1.响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max- 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放。
如果需要让使用了 .img-responsive 类的图片水平居中,请使用 .center-block 类,不要用 .text-center。 请参考助手类章节 了解更多关于 .center-block 的用法。
<img src="..." class="img-responsive" alt="Responsive image">
SVG 图像和 IE 8-10
在 Internet Explorer 8-10 中,设置为 .img-responsive 的 SVG 图像显示出的尺寸不匀称。为了解决这个问题,在出问题的地方添加 100% 9; 即可。Bootstrap 并没有自动为所有图像元素设置这一属性,因为这会导致其他图像格式出现错乱。
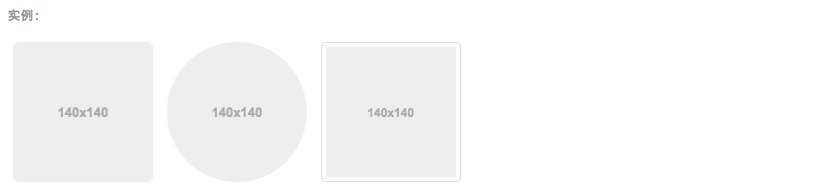
2.图片形状
通过为 <img> 元素添加以下相应的类,可以让图片呈现不同的形状。
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
 

跨浏览器兼容性
请时刻牢记:Internet Explorer 8 不支持 CSS3 中的圆角属性。