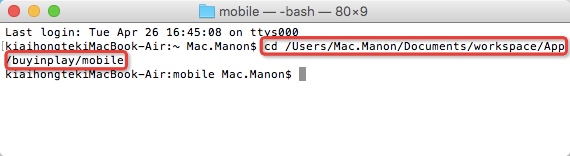
1.在终端里面进入准备存放App的目录:
 

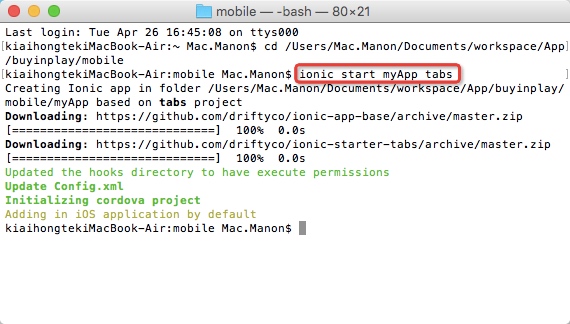
2.Ionic官网提供了三个项目模板blank、tabs和sideMenu ,用“ionic start myApp tabs”创建ionic项目:
 

提示:还可以以“ionic start myApp blank”(空白项目)和“ionic start myApp sidemenu”(侧栏菜单)创建App
3.执行过程它会从github下载项目源码,请等待。。。
执行完毕后你到开发目录下查看会发现多了一个名为myApp的文件夹,这个文件夹就是Ionic项目的所在目录了。
目录下有以下文件:
hooks //google之后这个目录应该是在编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中
plugins //cordova插件的目录,插件的安装下一节详述
scss //scss文件,发布时编译这个目录下的文件输出到www的css目录中
www //我们的开发目录,页面、样式、脚本和图片都放在这个目录下
--css
--img
--js
--lib
--index.html
bower.json //bower配置文件
config.xml //Ionic的配置文件 ⱃ可以配置app的id,名称、描述起始页和一起其他配置
gulpfile.js //gulp构建工具的执行文件,在这个文件中创建任务实现编译scss,css、js优化等
ionic.project //Ionic的项目文件可以配置Ionic命令中livereload的监控文件
package.json //npm配置文件
 

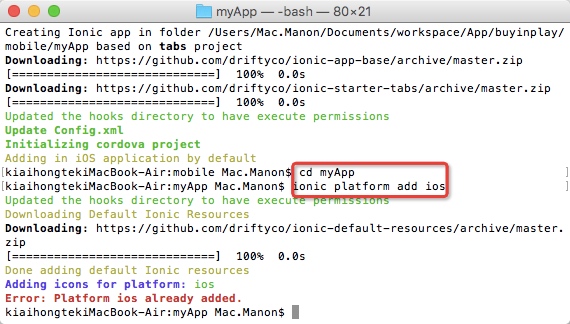
4.进入myApp目录,用“ionic platform add ios”指令添加ios平台:
 

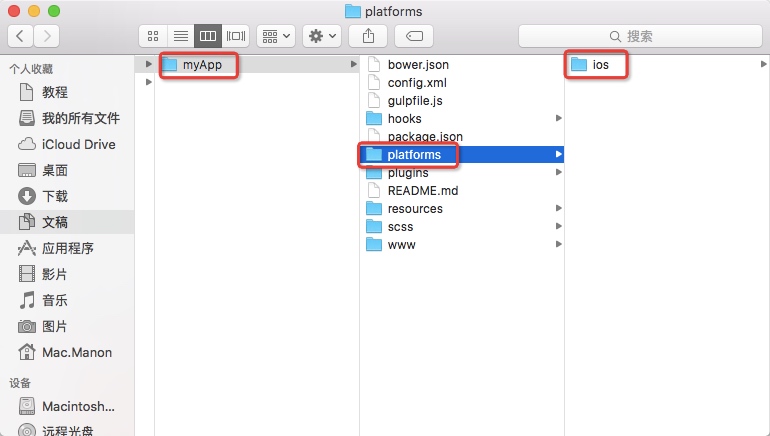
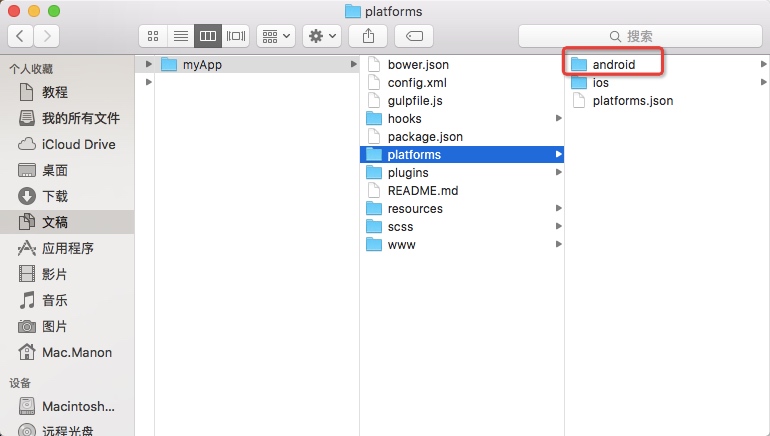
现在在myApp目录下多了一个目录platforms目录,下面有一个ios目录:
 

