1、禁用手机的长按选择

2、在某一个网页遇到特殊情况的问题
一个弹出框,里面有一个mask层和一个modal层,且mask层层级比modal层低,但是在ios的滚动中,滚动到某一位置的时候,modal层级就比mask层低了,最后也不知道什么原因
解决:去掉mask层,将mask层的样式设置在最外层,问题解决
3、禁用长按图片保存图片提醒

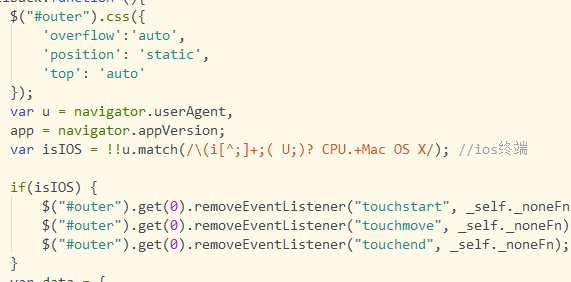
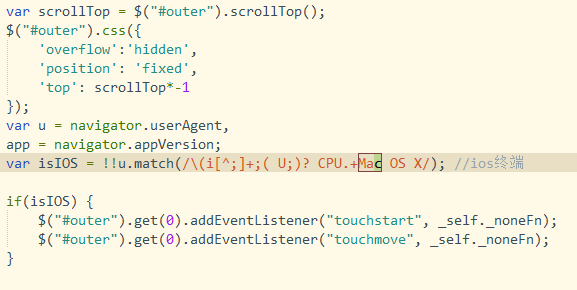
4、解决ios下,页面禁止滚动之后,浏览器的内核会导致手势网上滑动的时候到值一层灰色的上来
给该禁止滑动的元素设置以下该事件,并且该元素不能是body!



后来发现,设置样式的可以不用,只要阻止默认行为就可以了。
5、去掉IOS输入框的默认样式
-webkit-appearance: none;
-webkit-tap-highlight-color:rgba(0,0,0,0);
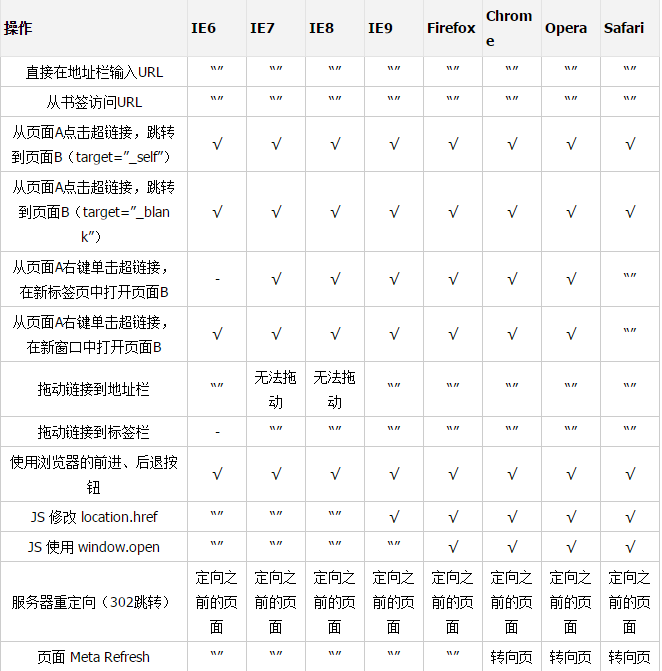
6、document.referrer
如果你需要通过 document.referrer 采集页面访问来源,最好不要使用 JS 跳转或打开新窗口,也不要使用 meta 跳转。
以下是看到别人写document.referrer的浏览器兼容情况,记录下来,学习一下

6、重置input的disabled样式
input:disabled, input[disabled]{
color:$c-999;
-webkit-text-fill-color:$c-999;
-webkit-opacity:1;
opacity: 1;
}
7、将图片上传的按钮input设置成透明之后,有的要点击两次才能弹出选择文件窗口。
解决:设置input的字体大小大一点,这样点击的区域就会变大,比如:font-size:1rem;
8、移除input[number]自带的浏览器上下箭头
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none !important; margin: 0; }
9、微信授权
在网页端微信授权,获取确认授权的话,微信大于6.5.16的版本会出现弹框,小于的话会跳转到一个新的页面,往浏览器添加一条新的记录
var wechatInfo = navigator.userAgent.match(/MicroMessenger/([d.]+)/i) ; if( !wechatInfo ) { }else { let wechatInfoArr = wechatInfo[1].split("."); if(wechatInfoArr[2] < 10 ) { wechatInfoArr[2] = '0'+wechatInfoArr[2] } let wechatInfo1 = wechatInfoArr[0]+wechatInfoArr[1]+wechatInfoArr[2]; if (wechatInfo1.replace(/./g,"") > 6516 ) { this.$router.go(-2); }else{ this.$router.go(-3); } }