$ionicLoading 是 ionic 默认的一个加载交互效果。里面的内容也是可以在模板里面修改。
用法
angular.module('LoadingApp', ['ionic'])
.controller('LoadingCtrl', function($scope, $ionicLoading) {
$scope.show = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hide = function(){
$ionicLoading.hide();
};
});
方法
显示一个加载效果。
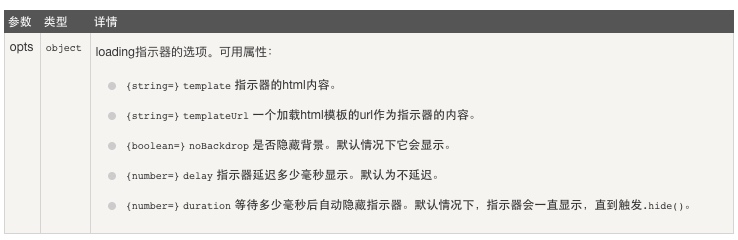
show(opts)
 

隐藏一个加载效果。
hide()
 

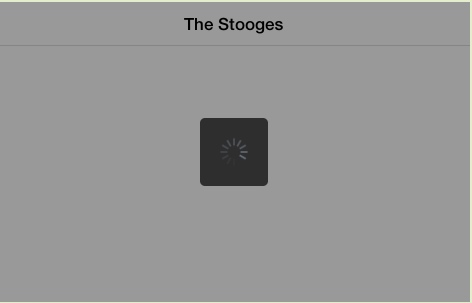
实例
HTML 代码
<html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>Ionic Modal</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet"> <script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script> </head> <body ng-controller="AppCtrl"> <ion-view title="Home"> <ion-header-bar> <h1 class="title">The Stooges</h1> </ion-header-bar> <ion-content has-header="true"> <ion-list> <ion-item ng-repeat="stooge in stooges" href="#">{{stooge.name}}</ion-item> </ion-list> </ion-content> </ion-view> </body> </html>
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('AppCtrl', function($scope, $timeout, $ionicLoading) {
// Setup the loader
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// Set a timeout to clear loader, however you would actually call the $ionicLoading.hide(); method whenever everything is ready or loaded.
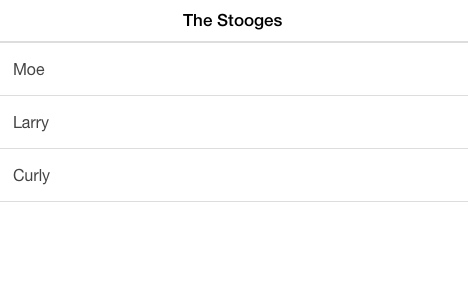
$timeout(function () {
$ionicLoading.hide();
$scope.stooges = [{name: 'Moe'}, {name: 'Larry'}, {name: 'Curly'}];
}, 2000);
});