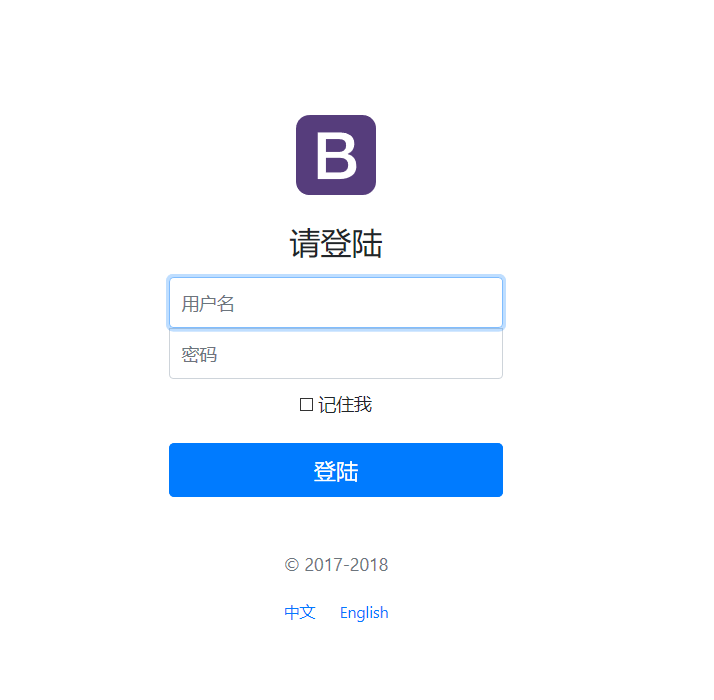
以对如下一个简单的登陆页面做国际化为例子

1、配置国际化配置文件
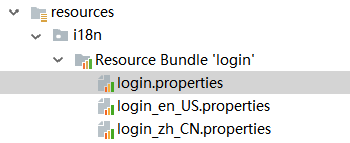
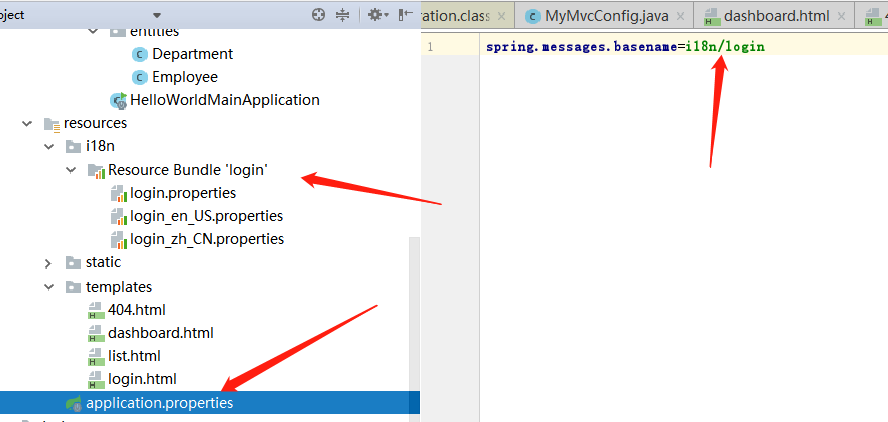
在资源文件夹下创建对应的国际化配置文件,不同语言对应不同配置文件

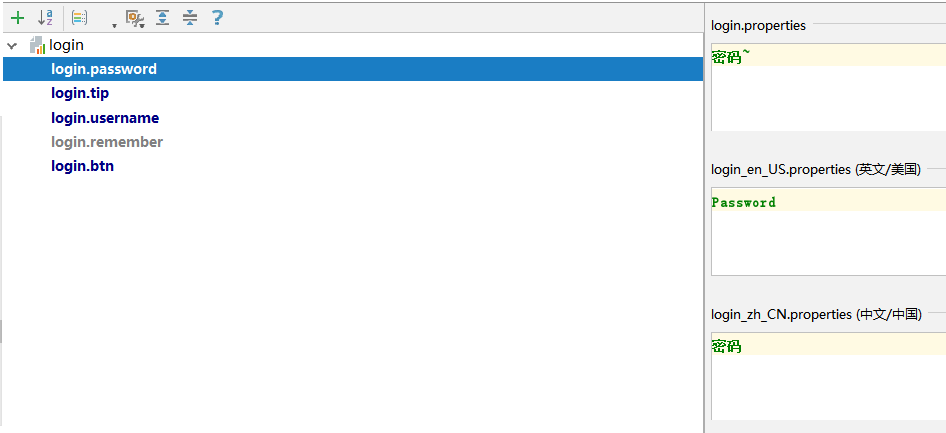
若使用的是IDEA则IDEA会根据你书写的文件后缀 xx_语言代码_国家代码 自动识别是国际化相关配置,会把所有文件使用Bundle包含起来
好处就是可以在bundle视图下同时编辑三个properties文件

2、国际化的自动配置类及其基础名
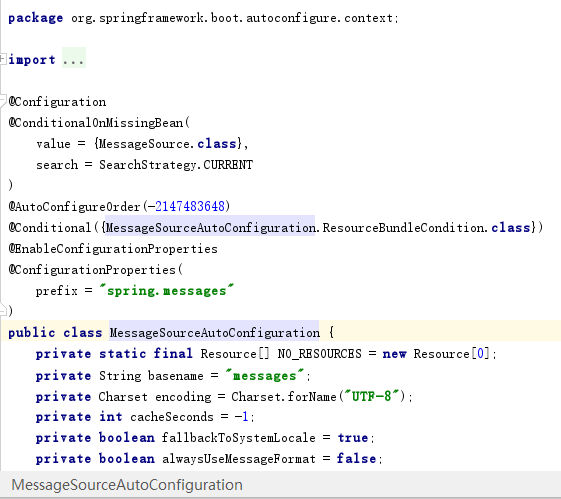
管理国际化配置的组件是 MessageSourceAutoConfiguration

其中属性 basename 就是配置文件的基础名(默认为 messages)也就是说我们可以直接在资源文件夹下创建命为 messages 的文件进行配置
但是我们上面已经使用了 login 作为基础名字,所以需要更改这个默认基础名,可以看到此类用了 prefix = spring.messages
所以我们可以去 springboot 全局配置文件下即 application.properties 下将基础名字改下

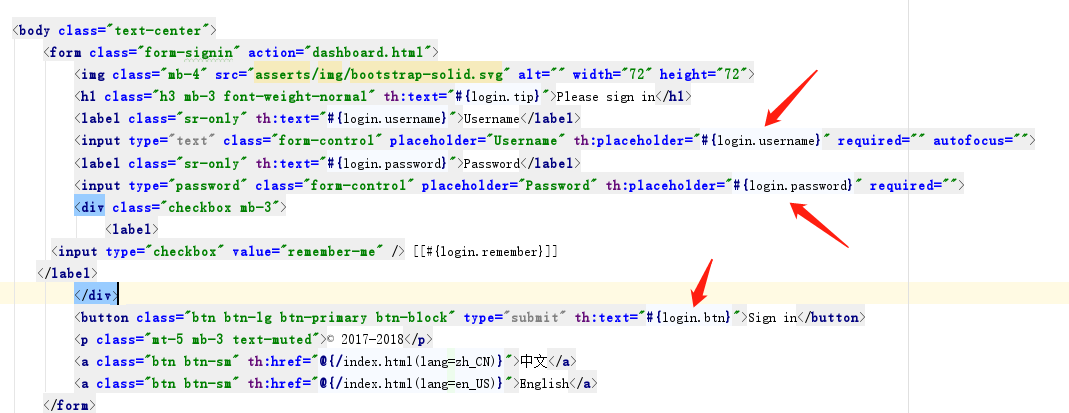
3、在页面上使用模板引擎语法配置国际化信息
我使用的是 thymeleaf,语法用 #{..} 取值

4、自定义 LocaleResovler 实现国际化语言的自定义切换
例子的页面是有按钮进行语言切换的,这就涉及区域信息对象
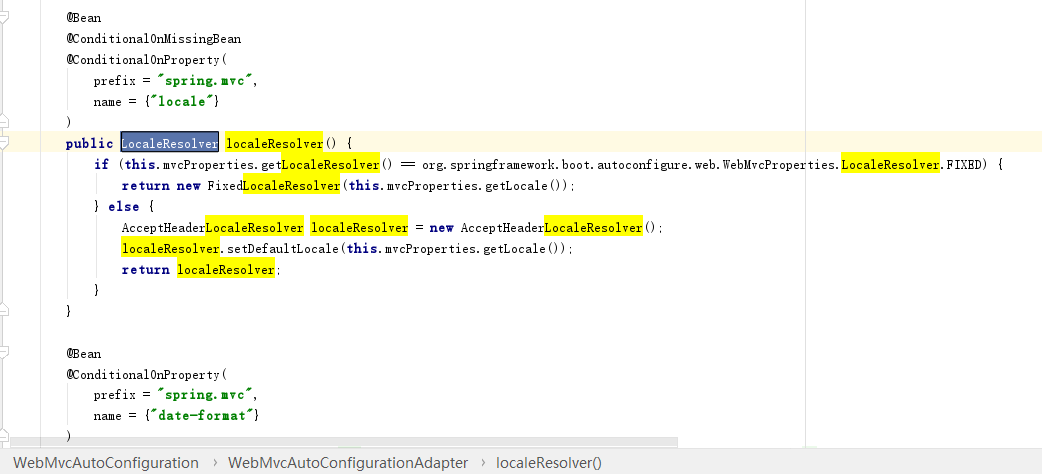
区域信息对象决定了当前的区域信息,它的位置在 WebMvcAutoConfiguration 里面

它采取的了 OnMissingBean 的条件限制,即如果容器中有,则不添加当前这个组件,这是为了方便自定义
那么自定义的思路就是在页面的语言切换按钮上传区域信息的参(详细见上面的html页面代码)
然后再在自定义Configuration类里面添加一个我们自定义的LocaleResolver,而我们自定义的LocaleResovler则需要编写解析参数中区域信息的工作
最后返回LocaleResovler对象即可,详细如下
1、自定义 LocaleResovler 类,实现的是 LocaleResovler 接口

2、在@configuration类,即自定义配置类中添加此组件