document.addEventListener("click",clickHandler);
DOM.addEventListener(事件类型,事件回调函数);
给DOM元素添加一个事件侦听(监听),只能收到对应事件类型的消息,当收到click这个消息,执行事件回调函数.
function clickHandler(e){ console.log(e) }
事件回调函数
e 有且仅有一个参数e
e 是一个事件对象,侦听事件收到消息时获得的事件对象.
事件都是先侦听再抛发的
捕获 ------> 2:目标 ------> 3:冒泡
1:捕获 从在外层向里依次捕获,这时获取的元素排序就是从外往里依次排序.
2:目标 就是捕获到达了我们点击的目标(自己理解的).
3:冒泡 是在捕获到达目标后,开始原方向返回时回再次经历每个元素,这时获取的元素排序就是从里往外依次排序,与捕获相反.
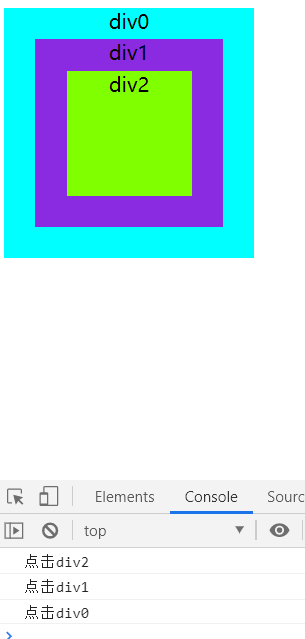
var div0 = document.querySelector(".div0"); var div1 = document.querySelector(".div1"); var div2 = document.querySelector(".div2"); div0.addEventListener("click", clickHandler0); div1.addEventListener("click", clickHandler1); div2.addEventListener("click", clickHandler2); function clickHandler0(e) { console.log("点击div0"); } function clickHandler1(e) { console.log("点击div1"); } function clickHandler2(e) { console.log("点击div2"); }
这是事件应用的写发,这里有三个重叠的三个矩形。当你点击最里面的矩形时.

他是先打印出的最里面的div在依次往外打印出其他的矩形.这说明他是在冒泡阶段开始打印的.
逆战班