转换是使元素改变形状、尺寸和位置的一种效果。能够对元素进行移动、缩放、转动、拉长或拉伸。
2D转换
浏览器兼容:
1)Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
2)Chrome 和 Safari 需要前缀 -webkit-。
3)Internet Explorer 9 需要前缀 -ms-
转换属性:
transform:向元素应用2D或3D转换
transform-origin:改变被转换元素的中心点(2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。)
x,y,z轴分别对应的取值:
x:left(0%) center(50%) right(100%) length(px)
x:top(100%) center(50%) bottom(0%) length(px)
z:length(px)
2D转换的方法:

.div1:hover .div2{
/*移动:横坐标发生位移,相对于原来的位置*/
transform: translate(100px);
-ms-transform:translate(100px);/*IE9*/
-webkit-transform:translate(100px);/*Safari and Chrome*/
-o-transform:translate(100px);/*opera*/
-moz-transform:translate(100px);/*Firefox*/
/*横纵坐标位移*/
/*transform:translate(-100px,-100px);*/
/*旋转*/
/*transform:rotate(60deg);*/
/*transform-origin:50% 50%; */
/*left center right 0 50% 100% top center bottom 100% 50% 0%*/
/*缩小和放大,宽度为原来的0.5倍,高度为原来的2倍*/
/*transform:scale(0.5,2);*/
/*沿着x轴的方向倾斜了30度,沿着y轴方向倾斜了30度*/
/*transform:skew(30deg,30deg);*/
}
3D转换
浏览器兼容:
1)Internet Explorer 10 和 Firefox 支持 3D 转换。
2)Chrome 和 Safari 需要前缀 -webkit-。
3)Opera 仍然不支持 3D 转换(它只支持 2D转换)。
3D坐标系:
x轴在屏幕上为水平方向;y轴为垂直方向;z轴为垂直于屏幕的方向,也就是眼睛直视屏幕的这个距离。
转换属性:
transform-style:规定如何在 3D 空间中呈现被嵌套的元素,一般该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。transform-style:preserve-3d实现3D效果不能少。
Firefox 支持 transform-style 属性。
Chrome、Safari 和 Opera 支持替代的 -webkit-transform-style 属性。
backface-visibility:定义元素在不面对屏幕时是否可见。为了切合实际,我们常常会这样设置,使后面元素不可见:backface-visibility:hidden
perspective:设定了观察者与屏幕的距离,使具有三维位置变换的元素产生透视效果。
perspective-origin:规定了镜头在平面的位置,默认是放在元素的中心
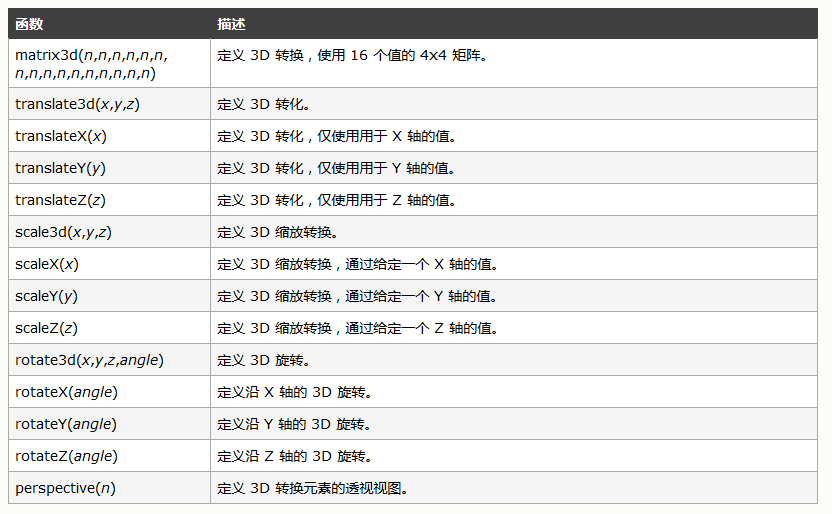
3D转换方法:

.div1{
500px;
height:400px;
background:pink;
margin:0 auto;
perspective: 800px;/*perspective其子元素设置的translateZ值越小,则子元素大小越小,(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,但是translateZ值接近800px,但是不超过,该元素的大小就会撑满整个屏幕(如果父元素没有类似overflow:hidden溢出隐藏的限制),当translateZ值超过800px,该像素就看不见了(因为我们看不见眼睛后面的东西)*/
transform-style:preserve-3d;
}
.div2{
300px;
height:200px;
background:red;
margin:0 auto;
font-size: 100px;
text-align: center;
}
.div1:hover .div2{
/*沿着x,y,z轴移动*/
/*transform:translateX(100px);*/
/*-webkit-transform:translateX(100px);*/
/*-moz-transform:translateX(100px);*/
/*transform:translateY(100px);*/
/*-webkit-transform:translateY(100px);*/
/*-moz-transform:translatY(100px);*/
/*transform:translateZ(100px);*/
/*-webkit-transform:translateZ(100px);*/
/*-moz-transform:translateZ(100px);*/
transform:translate3d(100px,100px,100px);
-webkit-transform:translate3d(100px,100px,100px);
-moz-transform:translate3d(100px,100px,100px);
}