0. vue-cli执行流程: index.html -> main.js -> App.vue
1. index.html是整个脚手架搭建的项目的入口文件.
其内放置有这个标签的展示出口或者说项目所有页面的承载标签, 如下:
<div id="app"></div>
2. main.js中使用id选择器, 选择了index.html中的div标签, 并给你载入了App.vue文件中抛出的
app组件, 注意导入时组件名首字母需要大写.
import Vue from 'vue'
import Spp from './App.vue'
new Vue({
render: h => h(Spp),
}).$mount('#app')
3. App.vue中在script标签中抛出了其上的template标签对中定义的html; template标签中可按照vue语法
写标签, 模板语法等, 然后在script标签中使用data等等
export default {
name: 'spp',
data(){
return {
msg : "vue-cli初识",
}
},}
4. 组件的使用:
一. 定义全局组件:
1. 在main.js中可定义全局组件, 如下:

此步即把自定义的组件给定义成一个名为custom_name的标签, 在其它任何组件中都可直接使用
<custom_name></custom_name>标签对来直接引用自定义的组件了, 比如在App.vue中template标签对
定义的根div标签中直接使用, 无需导入.
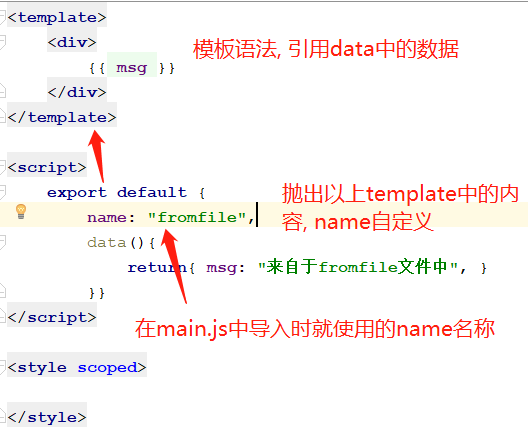
2. FromFile.vue中内容如下:

二. 定义局部组件
通常使用最多的是局部组件, 定义局部组件时, 组件本身的内容不变, 区别在于组件的引入位置不同, 全局组件是在
main.js中通过Vue引入的, 而局部组件则是在需要使用页面的script标签中进行引用, 这里以APP.vue页面处引入局部
组件为例说明:

以上把组件定义成标签后, 可使用custom_name标签, 在该页面中使用, 注意这里是局部的, 只能在这个页面中使用
其它地方或者说组件中无法引用到.