在很多页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店,批萨等网站。
在HTML5之前,对于这样的页面需求,最常见的方案是用Javascript日期选择组件。这几乎是无可争议、别无选择的做法。你可以在搜寻一下“javascript 日期选择框”,会发现有无数的可选择的JavaScript组件。大部分这些日期选择组件都提供将日期填充到指定的输入框里的功能。
HTML5里的dateinput类型给了给了浏览器实现原生日历的机会,从此之后,JavaScript版的日历组件将退出历史舞台。
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。
目前只有谷歌浏览器完全实现日历功能。相信这种局面很快就会结束,所有的浏览器最终都将会提供原生的日历组件。
如果你使用的是谷歌浏览器,那你就可以在下面的实例演示中看到这个漂亮的日期组件。用鼠标点击输入框,就能看到浏览器原生的日历框。
如果你当前使用的浏览器还没有实现日历组件,下面的图片你可以先睹为快。

无需任何的JavaScript,它变成了一个最基本的input类型 <input type=”date”/>
<label for="meeting">约会日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5让Web程序员的工作变得异常简单,不是吗?不仅如此,我们得到的不仅仅只有一个“日期”类型的input,还有一系列相关的日期、时间参数让我们自定义。我们虽然称之为“日期”类型,但这里的type实际上是可以为“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我将用实例加图文的方式向大家演示各种type的外观表现。
需要提醒的是,下面的截图都是在谷歌浏览器中效果,其它浏览器中显示的样子会稍有不同,但功能会是一样的。
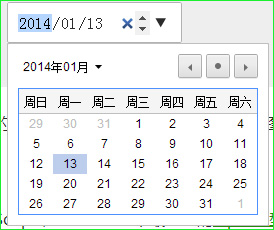
1. 日期(<input type=”date”/>)
这是最基本的日期选择器,你只能从日历中选择某个日期。
请选择日期:
截图:
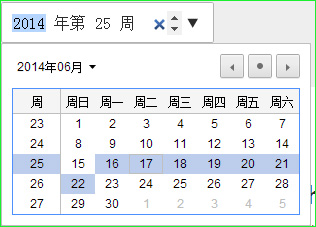
2. 周(<input type=”week”/>)
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
请选择周:
截图:
3. 月份(<input type=”month”/>)
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
请选择月:
截图:
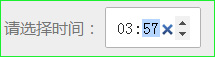
4. 时间(<input type=”time”/>)
这是最简单的一种显示,没有日历,只能选择时间。
请选择时间:
截图:
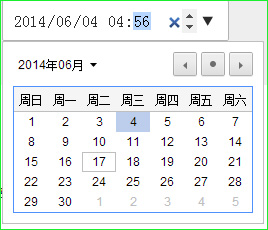
5. 日期+时间(<input type=”datetime”/>)
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
请选择日期和时间:
6. 本地日期时间(<input type=”datetime-local”/>)
顾名思义,就是用本地时间显示。
请选择日期和时间:
除了上面这些类型为,日期输入类型还有一些其它属性需要注意。
属性 描述 值 这是HTML里input元素的通用属性。就是输入框里的数据。 min 日期或时间的最小值 max 日期或时间的最大值 step 步长。不同的类型有不同的缺省步长。
- Date – 缺省是1天
- Week – 缺省是1周
- Month – 缺省是1月
- Time – 缺省是1分钟
- DateTime – 缺省是1分钟
- Local DateTime – 缺省是1分钟