作为一个web开发人员免不了去和浏览器打交道,前端人员更是如此.
测试人员可能在代码测试的时候容易定位,问题出现在哪里.
不过供桌中常用的可能就是几个,比如前端人员经常看控制面板调试问题,打印后台数据等.
详细了解 开发工具面板更有利于我们了解浏览器,一个网页的优化.
根据谷歌官方的文档整理一系列关devtool的解释,并尝试介绍其应用场景

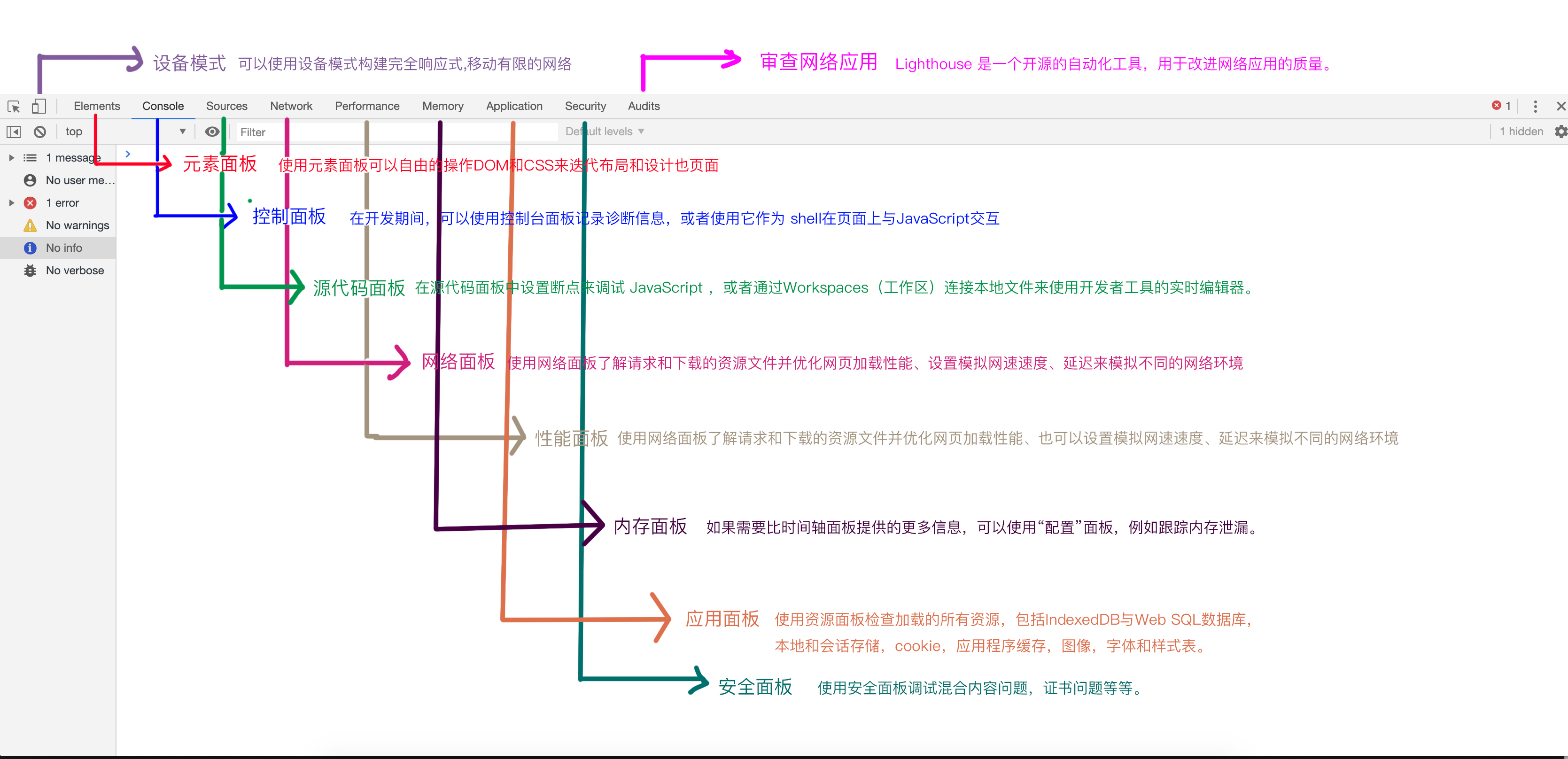
设备模式
可以使用设备模式构建完全响应式,移动有限的网络
元素面板
使用元素面板可以自由的操作DOM和CSS来迭代布局和设计也页面
控制面板
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell在页面上与JavaScript交互。
源代码面板
在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。
网络面板
使用网络面板了解请求和下载的资源文件并优化网页加载性能
性能面板
使用时间轴面板可以通过记录和查看网站生命周期内发生的各种事件来提高页面的运行时性能。
内存面板
如果需要比时间轴面板提供的更多信息,可以使用“配置”面板,例如跟踪内存泄漏。
应用面板
使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。
安全面板
使用安全面板调试混合内容问题,证书问题等等。
审查面板
审查面板用的是Lighthouse,
Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。对页面进行性能、可访问性、SEO进行测试打分