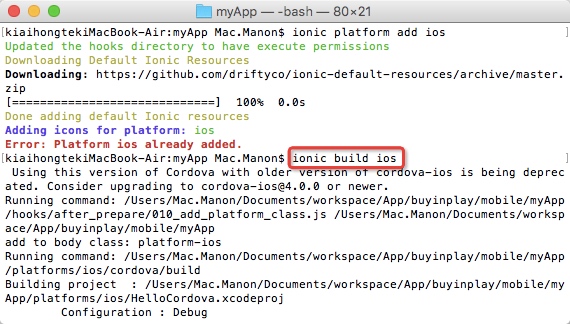
5.用“ionic build ios”指令编译ios项目:
 

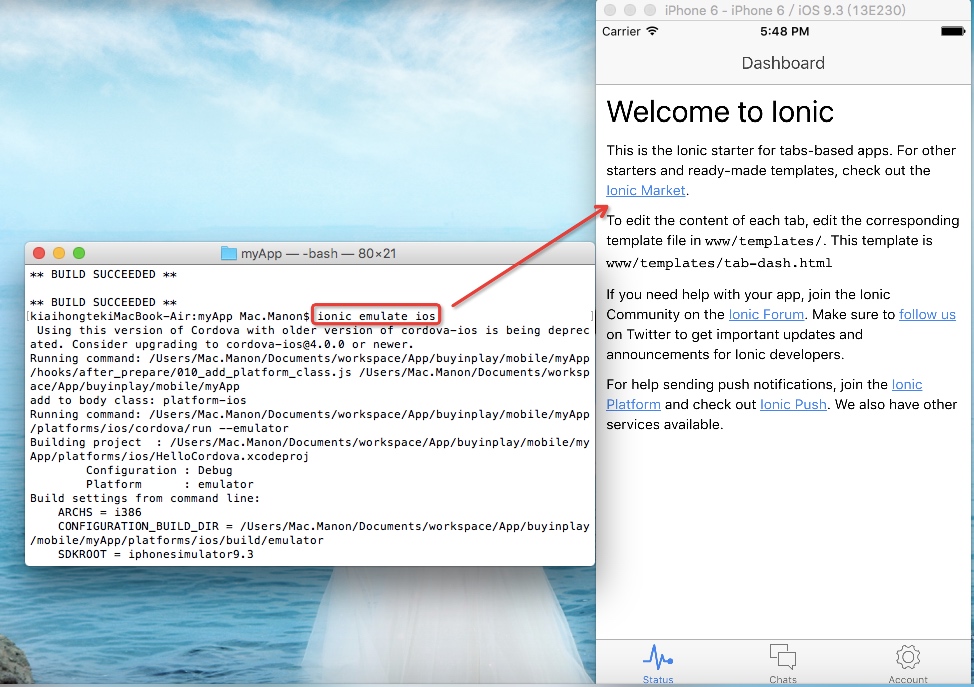
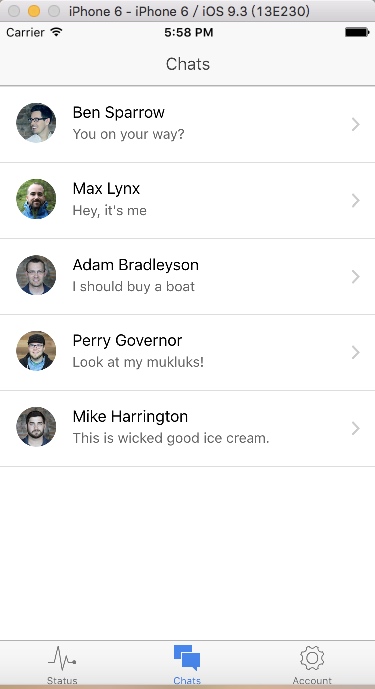
6.用“ionic emulate ios”指令启动ios模拟器运行该app;
 

 

7.用“ionic platform add android”指令添加android平台:
 

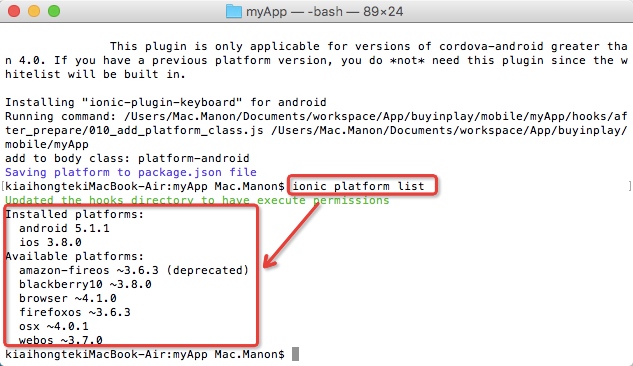
8.用“ionic platform list”指令可以看到目前已经添加的平台
 

9.确保你的Mac上已配置好adb,参考:Mac系统如何配置adb
10.打开Android手机的调试者模式,参考:华为p7怎么打开usb调试模式
11.用数据线连接安卓手机到你的Mac电脑,然后在终端中输入“ionic run android”,Ionic开始编译项目生成apk并远程安装到手机上后自动打开应用: