【前言】
最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下。
这篇文章是零基础入门ECharts图表的教程,先简单介绍一下吧,可能有人还不知道这个东西。
【简介】
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。




好了,咱们重点不是介绍哈,后面我会详细讲解这个报表系统的使用,这里就不做过多的描述了,下面开始进入正题:“5分钟上手写ECharts的第一个图表”。
【方法一:模块化单文件引入(推荐)】
1. 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom:
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影'Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> </body> //新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom
2. 新建<script>标签引入模块化单文件echarts.js:

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影'Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> </body> //引入模块化单文件
3. 新建<script>标签中为模块加载器配置echarts和所需图表的路径(相对路径为从当前页面链接到echarts.js):
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影'Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); </script> </body> //为模块加载器配置echarts和所需图表的路径
4. <script>标签内动态加载echarts和所需图表,回调函数中可以初始化图表并驱动图表的生成:
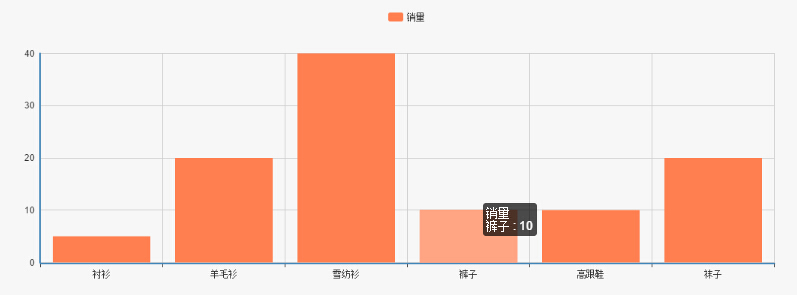
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影'Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist' } }); // 使用 require( [ 'echarts', 'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 1、基于准备好的dom( 获取容器),初始化echarts图表 var myChart = ec.init(document.getElementById('main')); // 2、配置option var option = { tooltip: { show: true }, legend: { data:['销量'] }, xAxis : [ { type : 'category', data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] } ], yAxis : [ { type : 'value' } ], series : [ { "name":"销量", "type":"bar", "data":[5, 20, 40, 10, 10, 20] } ] }; // 3、为echarts对象加载数据 myChart.setOption(option); } ); </script> </body> //动态加载echarts和所需图表
5. 浏览器中打开ecarts.html,就可以看到以下效果:

【方法二:标签式单文件引入】
1. 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> </body> //新建一个echarts.html文件。为ECharts准备一个具备大小(宽高)的Dom
2. 新建<script>标签引入echart-all.js。
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影'Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> </body> //引入echarts-all.js
3. 新建<script>,使用全局变量echarts初始化图表并驱动图表的生成。

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts - 孤影'Blog</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var myChart = echarts.init(document.getElementById('main')); var option = { tooltip: { show: true }, legend: { data:['销量'] }, xAxis : [ { type : 'category', data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] } ], yAxis : [ { type : 'value' } ], series : [ { "name":"销量", "type":"bar", "data":[5, 20, 40, 10, 10, 20] } ] }; // 为echarts对象加载数据 myChart.setOption(option); </script> </body> //使用全局变量echarts初始化图表并驱动图表的生成
4. 浏览器中打开echarts.html,可以看到如下效果: