一、简介
1.Ionic是什么
IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。Ionic框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
在html5移动app开发中,速度是很重要的。Ionic在最新的移动设备中表现非常卓越,运行非常流畅。 操作最少的 DOM,非 jQuery,和硬件加速过渡,让您感觉到用html5开发的app也可以飞起来。
2.cordova是什么
cordova前身是phonegap,主要用它的插件。用于将html、css和javascript打包成app
3.ngCordova是什么
ngCordova是在Cordova Api基础上封装的一系列开源的AngularJs服务和扩展,让开发者可以方便的在HybridApp开发中调用设备能力,即可以在AngularJs代码中访问设备能力Api,诸如访问文件,摄像头,GPS等等,这些插件只需要简单配置就可以在ionic中使用。
 

二、安装cordova和ionic
1.安装ionic前确保你的Mac已安装Xcode,请参考:Xcode集成开发环境的安装
2.安装cordova之前要安装nodejs,请参考:Mac下安装Node.js
3.git不用安装,osx和linux都自带git,可以在命令行输入 git --version检查一下
 

4.安装cordova:
1>.由于cordova安装包的镜像在国外,国内网络不行,经常出现安装失败的情况。这就要使用代理,在命令行输入一下命令:“npm config set registry http://registry.cnpmjs.org”
 

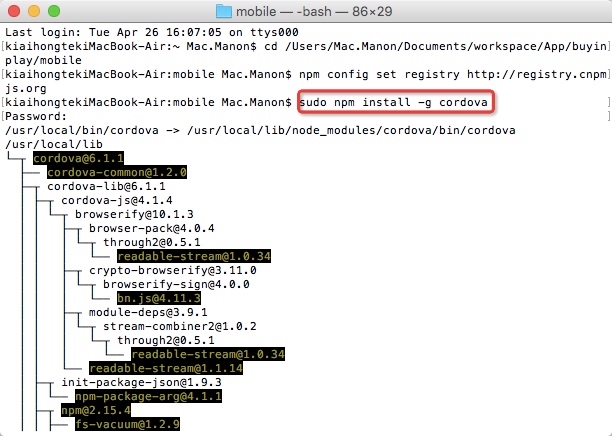
2>.用root权限全局安装cordova:“sudo npm install -g cordova”,执行后提示输入密码,输入你的Mac开机密码即可:
 

3>.输入“cordova -v”验证cordova版本:
 

5.安装ionic:
1>.使用“sudo npm install -g ionic”指令安装ionic:
 

2>.输入“ionic -v”验证版本:
 

3>.输入“sudo npm install -g ios-sim”安装ios模拟器:
 

三、参考资源
ionic官网:www.ionicframework.com(使用代理或百度浏览器才能看)
ionic中文站:www.ionic.wang
condova官网:http://cordova.apache.org
ngCordova官方插件:http://ngCordova.com/docs/plugins
教程资源:http://www.runoob.com/ionic/ionic-tutorial.html