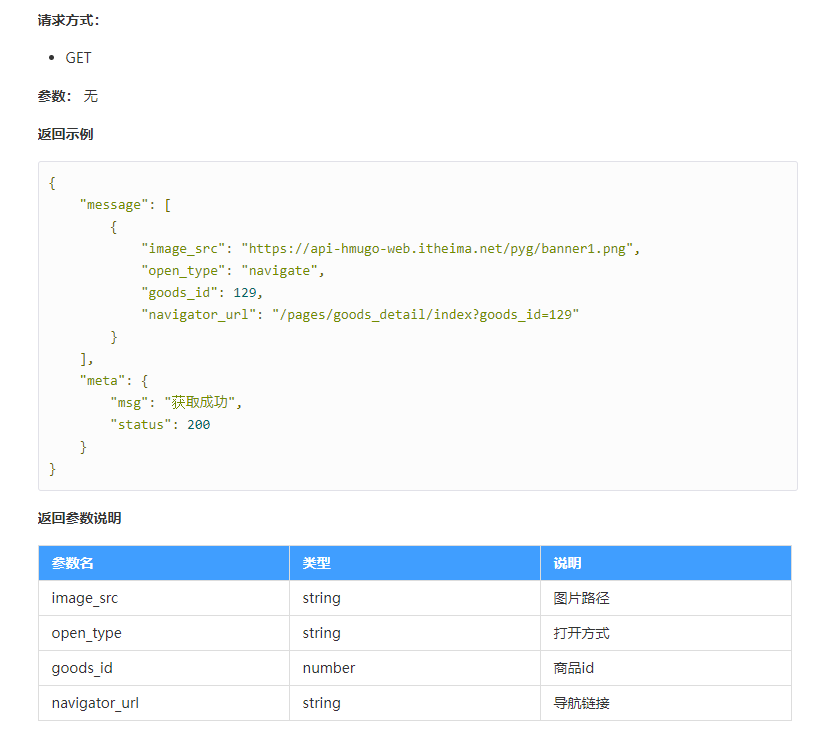
接口文档如下

实现思路
- 因为返回数据为数组方式,所以可以将我们要的数据存放到数组里面


- 接收到数据之后,我们可以在页面中写使用uniapp官方提供的
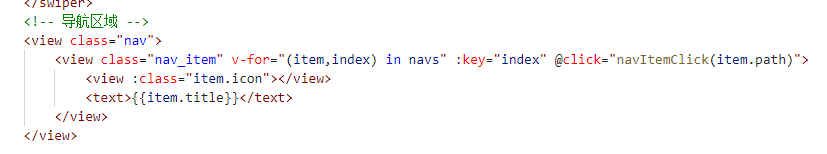
swiper组件展示轮播图 - 然后使用一个for循环,遍历存放在数组中的数据进行展示

开始
1、 封装一个api.js
将
request请求封装到一个单独的js文件中
代码如下
const BASE_URL = 'XXXXXX' //接口地址
export const myRequest = (options) => {
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + options.url,
method: options.method || 'GET',
data: options.data || {},
header: {
Accept: 'application/json',
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest'
},
sslVerify: true,
success: ({
data,
statusCode,
header
}) => {
if (statusCode !== 200) {
return uni.showToast({
title: '获取数据失败'
})
}
resolve(data)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败'
})
reject(err)
}
})
})
}
2、写request请求
