2.2. OWC组件
1、 OWC组建在Web页面的展现方法;
A、将OWC中Sheet导出为本地Excel文件,再将导出的文件呈现到Web页面;
代码如下:
Sheet.Export(FileName, OWC11.SheetExportActionEnum.ssExportActionNone, OWC11.SheetExportFormat.ssExportHTML);//Sheet为OWC11中SpreadsheetClass类的对象
Response.ClearContent();
Response.ClearHeaders();
Response.ContentType = "application/vnd.ms-excel";
Response.AddHeader("Content-Disposition", "inline;filename='我的文件'");
Response.WriteFile(FileName);
Response.Flush();
Response.Close();
B、后台把配置好的Sheet直接以文件方法返回到Web页面展现;
代码如下:
Response.Clear();
Response.Buffer = true;
Response.ContentEncoding = System.Text.Encoding.Default;
//Response.Charset = "utf-8";
Response.ContentType = "application/vnd.ms-excel";
Response.Write(Sheet.HTMLData);
this.EnableViewState = false;
Response.End();
C、用html标签将OWC展现在Web页面,加载后台程序导出到本地的文件(xml、html、csv格式)来显示数据;
代码如下:
<object classid="clsid:0002E559-0000-0000-C000-000000000046" width="600" id="Spreadsheet1" height="200">
<param name="DataType" value="HTMLURL"/>
<param name="HTMLURL" value="<%=FileName%>"/>
</object>
2、 为OWC中的SpreadSheet类中填充数据的方法:
获取Sheet的Cell或者ActiveCell,直接给里面填充数据,代码如下:
OWC11.SpreadsheetClass Sheet = new OWC11.SpreadsheetClass();
//第一行为报表的标题
Sheet.ActiveCell[1, 1] = "用模板导出的报表";
//逐行写入数据,数组中第一行为报表的列标题
for (int i = 0; i < DT.Columns.Count - 3; i++)
{
Sheet.Cells[2, 1 + i] = DT.Columns[i].Caption; ;
}
//为报表填充数据并设置显示上下标格式
for (int i = 0; i < DT.Rows.Count; i++)
{
for (int j = 0; j < DT.Columns.Count - 4; j++)
{
Sheet.ActiveCell[3 + i, 1 + j] = DT.Rows[i][j];
}
string a = DT.Rows[i][DT.Columns.Count - 4].ToString();
string b = DT.Rows[i][DT.Columns.Count - 3].ToString();
string c = DT.Rows[i][DT.Columns.Count - 2].ToString();
Sheet.ActiveCell[3 + i,DT.Columns.Count - 3] = a + b + c;
Sheet.Columns.AutoFit();
}
3、 OWC中数据显示格式的控制:
A、 电子表格外观控制:
是否显示工具栏默认值为 true
Sheet.DisplayToolbar = false;
取消显示Office图标
Sheet.DisplayOfficeLogo = false;
是否显示列标题,默认是true
Sheet.DisplayColumnHeadings = false;
是否显示行标题,默认是true
Sheet.DisplayRowHeadings = false;
是否显示水平滚动条,默认为true
Sheet.DisplayHorizontalScrollBar = false;
是否显示垂直滚动条,默认为true
Sheet.DisplayVerticalScrollBar = false;
电子表格是否显示网格,默认为true
Sheet.DisplayGridlines = false;
设置行的颜色
for (int i = 1; i < DT.Columns.Count - 2; i += 2)
{
Sheet.get_Range(Sheet.Rows.Cells[i, 1], Sheet.Rows.Cells[i, DT.Columns.Count - 3]).Interior.set_ColorIndex(2);
}
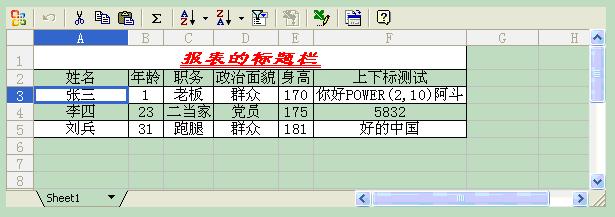
做了上面的设置,效果如下图:
B、 单元格水平对齐
用Get_Range方法获取要设置的单元格,用set_HorizontalAlignment方法设置对齐方式;
代码如下:
//单元格水平居中
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[DT.Rows.Count + 2, DT.Columns.Count - 3]).set_HorizontalAlignment(OWC11.XlHAlign.xlHAlignCenter);
枚举XLHAlign的值分别是:
//右对齐:
xlHAlignRight,
//左对齐:
xlHAlignLeft,
//居中对齐:
xlHAlignCenter,
//常规
xlHAlignGeneral1,
//填充对齐:
xlHAlignFill
C、 单元格垂直对齐
用Get_Range方法获取要设置的单元格,用set_VerticalAlignment方法设置对齐方式;
代码如下:
//单元格垂直居中
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[DT.Rows.Count + 2, DT.Columns.Count - 3]).set_VerticalAlignment(OWC11.XlVAlign.xlVAlignCenter);
枚举XLHAlign的值分别是:
// 靠上对齐
xlVAlignTop,
// 居中对齐
xlVAlignCenter,
// 靠下对齐
xlVAlignBottom
D、 单元格合并;
用get_Range方法先获取要合并的单元格,再用set_MergeCells方法进行合并。
代码如下:
//标题行合并单元格
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, DT.Columns.Count - 3]).set_MergeCells(true);
E、 字体设置;
用get_Range方法先获取要合并的单元格,设置该单元格字体:字体、字形、字号、字体颜色、字体加粗、带下划线(下划线有多种样式)等。
代码如下:
//标题行加粗字体
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Bold(true);
//设置字体大小
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Size(16);
//设置字体颜色
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_ColorIndex(3);
//设置字体
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Name("隶书");
//设置字体为斜体
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Italic(true);
//设置字体下划线
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Underline(OWC11.XlUnderlineStyle.xlUnderlineStyleDouble);
枚举XLUnderlineStyle的值分别为:
xlUnderlineStyleNone,
xlUnderlineStyleDouble,
xlUnderlineStyleSingle,
xlUnderlineStyleSingleAccounting,
xlUnderlineStyleDoubleAccounting,
F、 添加边框
用get_Range方法先获取要添加边框的单元格,用Borders.set_LineStyle方法设置边框的类型即可。
代码如下:
//画边线
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[DT.Rows.Count + 2, DT.Columns.Count - 3]).Borders.set_LineStyle(OWC11.XlLineStyle.xlContinuous);
边框类型有一下几种:
xlLineStyleNone,
xlDot,
xlDash,
xlContinuous,
xlDashDot,
xlDashDotDot,
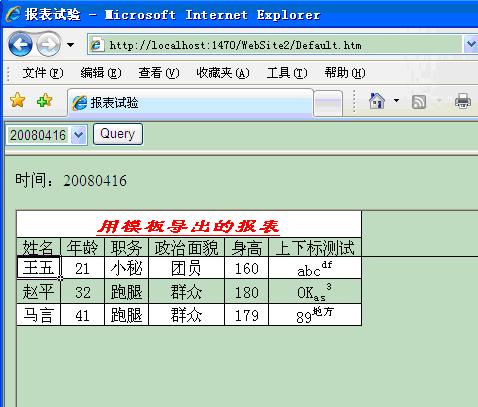
运行效果如下:
3.2. OWC
服务端和客户端都必须安装 Microsoft Office Web Components,它可随 Office 2003 一起安装,或者,如果用户的公司具有 Office 2003 站点许可证,则可以通过公司的 Intranet 下载 Office Web 组件,用户还必须使用 Microsoft Internet Explorer 5.01 (Service Pack 2) 或更高版本。