# 组件的生命周期
## 旧版组件的生命周期 < 16.0.0

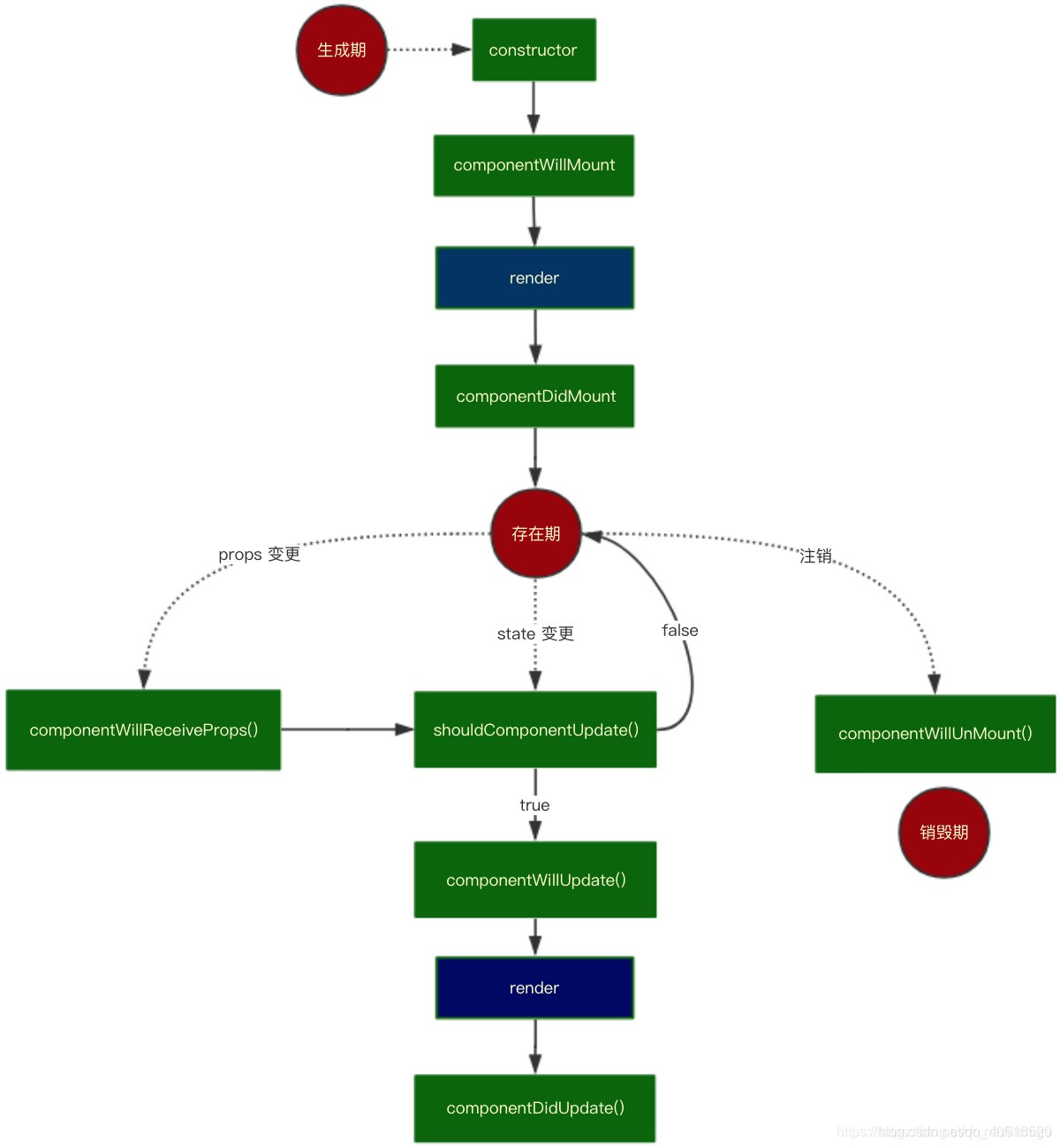
1. constructor
1.同一个组件只会创建一次。
2.不能在第一次挂载到页面之前,调用setState,为了避免bug,构造函数中严禁使用setState
2.componentWillMountcomponentWillMount()
1.正常情况下,和构造函数一样自会运行一次。
2.可以使用setState,但是为了避免bug,不允许使用,因为在某些特殊情况下,该函数可能被调用多次。
3. **render**
1.返回一个虚拟dom。会被挂载到react的虚拟dom树上,最终渲染到页面上。
2.render会被运行多次,只要需要渲染,就会运行
3.严禁使用直接使用setState,可能会导致虚拟无限递归
4.**componentDidMount** componentDidMount()
1.只会执行一次
2.可以使用setState
3.通常情况下,会将网络请求,启动计时器等一开始需要的操作,书写到该函数
5.组将进入到活跃状态
6.componentWillReceiveProps componentWillReceiveProps (nextProps)
1.即将接收新的属性值
2.参数为新的属性对象
3.该函数可能会导致一些bug,所以不推荐使用
7.**shouldComponentUpdate** shouldComponentUpdate(nextProps,nextState)
1.指示React是否要重新渲染该组件,返回true和false来指定
2.默认情况下会返回true
8.componentWillUpdate componentWillUpdate (nextProps,nextState)
1.组件即将被渲染
9.componentDidUpdate componentDidUpdate(prevProps,prevState)
1.往往该组件中使用dom操作,改变元素。
10.**componentWillUnmount** componentWillUnmount()
1.通常在该函数中销毁一些组件依赖的一些资源,比如计时器。
## 新版版组件的生命周期 >=16.0.0
React官方认为,某个数据的来源必须单一所以删除了有可能导致bug的componentWillMount,componentWillReceiveProps,componentWillUpdate
新增加了:
1.getDerivedStateFromProps
1.通过参数获取新的属性和状态
2.该函数时静态函数
3.该函数的返回值会覆盖掉组件的状态
4.该函数几乎不会使用到
2.getSnapshowBeforeUpdate
1.真实的dom已经构建完成,但未实际渲染到页面中去
2.在该函数中,通常用于实现一些附加的dom操做
3.该函数的返回值会作为componentDidUpdate的第三个参数