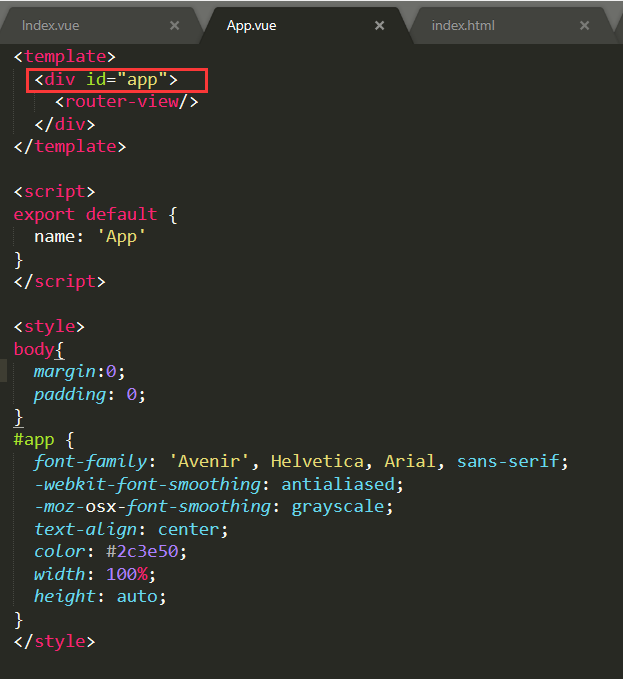
App.vue文件:

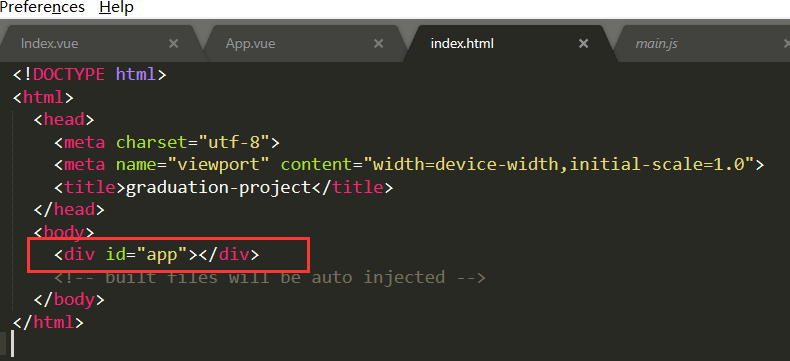
index.html文件:

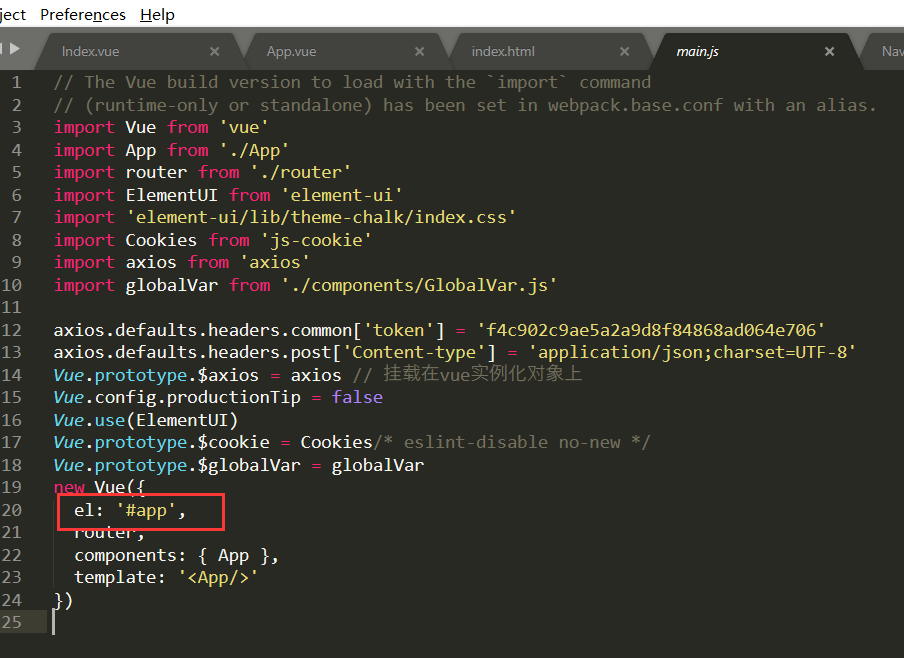
main.js文件:

在网上找了一个比较靠谱的回答,记录一下:
- 已实验过,将
index.html的id="app"改成其他值,会报错。因此,el: '#app'绑定的是index.html中的id="app"的元素 - 已检查过生成的页面代码,其中只有一个
<div id="app"></div>,下面有一行注释 ,所以可以判断,此段来自index.htmlindex.html中的<div id="app"></div>是指定绑定元素根路径的App.vue的<div id="app"></div>则是用于具体注入绑定元素的内容- 由于
Vue组件必须有个根元素,所以App.vue里面,根元素<div id="app"></div>与外层被注入框架index.html中的<div id="app"></div>是一致的 index.html中的#app指定绑定目标,而vue文件里的#app提供填充内容,两者在运行时指的是同一个DOM元素。