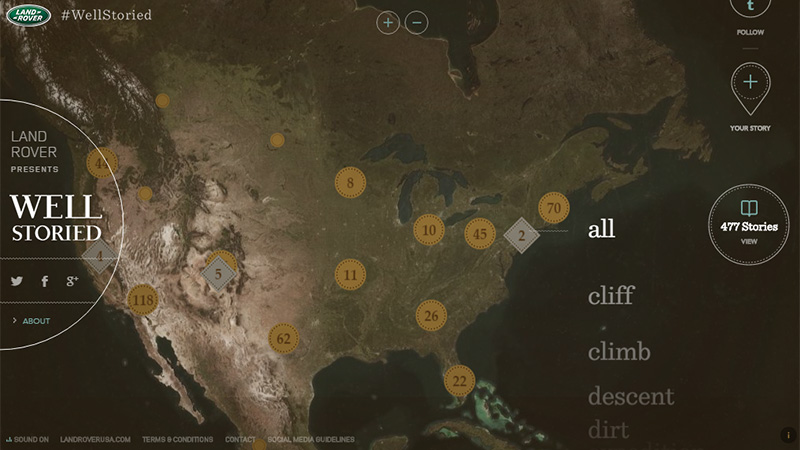
Well Storied
Well Storied 采用了大量的圆形控件来提升导航的交互性,这类非常规的页面设计常常会给用户留下极为深刻的印象。
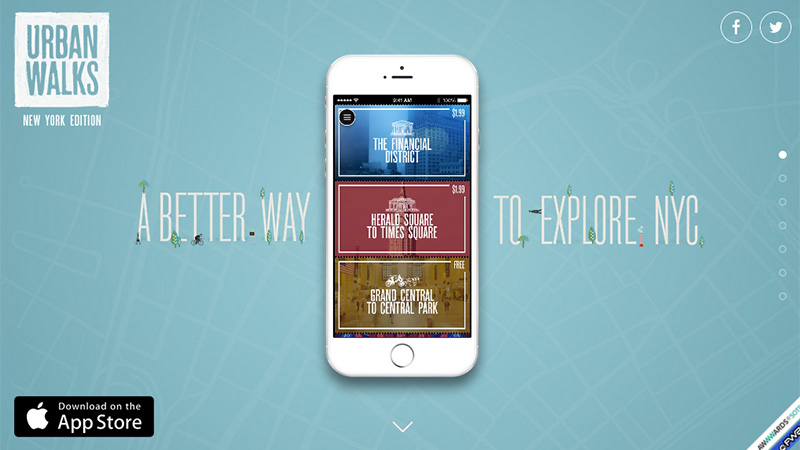
Urban Walks
尽管Urban Walks 采用了常见的单页设计方式,用右侧的小圆点来作为翻页指示,但是整体的配色和细节设计非常到位,堪称教科书式的网页设计。
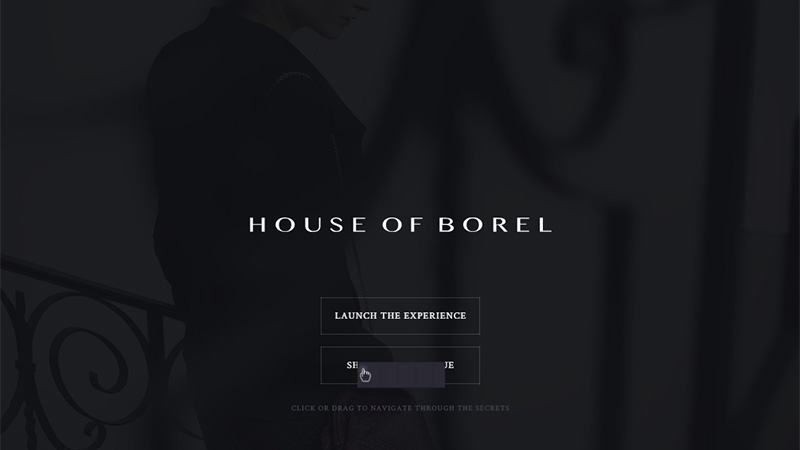
House of Borel
这设计真的是简单到极致了,能省略视觉元素都被设计师移除了,甚至包括导航。整个着陆页就只有一个标题,几个按钮和一组动效。而最后这个部分,需要你使用鼠标或者手指与之进行交互。
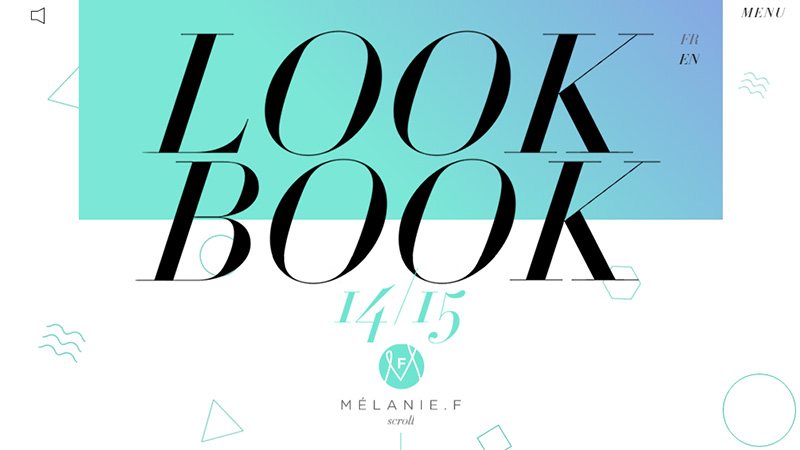
Melanie F Lookbook
这个街拍风格指南网站拥有相当不错的交互动画,你可以选择自动滚动也可以手动控制滚动速度,然后点击十字标识来查看产品的图片,价格,搭配,如果你喜欢,可以立刻点击购买。
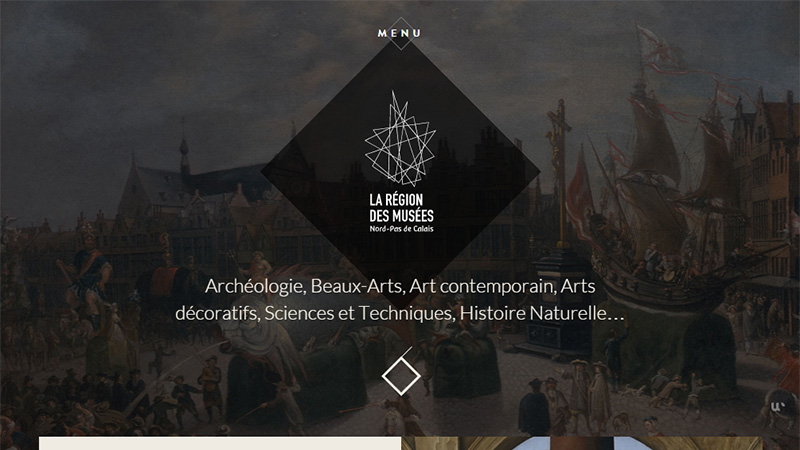
La Region des Musees
背景图片是整个网页最具有视觉冲击力的部分,有趣的是页面的菜单设计,它正好处于整个页面的顶部,棱角分明的字体还带有明显的装饰性。
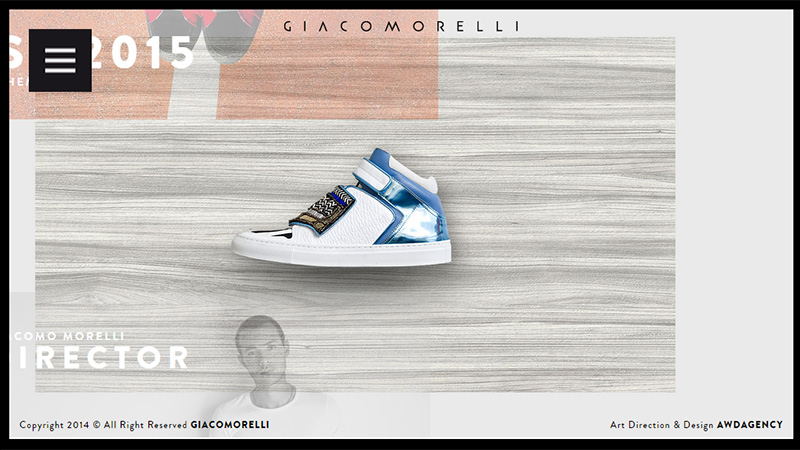
Giacomorelli
Giacomorelli 的页面为你提供了十分有趣且难以忘怀的用户体验,当然,如果你在平板上浏览可以更好的感受到它的特色。
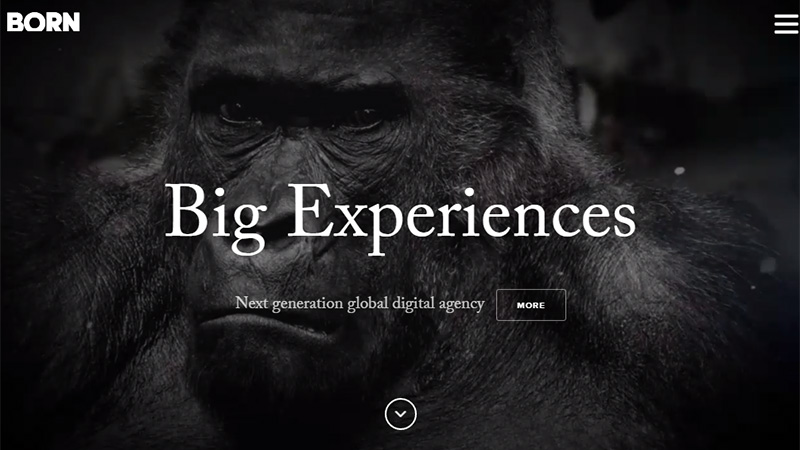
Born
这个并不是传统意义上的长滚动单页,不过页面的展示性极强,每个项目都拥有一个极具视觉冲击力的大图。点击查看每个项目的时候,你会看到一个闪动的字母O,和Born中的第二个字母对应。
Nothing but Thieves
黑暗系的设计总是这么迷人。向下滚动就可以发现设计者想要展现的东西。
Planetary Scientist
典型的单页设计,点击右侧的小圆环同样可以操作,但是远没有鼠标滚轮或者手指滑动来的畅快。这个页面的风格颇为文艺,配色微妙而值得学习。
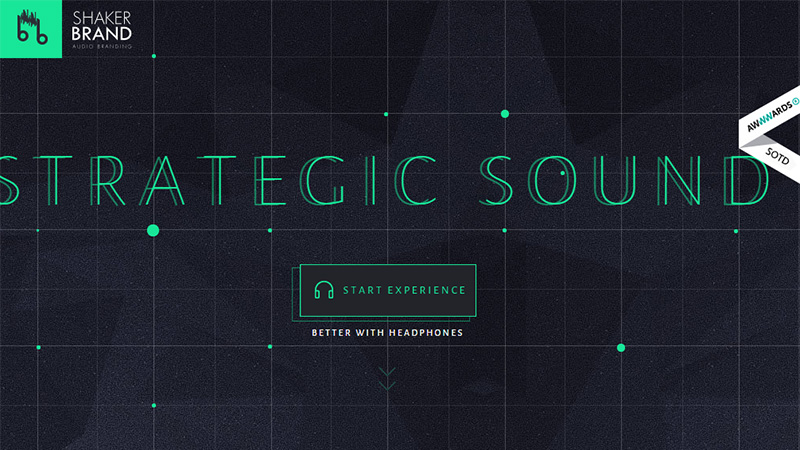
Shaker Brand
为了不让用户迷惑,设计师还是添加了一个小小的箭头来指示方向,但是也仅止于此。简单直接,你需要做的就是向下滚动到底,看看设计团队到底为你准备了一个什么样的东西。
Relatos Salvajes
设计师非常用心的在故事中设计,引起用户心中的共鸣,吸引着访客去探索,也是具有极高的评价的。
Brice Darmon
这个页面是设计师Drice Darmon 的作品展示页,当你滚动页面的时候会发现各个元素的运动都富有物理惯性,配合着轻微的视差设计,整个页面简单而有质感。
Little Big Room
这个页面的滚动设计是十分有创意的,结合了人的生活逻辑习惯,不用文字的提示,只需一个小小的形象图融合到一个特定的环境中,就会让用户有明白滚动的方向。精致而用心。
更多UI设计培训相关的文章--学员真正想要的UI设计培训公开课
免费UI设计公开课